【前端开发】记一次Echart 内存泄露问题的排查
最近发现一个web项目总是莫名其妙的内存增长,然后进行定位后来发现问题大概率出在Eharts上。
于是乎就开始搜索关于echarts内存增长的一些例子,但是都没有结果。
其中翻博客时发现甚至有人换成一维数组就问题就解决了,当然这个试过之后对我来说解决不了问题。

(这样能解决掉也真是离了个大谱啊,可有时候问题就是那么的不一样。。)
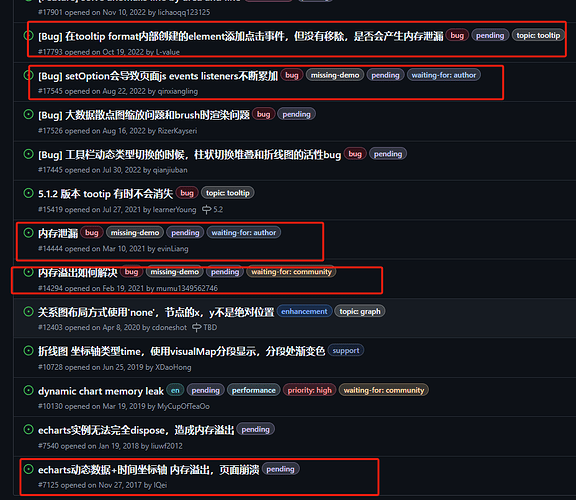
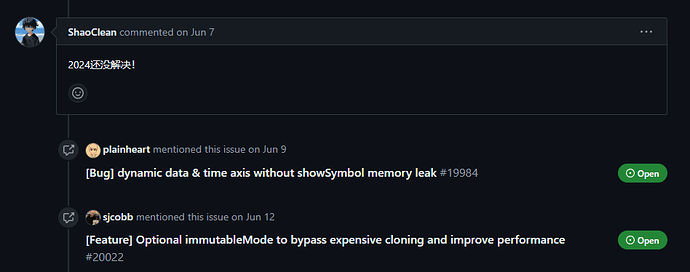
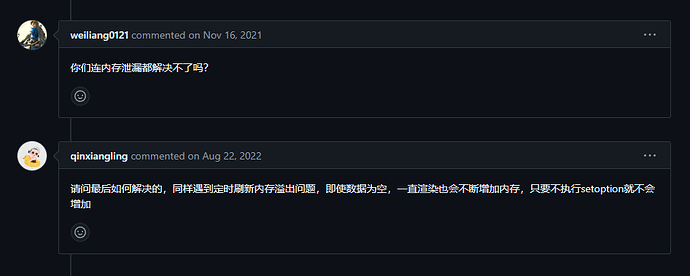
然后只能去看看issues了,这一看发现早在7年之前就有人提过这类问题,每隔一段时间都有人再单独提问,甚至在上周还有人提问,但是所有相关的issues看样子都不了了之了。

这之后这些帖子下甚至每年都还有人吐槽


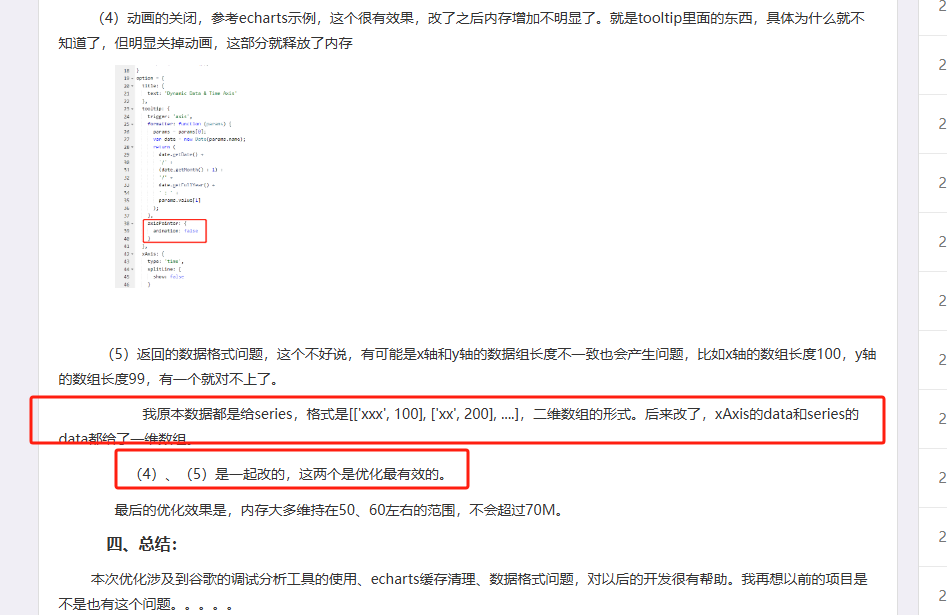
各种吐槽 然后我看到了这个帖子

就去检查了下官方的例子,确实也有内存增长,然后就单独开了issue反映,想着终于能解决了,然后是等待回复进行沟通。
在沟通时发现问题也不是很简单,因为这个增长的数据在多浏览器下表现不一样,甚至还一直怀疑是vue的问题,同时还发现虽然官方例子也有增长,但是现象不同。
于是就一点点的试和排查,最后定位到了问题。
symbol开启会导致 在setoption内存释放不掉
就是点绘制的问题,而关键就是默认点绘制是开启的。
最终该问题的echarts的开发者修复也已经提上来了,应该会在下个版本(5.5.2)解决。

希望同样被这个问题折磨的朋友们也能解脱下。
解决方案:
1、等待最新版本更新,直接升级echarts
2、或者设置symbol为none将不开启点的绘制,或者是将showSymbol设置为false,这将只在touch的时候显示点。
最后附上issue
[Bug] Echart setoption内存会随时间增长且无法回收(必现) · Issue #20151 · apache/echarts (github.com)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)