在VS 2005使用SKIN外观文件实现程序换肤
本例子一共牵涉以下方面的内容:
1、建立WEB FORM文件;
2、建立SKIN外观文件;
3、建立数据库文件;
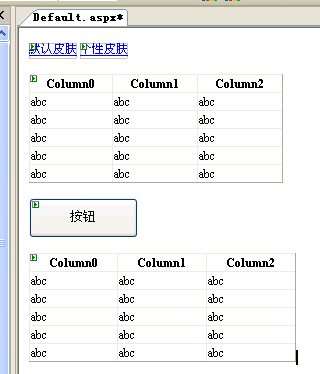
首先,在你的Default.aspx文件中拖放两个GRIDVIEW控件、一个BUTTON控件、两个链接标签,拖好后,如下图:

拖好后,Default.aspx文件源码如下:
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Theme="Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Theme="Default" %>2

3
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">4

5
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >6
 <head runat="server">
<head runat="server">7
 <title>无标题页</title>
<title>无标题页</title>8
 </head>
</head>9
 <body style="font-size: 12px;">
<body style="font-size: 12px;">10
 <form id="form1" runat="server">
<form id="form1" runat="server">11
 <div>
<div>12
 <asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/Default.aspx?Skin=Default">默认皮肤</asp:HyperLink>
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/Default.aspx?Skin=Default">默认皮肤</asp:HyperLink>13
 <asp:HyperLink ID="HyperLink2" runat="server" NavigateUrl="~/Default.aspx?Skin=Diy">个性皮肤</asp:HyperLink><br />
<asp:HyperLink ID="HyperLink2" runat="server" NavigateUrl="~/Default.aspx?Skin=Diy">个性皮肤</asp:HyperLink><br />14
 <br />
<br />15
 <asp:GridView ID="GridView1" runat="server" Height="99px" Width="254px">
<asp:GridView ID="GridView1" runat="server" Height="99px" Width="254px">16
 </asp:GridView>
</asp:GridView>17
 <br />
<br />18

19
 </div>
</div>20
 <asp:Button ID="Button1" runat="server" Text="按钮" Height="40px" Width="109px" />
<asp:Button ID="Button1" runat="server" Text="按钮" Height="40px" Width="109px" />21
 <br />
<br />22
 <br />
<br />23
 <asp:GridView ID="GridView2" runat="server" Height="91px" SkinID="gridviewSkin" Width="267px">
<asp:GridView ID="GridView2" runat="server" Height="91px" SkinID="gridviewSkin" Width="267px">24
 </asp:GridView>
</asp:GridView>25
 </form>
</form>26
 </body>
</body>27
 </html>
</html>
弄好后,在VS菜单上面点“网站”--“添加新项”,添加外观文件,文件名为Default.skin,开发工具会自动创建一个App_Themes的文件夹,关于这个文件夹的说明,请参考MSDN。
Default.skin文件内容如下:
 <%--
<%--2
 //文档名称:Skin皮肤
//文档名称:Skin皮肤3
 //撰写人:李锡远
//撰写人:李锡远4
 //日期:2006-12-01
//日期:2006-12-015
 //支持网站:http://www.popmis.com
//支持网站:http://www.popmis.com6
 //个人博客:http://lixyvip.cnblogs.com
//个人博客:http://lixyvip.cnblogs.com7
 --%>
--%>8
 <asp:GridView runat="server" BackColor="Green" >
<asp:GridView runat="server" BackColor="Green" >9
 <AlternatingRowStyle BackColor="Blue" />
<AlternatingRowStyle BackColor="Blue" />10
 </asp:GridView>
</asp:GridView>11

12
 <asp:GridView runat="server" SkinId="gridviewSkin" BackColor="#C0FFC0" >
<asp:GridView runat="server" SkinId="gridviewSkin" BackColor="#C0FFC0" >13
 <AlternatingRowStyle BackColor="#C0C0FF" />
<AlternatingRowStyle BackColor="#C0C0FF" />14
 </asp:GridView>
</asp:GridView>注:这里说明一下,如果在一个Page页中使用了THEME,在SKIN中定义的时候,要注意:
<asp:GridView runat="server" BackColor="Green" >
和
<asp:GridView runat="server" SkinId="gridviewSkin" BackColor="Green" >
是有不同的意义的,一个加了SkinId,一个没有,两个都是对Page页中的GridView设置皮肤,但是,如果没有指定SKINID的定义,是针对Page页中的所有GridView控件,如果指定了SKINID的定义,是指Page页中的某一个GridView控件,这里需要注意一下。(所以,我在WEBFORM页中要拖入两个GridView,就是为了说明这个的)
然后,再建立一个皮肤Diy.skin文件,文件内容如下:
 <%--
<%--2
 //文档名称:Skin皮肤
//文档名称:Skin皮肤3
 //撰写人:李锡远
//撰写人:李锡远4
 //日期:2006-12-01
//日期:2006-12-015
 //支持网站:http://www.popmis.com
//支持网站:http://www.popmis.com6
 //个人博客:http://lixyvip.cnblogs.com
//个人博客:http://lixyvip.cnblogs.com7
 --%>
--%>8

