个人作业1
作业链接:https://coding.net/u/Idun/p/first/git/tree/master/
需求分析
1.设置题目数和数值范围
2.随机生成含有1-3个运算符题目
3.判断输入结果
功能设计
1.生成算式:从浏览器的text标签中获取题目数和数值范围,根据这两个个数随机生成符合要求的算式
2.结果判断:使用data- 标签存储答案,将输入的结果同答案对比,以改变边框颜色的方式实现反映结果正误
设计实现
1.算式生成:将运算符放入数组,以随机数下标的形式取得数组中的运算符。在算式生成前,通过随机数确定运算符个数,使用switch-case函数根据运算符个数确定算式格式。将生成的标签插入浏览器
2.判断:通过按键触发的函数监听输入值和自定义属性data-result对比,从而改变边框颜色来判断正误
代码说明
生成函数
function make() {
//n和r分别用于存放题目数和范围数
var n = document.querySelector('#n').value;
var r = document.querySelector('#r').value;
//存放四则运算符
var char = ['+', '-', '*', '/'];
if(parseInt(n) == n && parseInt(r) == r) {
//标记循环次数的标量
var tag = 0;
while(tag < n) {
//随机运算符数量
var charNumber = Math.round(Math.random() * 2) + 1;
var number = [];
for(var i = 0; i < charNumber + 1; i++) {
number.push(Math.ceil(Math.random() * r))
}
//根据运算符数量定义对应的算式
switch(charNumber) {
case 1:
var str = number.shift() + char[Math.round(Math.random() * 3)] + number.shift() ;
break;
case 2:
var str = number.shift() + char[Math.round(Math.random() * 3)] + number.shift() + char[Math.round(Math.random() * 3)] + number.shift();
break;
case 3:
var str = number.shift() + char[Math.round(Math.random() * 3)] + number.shift() + char[Math.round(Math.random() * 3)] + number.shift() + char[Math.round(Math.random() * 3)] + number.shift();
break;
}
var str1 = '<label>' + str + '</label>' + '=' + '<input onkeyup="result(event)" type="text" data-result="' + eval(str) + '" /><hr />'
//将字符串插入浏览器
document.querySelector('section').innerHTML += str1;
tag++;
}
} else {
alert('题目数必须小于10000,范围必须为自然数');
}
}
判断函数
function result(event) {
//通过event.target获取被输入的标签,从而获取输入的值
if(event.target.value) {
//将输入值和结果对比,相同则为绿色边框,否则为红色边框
if(event.target.value == event.target.dataset.result) {
event.target.style.border = '2px solid green';
} else {
event.target.style.border = '2px solid red';
}
} else {
//当没有输入的内容时,将边框变回原来的样式
event.target.style.border = '1px solid grey';
}
}
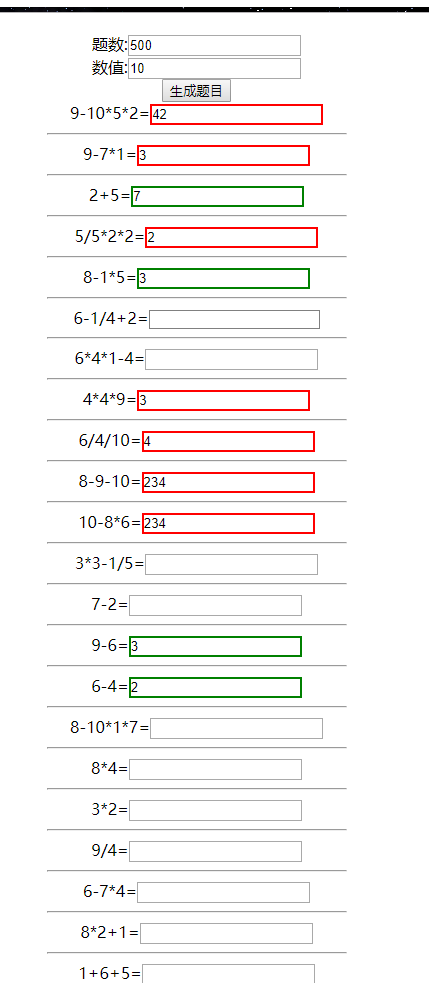
运行测试

PSP
PSP2.1 Personal Software Process Stages Time Senior Student Time
Planning 计划 5 10
Estimate 估计这个任务的时间 1 1
Development 开发 300 420
Analysis 需求分析 2 5
Design Spec 生成设计文档 10 5
Design Review 设计复审 2 1
Coding standard 代码规范 5 1
Design 具体设计 30 20
Coding 具体编码 120 180
Code Review 代码复审 5 10
Test 测试 45 80
Reporting 报告 20 35
测试报告 20 25
计算工作量 5 5
提出过程改进计划 10 15
项目小结
这个项目对我来说有点困难。因为对编程的不熟悉,简化了很多功能,但是不管怎么说还是写出了一个能用的程序,这也刺激我在以后的时间里更加努力,提高自己的动手能力。



