随笔分类 - vue
摘要:思路:使用lib-flexible结合postcss-pxtorem实现 第一步 在项目utils下建立flexible.js文件(直接下载则不用新建该文件) 第二部 复制以下代码到刚建好的文件中或者直接yarn install lib-flexible-pc-y // 基于 libflexible
阅读全文
摘要:之前分析createElement的时候,它的else逻辑会通过createComponent方法创建一个组件vnode createComponent定义在 中 export function createComponent ( Ctor: Class | Function | Object |
阅读全文
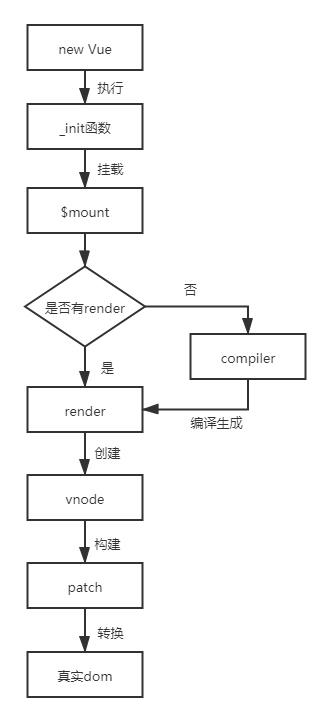
摘要:
阅读全文
摘要:在vue中,_update是最终把vnode节点渲染成真实dom的函数。 它会在首次渲染和数据更新的时候被调用。 这里主要分析首次调用时候做了什么。 _update函数在src/core/instance/lifecycle.js中定义 Vue.prototype._update = functio
阅读全文
摘要:vue是利用createElement来创建vnode, 函数定义在src/core/vdom/create-element.js中 export function createElement ( context: Component, tag: any, data: any, children:
阅读全文
摘要:先来看看真实的dom var div = document.createElement('div');var str = ''for(let key in div) { str += key + ' '}console.log(str) align title lang translate dir
阅读全文
摘要:render函数定义在src/core/instance/render.js下,用来将模板渲染成虚拟dom(VNode) Vue.prototype._render = function (): VNode { const vm: Component = this const { render, _
阅读全文
摘要:vue中是通过$mount函数来挂载vm的,$mount和平台、构建方式都有关系 以下是对compiler版本的分析 首先函数定义在src/platform/web/entry-runtime-with-compiler.js中 const mount = Vue.prototype.$mount
阅读全文
摘要:vue类是在src/core/instance/index.js中定义的 function Vue (options) { if (process.env.NODE_ENV !== 'production' && !(this instanceof Vue) ) { warn('Vue is a c
阅读全文