9
 <asp:GridView runat="server" BackColor="#C04000" >
<asp:GridView runat="server" BackColor="#C04000" >10
 <AlternatingRowStyle BackColor="#FF8000" />
<AlternatingRowStyle BackColor="#FF8000" />11
 </asp:GridView>
</asp:GridView>12

13
 <asp:GridView runat="server" SkinId="gridviewSkin" BackColor="#E0E0E0" >
<asp:GridView runat="server" SkinId="gridviewSkin" BackColor="#E0E0E0" >14
 <AlternatingRowStyle BackColor="Gray" />
<AlternatingRowStyle BackColor="Gray" />15
 </asp:GridView>
</asp:GridView>16
 <asp:Button runat="server" BorderStyle="Dotted" BorderWidth="1px" />
<asp:Button runat="server" BorderStyle="Dotted" BorderWidth="1px" />这里,我除了对Page页中的GridView控件进行了定义,还对Button控件也进行了定义。
然后,在要使用的Default.aspx页面的头行<%@ page %>中,加入Theme="Default" 属性。
将标签链接设置如下:
标签名:默认皮肤 链接:Default.aspx?Skin=Default
标签名:个性皮肤 链接:Default.aspx?Skin=Diy
接下来,就是要绑定数据和获取用户请求的皮肤了,在Default.aspx.cs代码页面中代码如下:
 using System;
using System;2
 using System.Data;
using System.Data;3
 using System.Configuration;
using System.Configuration;4
 using System.Web;
using System.Web;5
 using System.Web.Security;
using System.Web.Security;6
 using System.Web.UI;
using System.Web.UI;7
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;8
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;9
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;10

11
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page 12
 {
{13
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)14
 {
{15
 this.ShowData();
this.ShowData();16
 }
}17
 private void ShowData()
private void ShowData()18
 {
{19
 DoSql obDoSql = new DoSql();
DoSql obDoSql = new DoSql();20
 DataTable TData = obDoSql.ExecuteSqlRead("select * from SkinDb order by id desc");
DataTable TData = obDoSql.ExecuteSqlRead("select * from SkinDb order by id desc");21
 this.GridView1.DataSource = TData;
this.GridView1.DataSource = TData;22
 this.GridView1.DataBind();
this.GridView1.DataBind();23

24
 this.GridView2.DataSource = TData;
this.GridView2.DataSource = TData;25
 this.GridView2.DataBind();
this.GridView2.DataBind();26
 }
}27
 void Page_PreInit(object sender, EventArgs e)
void Page_PreInit(object sender, EventArgs e)28
 {
{29

30
 string ThemeName;
string ThemeName;31
 ThemeName = Request.QueryString["Skin"];
ThemeName = Request.QueryString["Skin"];32
 if (ThemeName != null)
if (ThemeName != null)33
 {
{34
 Page.Theme = ThemeName;
Page.Theme = ThemeName;35
 }
}36
 }
}37

38

39

40
 }
}41

以上代码作个说明:
void Page_PreInit(object sender, EventArgs e) 是获取用户请求的页面皮肤事件。
DoSql obDoSql = new DoSql(); 是我临时写了一个链接数据库的类,这个大家应该都懂,就不详细说了,具体可以下载源码,参考源码链接在文章最下面。
test.mdb是临时建立的一个数据库(习惯了用数据库,呵呵~)
然后,你就可以运行了,访问一下你的Default.aspx页看看,是不是两个GridView控件的皮肤不一样啦,然后再点一下“个性皮肤”链接,看见了吗,皮肤就变了,按钮也变了。如图:
默认皮肤效果:
个性皮肤效果:
怎么样,很简单地实现了吧!如果是要换图片呢? 也是一样的,一通百通啦!






