在Mac下vs code配置Python开发环境
背景
之前用的捷克公司JetBrains的系列软件之一Pycharm,也是非常的好用。但是要收费,对于我等穷屌丝来说,有点吃不消。开流节源,我找了一款免费的开发软件,而且是近年来崛起的-vscode,而且是一个开源项目,微软出品。
什么是「VS Code」?
Visual Studio Code(简称VS Code)是一个由微软开发的,同时支持Windows、Linux、和macOS系统且开放源代码的代码编辑器[4],它支持测试,并内置了Git 版本控制功能,同时也具有开发环境功能,例如代码补全(类似于 IntelliSense)、代码片段、和代码重构等,该编辑器支持用户个性化配置,例如改变主题颜色、键盘快捷方式等各种属性和参数,还在编辑器中内置了扩展程序管理的功能。
Visual Studio Code 基于 Electron 开发。Electron 是一个基于 Chromium 的项目,可用于开发基于 Node.js 的本地应用程序。Visual Studio Code 使用 Blink 排版引擎渲染用户界面。[5]虽然 Visual Studio Code 基于 Electron 框架,但并不是Atom的复刻。Code是由“Monaco”的编辑器核心制作,与 Visual Studio Team Services 相同。
支持的开发语言太多了,基本能看到的都支持的了。
怎么配置Python开发环境
-
安装vscode
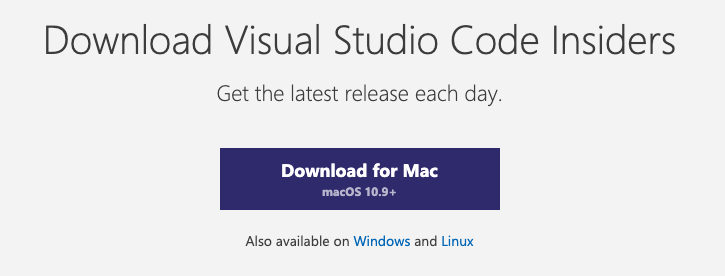
下载地址: https://code.visualstudio.com/insiders/
选择对应的平台即可
![在这里插入图片描述]()
-
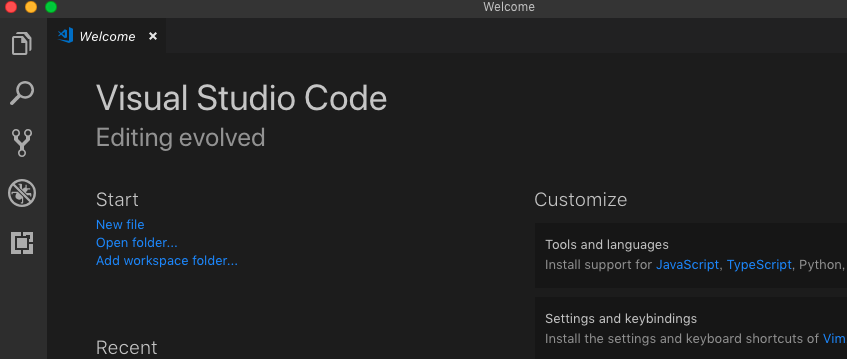
打开软件
![在这里插入图片描述]()
-
新建项目或者文件
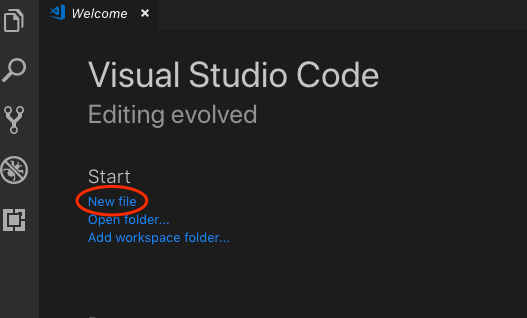
a. 点击 new file,创建一个文件。
![在这里插入图片描述]()
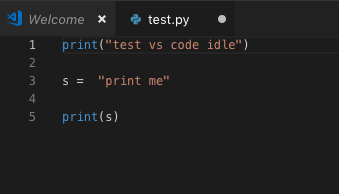
b. 在文件写一点python相关的内容,然后保存为py文件。
![在这里插入图片描述]()
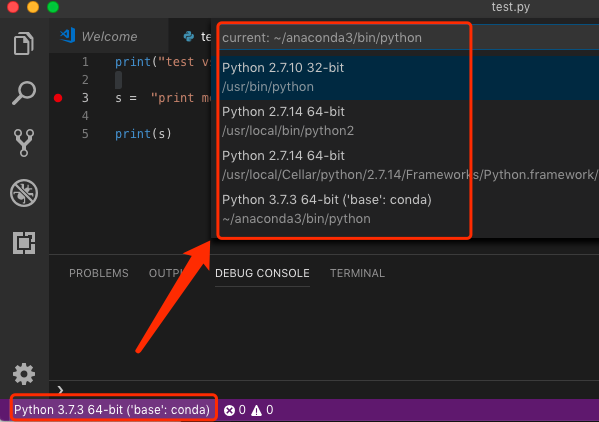
c. 左下角还可以选择对应的python版本
![在这里插入图片描述]()
-
开始debug
点击F5,或者在工具栏找到Debug栏,直接选择 start Debugging,即可
![在这里插入图片描述]()
小结
目前没有遇到什么问题,感觉非常轻量级的应用,也非常流畅。目前我有在小程序开发,对于前段的朋友来说,也是不错的软件。
作者:叉叉敌
博客:https://chasays.github.io/
微信公众号:Chasays, 欢迎关注一起吹牛逼,也可以加个人微信号「xxd_0225」互吹。
本博客大多为学习笔记或读书笔记,本文如对您有帮助,还请多推荐下此文,如有错误欢迎指正,相互学习,共同进步。








 浙公网安备 33010602011771号
浙公网安备 33010602011771号