vue3+element 父组件子组件传值
问题:
table 操作栏 自定义按钮 需要弹出窗口 ,窗口封装成组件 父组件调用子组件的 dialog
需要两个文件 1. list.uve 2.UserInfoDialog.vue
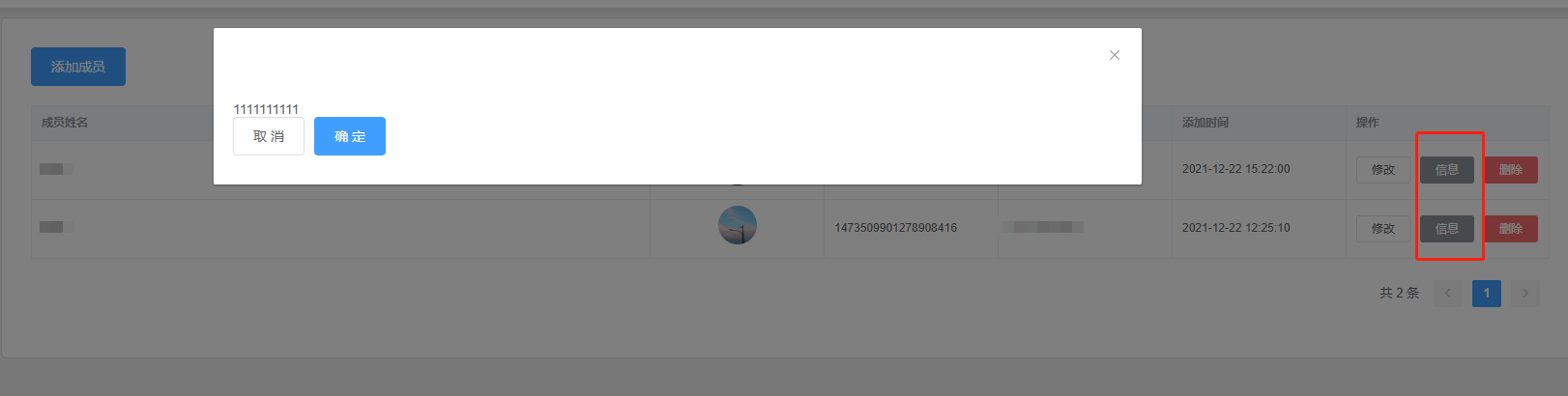
效果如下

setp1:
list.vue 中 页面加入
<!-- 客户信息弹窗 -->
<UserInfoDialog :shDialog="shDialog" @closeShDialog="closeShDialog" />

引入 子组件文件

定义dialog 开关
setp2:
UserInfoDialog.vue

<template>
<div>
<el-dialog v-model="imgsDialogVisible" append-to-body="true" @closed="handleClose">
<img width="100%" :src="exhibitImg" alt="" />
<div>1111111111</div>
<span class="dialog-footer">
<el-button @click="imgsDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="imgsDialogVisible = false"
>确 定</el-button
>
</span>
</el-dialog>
</div>
</template>
<script>
import { ref, reactive, onMounted } from "vue";
import { ElMessage, ElMessageBox, ElUpload } from "element-plus";
export default {
components: {},
props: {
shDialog: {
type: Boolean,
default: false,
},
},
watch: {
shDialog(val) {
this.imgsDialogVisible = val;
},
},
setup(props, context) {
// 图片展示弹窗
const imgsDialogVisible = ref(false);
onMounted(() => {
imgsDialogVisible.value = props.shDialog;
});
const handleClose = (ret) => {
context.emit("closeShDialog");
};
return {
imgsDialogVisible,
handleClose,
};
},
};
</script>
子组件重点
props,watch,onMounted,emit
props,接收父组件的值
watch,监听父组件的值
emit,调用父组件的方法


