CSS学习笔记
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。(属性的渲染与布局)
CSS的四种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用
2.嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签内的<style></style>标签中,格式如下:
<head> <style type="text/css"> …此处写CSS样式 </style> </head>
3.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type = "text/css"> @import"mystyle.css"; 此处要注意.css文件的路径 </style>
4.链接式(推荐使用)
也是将一个.css文件引入到HTML文件中
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
注意:
导入式会在整个网页加载完再加载CSS文件,因此这就导致了一个问题,如果网页比较大就会出现先显示无样式的页面,闪烁一下后,再出现网页的样式。这是导入式固有的一个缺陷。
而是用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式效果的,不会像导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的有点,推荐使用。
CSS选择器(Selector)
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1、基础选择器
* : 通用元素选择器,匹配任何元素 *{margin:0;padding:0;}
E: 标签选择器,匹配所有使用E标签的元素 p {color:green;}
.info和E.info: class选择器,匹配所有class属性中包含info的元素 .info{background:#ff0}
#info和E#info: id选择器,匹配所有id属性等于footer的元素 #info{background:#ff0}
2、组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 Div,p{clolr#f00;}
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 #nav li{display:inline;}
E>F 子代元素选择器,匹配所有E元素的子元素F div>strong{color:#f00;}
E+F 毗邻元素选择器,匹配所有紧随E元素只有的同级元素F p+p{color:#f00;}
注意嵌套规则:
1.块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
2.块级元素不能放在p里面。
3.有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
4.li内可以包含div
5.块级元素与块级元素并列,内联元素与内联元素并列。(错误:<div><h2></h2><span></span></div>)
3、属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注:E可以省略)
E[att=val] 匹配所有att属性等于“val”的E元素
E[att~=val] 匹配所有att属性具有多个空格分隔的值,其中一个值等于“val”的E元素
E[att|=val] 匹配所有att属性具有多个连字号分隔的值,其中一个值以“val”开头的E元素,主要用于lang属性。
E[att^=val] 匹配属性值以指定值开头的每个元素
E[att$=val] 匹配属性值以指定值结尾的每个元素
E[att*=val] 匹配属性值中包含指定值的每个元素
p:before 在每个<p>元素的内容之前插入内容
p:after 在每个<p>元素的内容之前插入内容
4、伪类选择器
伪类选择器:专用于控制链接的显示效果,伪类选择器:
a:link 用于定义链接的常规状态。(没有接触过的链接)
a:hover 用于产生视觉效果。(鼠标放在链接上的状态)
a:visited 用于阅读文章,能清楚的判断已经访问过的链接。(访问过的链接)
a:active 用于表现鼠标按下时的链接状态。(在链接上按下鼠标是的状态)
伪类选择器:伪类指的是标签的不同状态:

