这篇文章主要为大家详细介绍了ASP.NET MVC中SignalR的简单应用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
一、简介
ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。——百度百科
首先ASP.NET SignalR 是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信。让客户端(Web页面)和服务器端可以互相通知消息及调用方法。
SignalR自动处理连接管理,可以让服务端同时向所有连接的客户端广播消息,比如聊天室。也可以向特定的客户端发送消息。客户端和服务器之间的连接是持久的,与传统的HTTP连接不同,它是为每个通信重新建立的。
SignalR支持“服务器推送”功能,其中服务器代码可以使用远程过程调用(RPC)调用浏览器中的客户端代码,而不是今天在网络上常见的请求响应模型。
总之,SignalR是一个运行在.NET 平台上的 html websocket 框架,它出现的主要目的是实现服务器主动推送(Push)消息到客户端页面
注意:WebSocket要求服务器使用Windows Server 2012或Windows 8和.NET Framework 4.5如果不符合这些要求,SignalR将尝试使用其他传输来进行连接
二、安装
打开管理NuGet程序包,搜索SignalR,安装下面这些程序包
![]()
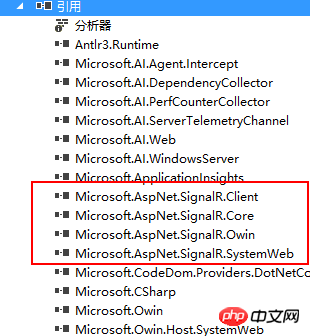
安装完成后程序中会多出一些引用
![]()
![]()
三、编写代码
因为用的是SignalR2,所以需要新建Startup.cs类,配置集线器,编写如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRStartup.Startup))]
namespace SignalRStartup
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}
}
|
接着编写服务端的hub类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace signalR
{
public class ServerHub : Hub
{
public void SendMsg(string message)
{
Clients.All.sendMessage(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"), message);
}
}
}
|
创建HomoController以及其Action函数Index
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace signalR.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
|
Index前段代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
@{
ViewBag.title = "SignaIR聊天窗口";
}
<p class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="biubiu" />
<ul id="messageBox"></ul>
</p>
@section scripts
{
<script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
var chat = $.connection.serverHub;
chat.client.sendMessage = function (name, message)
{
$("#messageBox").append('<li><strong style="color:green">'+name+'</strong>:'+message+'</li>');
}
$('#message').focus();
