微信小程序-点击内容展开隐藏评论文章等
背景
在网上看到很多这样的,有很多这样的例子。
https://gitee.com/dggy/expendable/tree/master
比如上面这个大哥就是用的非常好的,但是有点冗余

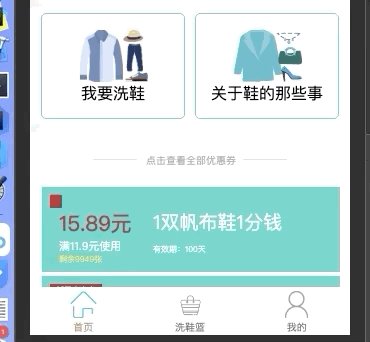
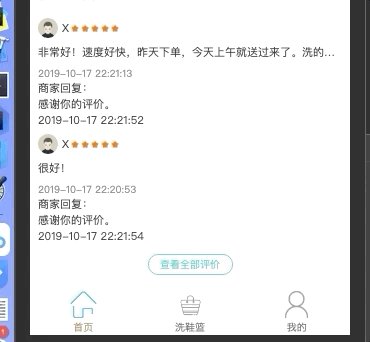
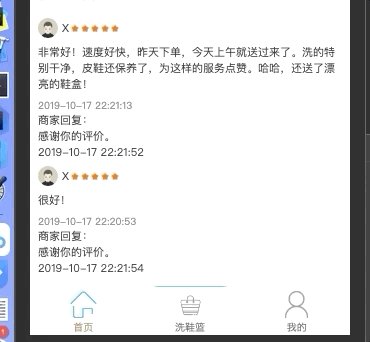
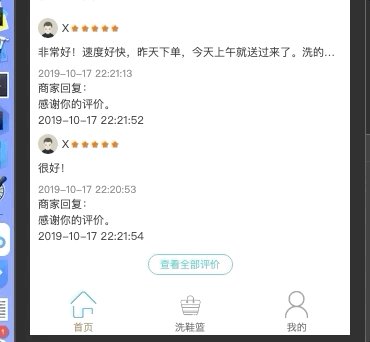
在来看看这个,下面是效果图,可以参考下面的连接
https://www.jb51.net/article/141882.htm

实际方案
需要一个简单的,默认显示问题是一部分,点击后,显示的是全部的内容。再次点击回复到默认即可。

下面是部分代码
// js
isHide: true,
showMoreMsg: function() { //点击显示全部内容
this.setData ({
isHide: !this.data.isHide
})
},
// wxml
<view class="{{isHide?'hide':'show'}}" bindtap="showMoreMsg">{{item.content}}</view>
// wxss
.hide {
margin-top: 15rpx;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.show {
margin-top: 15rpx;
overflow: hidden;
text-overflow: ellipsis;
}
作者:叉叉敌
博客:https://chasays.github.io/
微信公众号:Chasays, 欢迎关注一起吹牛逼,也可以加个人微信号「xxd_0225」互吹。
本博客大多为学习笔记或读书笔记,本文如对您有帮助,还请多推荐下此文,如有错误欢迎指正,相互学习,共同进步。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现