1,首先file -> new -> Activity -> Tabbed Activity
2,创建完成后,发现会自动的创建一大堆代码,大部分我们是不需要关心的,关于页面切换的代码位置:
在中间偏下的位置有这样一个类:
这个getItem就是我们进行页面切换操作的位置:
1 public class SectionsPagerAdapter extends FragmentPagerAdapter { 2 3 public SectionsPagerAdapter(FragmentManager fm) { 4 super(fm); 5 } 6 7 @Override 8 //根据tab不同位置呈现不同的内容 9 public Fragment getItem(int position)
3,我们首先创建三个ImgFm,组成三个Fragment布局,下面我已其中一个为例:
很简单,我们需要在res —> drawable中添加几张图片,例如pic1
1 public class Image1Fm extends Fragment{ 2 3 @Nullable 4 @Override 5 public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { 6 ImageView iv = new ImageView(getActivity()); 7 iv.setImageResource(R.drawable.pic1); 8 9 return iv; 10 } 11 }
4,然后我们在第二步中的位置可以进行操作:
1 public class SectionsPagerAdapter extends FragmentPagerAdapter { 2 3 public SectionsPagerAdapter(FragmentManager fm) { 4 super(fm); 5 } 6 7 @Override 8 //根据tab不同位置呈现不同的内容 9 public Fragment getItem(int position) { 10 switch (position){ 11 case 0: 12 return new Image1Fm(); 13 case 1: 14 return new Image2Fm(); 15 case 2: 16 return new Image3Fm(); 17 } 18 // getItem is called to instantiate the fragment for the given page. 19 // Return a PlaceholderFragment (defined as a static inner class below). 20 return null; 21 }
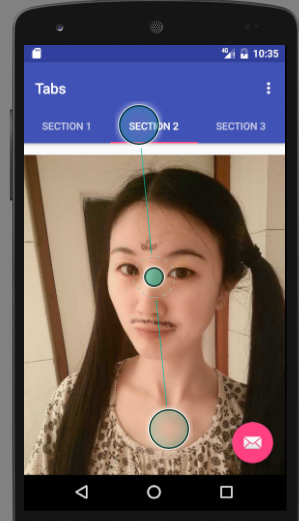
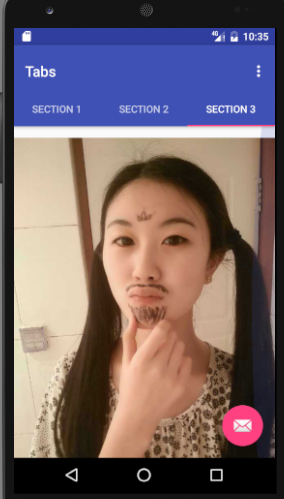
5,发布,运行(哈哈哈,黑一波我的姐)



最后,需要注意的一点是:我们添加的图片不可以过大,否则会提示下面的错误:
Android:java.lang.OutOfMemoryError: Failed to allocate a 23970828 byte allocation with 2097152 free bytes and 2MB until OOM
我在努力,虽然依旧很菜。