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
chat.server.sendMsg($('#message').val());
$("#message").val('').focus();
})
})
});
</script>
}
|
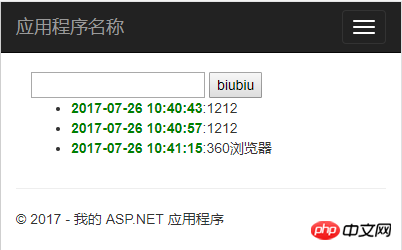
运行效果,在任何一个窗口发送消息,其他所有客户端都能收到该消息。
![]()
运行程序的时候,Web页面就与SignalR的服务建立了连接,具体的建立连接的代码就是:$.connection.hub.start()。这句代码的作用就是与SignalR服务建立连接,后面的done函数表明建立连接成功后为按钮注册了一个click事件;也可以用集线器对象chat.connextion.start()
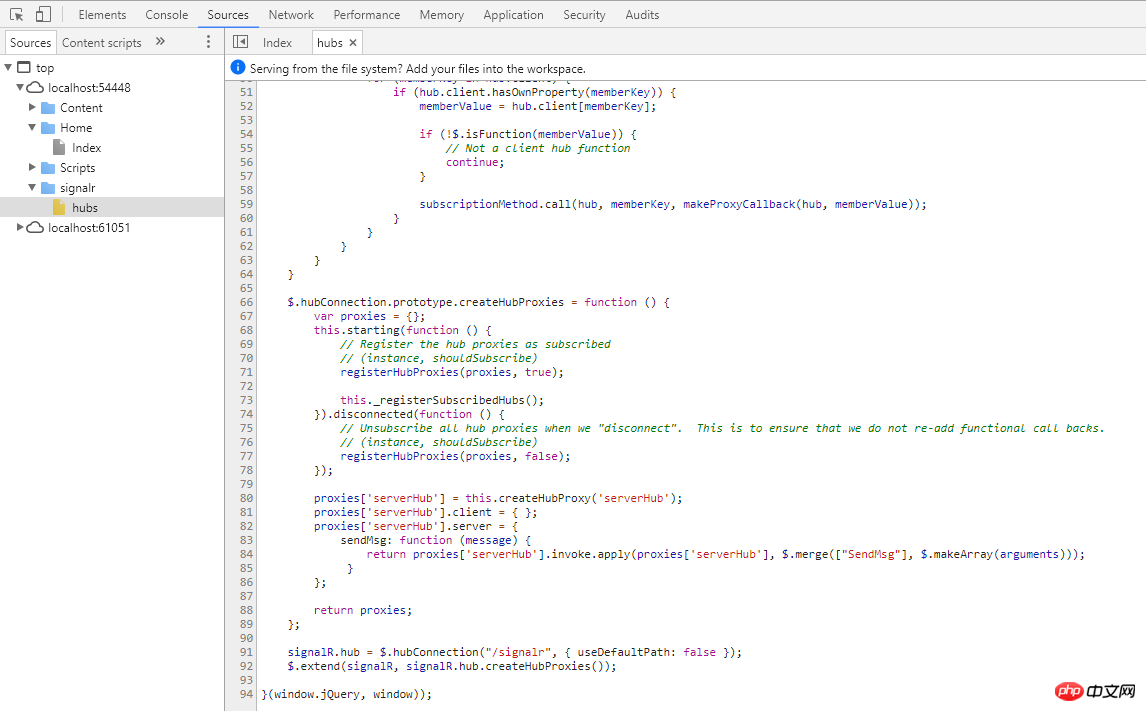
还记得这句吗?
<script src="~/signalr/hubs"></script>
F12看到的结果
![]()
上面的demo中的 Clients.All.sendMessage是调用所有客户端的sendMessage函数,属于群发。
下面是一个客户端分组的demo
服务端代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public void AddToRoom(string groupName, string userName)
{
Groups.Add(Context.ConnectionId, groupName);
Clients.Group(groupName, new string[0]).addUserIn(groupName, userName);
}
public void Send(string groupName, string detail, string userName)
{
Clients.Group(groupName, new string[0]).addSomeMessage(groupName, detail, userName);
}
|
客户端代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
chat.client.addSomeMessage = function(groupId, detail, userName) {
console.info("广播消息:" + detail);
$("#contentMsg").append("<li>" + userName + ": " + detail + "</li>");
};
chat.client.addUserIn = function(groupId, userName) {
$("#contentMsg").append("<li>" + userName + "进入"+groupId+"号聊天室!</li>");
};
$.connection.hub.logging = true;
$.connection.hub.start().done(function() {
$("#joinRoom").click(function() {
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.addToRoom(groupId, userName);
});
$("#send").click(function() {
var detail = $("#message").val();
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.send(groupId, detail, userName);
});
});
|
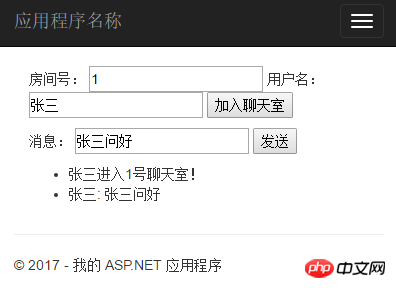
运行效果
![]()
![]()
从上面两张图可以看出,客户端实现了分组
以上就是ASP.NET教程--MVC中SignalR的基础讲解的详细内容,更多请关注php中文网其它相关文章!









 浙公网安备 33010602011771号
浙公网安备 33010602011771号