<style type="text/css"> a:link{ color: red; } a:visited { color: blue; } a:hover { color: green; } a:active { color: yellow; } </style> </head> <body> <a href="01-hello-world.html">hello-world</a> </body> </html>
CSS的常用属性
1、颜色属性
<div style="color:blueviolet">ppp</div>
<div style="color:#ffee33">ppp</div>
<div style="color:rgb(255,0,0)">ppp</div>
<div style="color:rgba(255,0,0,0.5)">ppp</div>
2、字体属性
font-size:20px/50%/larger
font-family:'Lucida Bright'
font-weight:lighter/bold/border/
<h1 style="font-style:oblique">中国</h1>
3、背景属性
background-color:cornflowerblue
background-image:url('1.jpg')
background-repeat:no-repeat (repeat:平铺满)
background-position:right top(20px 20px) (横向:left center right);(纵向:top center bottom)
简写:<body style="background:20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width:300px;height:300px;background:20px 20px no-repeat #ff4 url('1.jpg')">
注意:如果将背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片,另外,如果此时要设置一个width=100px,你也看不出效果,除非你设置出html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> html{ background-color: antiquewhite; } body{ width: 100px; height: 600px; background-color: deeppink; background-image: url(1.jpg); background-repeat: no-repeat; background-position: center center; } </style> </head> <body> </body> </html>
4、文本属性
font-size:10px;
text-align:center (横向排列)
line-height:200px (文本行高 文字高度加文字上下的空白区域的高度50%:基于字体大小的百分比)
p { width:200px; height:200px; text-align:center; background-color:aquamarine; line-height:200px; }
text-indent:150px; (首行缩进,50%:基于父元素weight的百分比)
letter-spacing:10px;
word-spacing:20px;
direction:rtl;
text-transform:capitalize;
5、边框属性
border-style:solid;
border-color:chartreuse;
border-width:20px
简写:border:30px rebeccapurple solid;
6、列表属性
ul,ol{list-style:decimal-leading-zero;
list-style:none;list-style:circle;
list-style:upper-alpha;
list-style:disc;}
7、dispaly属性
- none
- block
- inline
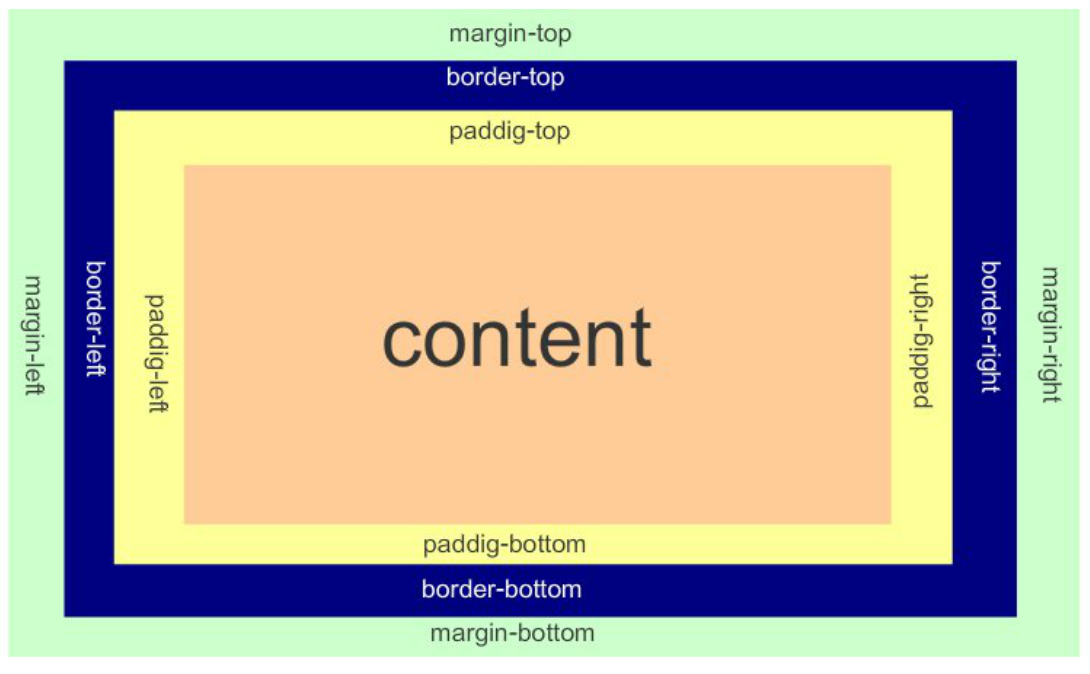
7、盒子模型

、

padding:用于控制内容与边框之间的距离
margin:用于控制元素与元素之间的距离
border:围绕在内边距和内容外的边框
content;盒子的内容,显示文本和图像
注:边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口边框,因为<body>本身也是一个盒子(外层还有html),在默认情况下,body距离html会有若干像素的margin,具体数值因各浏览器不同,所以body中的盒子不会紧贴浏览器窗口的边框。




