我觉得说的在多,看的再多都要自己动手试过才能有所收获
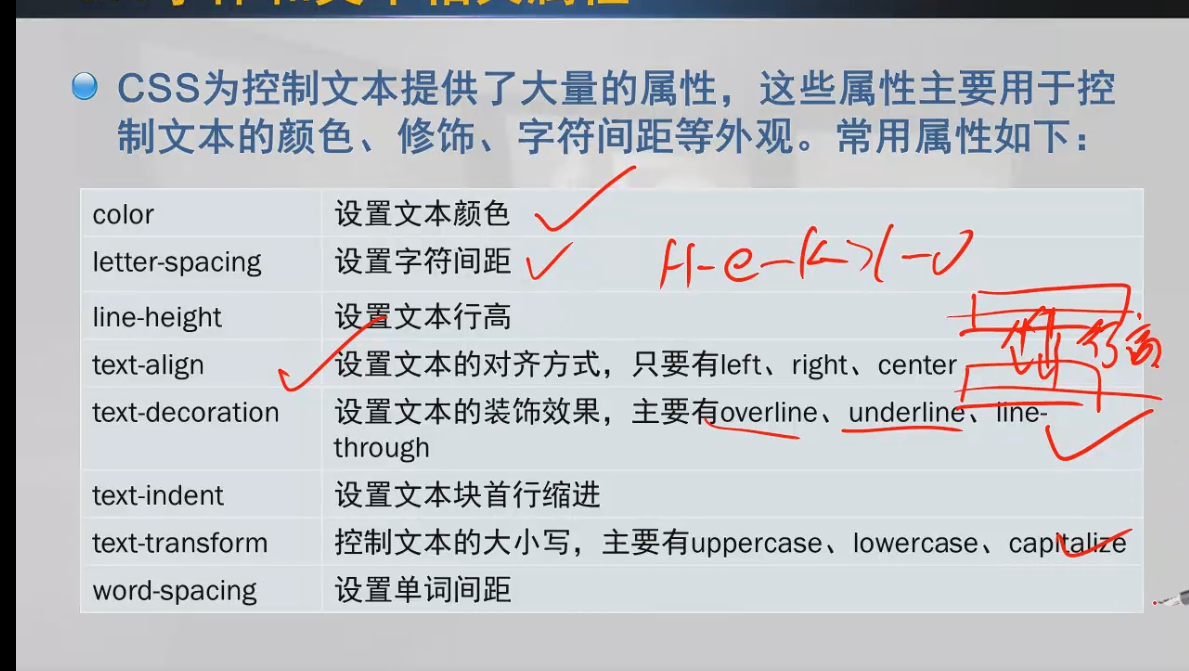
<html> <head> <title>css的网页</title> <meta charset="utf-8"> </head> <style> /*p{ color: red; font-size: 80px; }*/ /*div{ background-color: blue;/*颜色*/ /*font-size: 60; /*字体大小*/ /* letter-spacing:20px;/*字符间距*/ /*}*/ /*元素选择器*/ .one{ color: #0f0; font-size: 50px; background-color: #0ff; } div.one/*class名*/{ background-color: blue; font-size: 100px; text-decoration: underline; } /*类选择器*/ #color{ color:#5ff131; font-size: 30px; background-color: blue; } /*ID选择器*/ textarea{ color: blue; width: 800px; height: 200px; } </style> <body> <textarea> color 设置文本颜色 letter-spacing 设置字符间距 line-height 文本行高 text-align 文本对齐方式left、right、center tetx-decoration 文本装饰效果,主要有overline、underline、line-through text-indent 文本缩进 text-transform 文本大小写 主要有uppercase、lowercase、capltalize word-spacing 单词间距 </textarea> <p class="one">我的天空多么的清晰</p> <p >我的天空多么的清晰</p> <div> <p>我的烤面筋</p> </div> <div class="one"> <p>我的烤面筋</p> </div> <div id="color"> <p>我的烤面筋</p> </div> </body> </html>
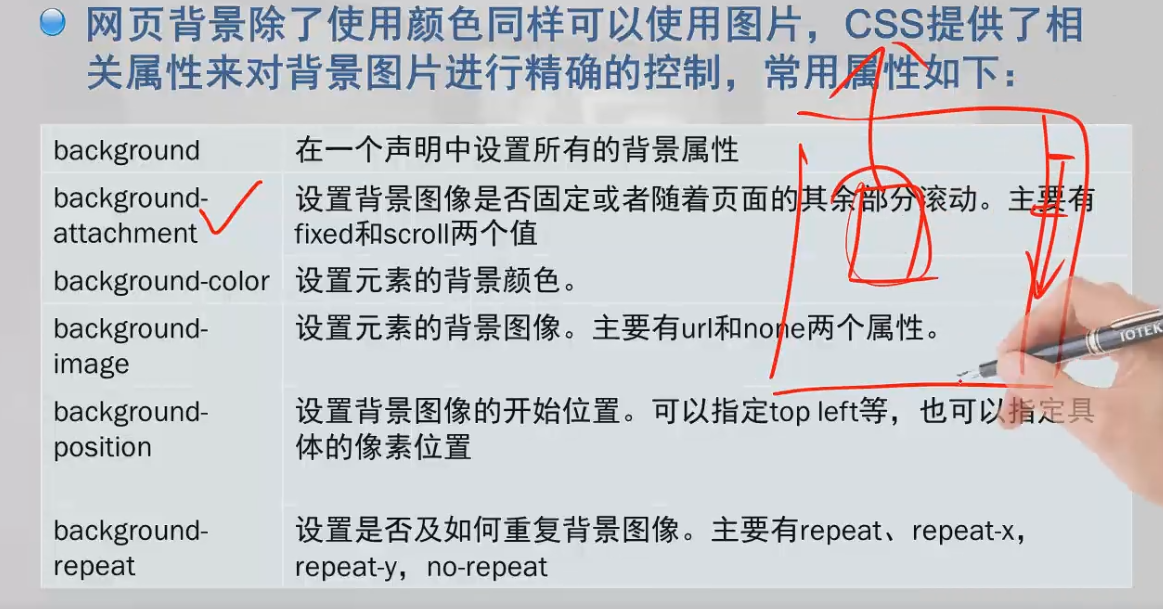
明天试一下图片的才收拾格式