element本地搭建
7月element主题定制一直超时,很烦
所以本地搭建一下
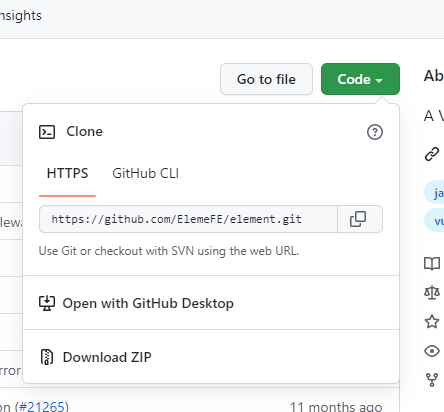
1.打开element官网,滑到最下方,点击 链接->代码仓库 进入elment github

2.下载element源码 网速好直接git下载,否则可尝试下载zip

3.进入下载目录 运行 npm install 下载依赖
4.运行 npm run dev 启动项目
这时打开http://localhost:8050,点击主题会报跨域错误,接下来就是解决跨域,这里我使用nginx解决
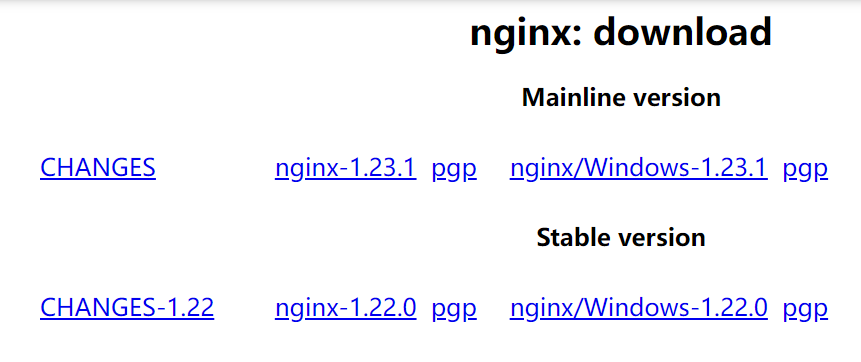
1.官网https://nginx.org/en/download.html下载对应nginx版本,我这里下载的是windows版本的稳定版

2.解压后,在cmd 运行 start nginx启动nginx
3.浏览器访问localhost:80 显示欢迎页面,证明nginx下载成功

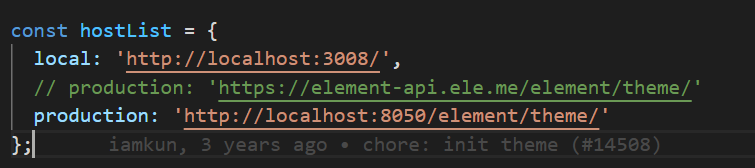
4.更改element项目中element\examples\components\theme\loader\api.js 文件中的接口地址为

5.打开element项目,运行 npm run deploy:build 记录打包路径,我的是
c:/learn/npmjs/element/element/examples/element-ui;
注意不要有中文,打包文件在对应的examples/element-ui文件下
6.更改nginx中server配置
server {
listen 8050;
server_name element.com;
keepalive_timeout 70;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
# 后端接口
location /element {
proxy_pass https://element-api.ele.me;
}
# 前端静态资源
location / {
root c:/learn/npmjs/element/element/examples/element-ui;
index index.html;
}
}
注意:前端资源部分 root改为你项目对应的打包地址,如果是直接粘贴的地址,注意斜杠方向
7.cmd运行nginx -s reload重启nginx;在浏览器访问http://localhost:8050/

放心食用






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?