一,首先,Fragment是android应用中十分重要的一个功能,十分轻量化,也类似于activity一样,是一个个布局,可以相互跳转和传递参数。但是,它运行起来十分流畅,而且易于管理,下面是在学习时候看慕课网中的一些接受:
Fragment在应用中应当是一个模块化和可重用的组件,因为Fragment定义了它自己的布局,以及通过使用它自己的生命周期回调方法定义了自己的行为,你可要将Fragment包含到多个Activity中去。
(1)Fragment可以作为Activity的一部分展现出来
(2)一个Activity可以包含多个Fragment,一个Fragment也可以在多个Activity中使用。
(3)Activity运行过程中,可以添加移除和替换Fragment
(4)Fragment可以相应自己的输入事件,并且有自己的生命周期,生命后期受宿主Activity的生命周期影响
手机和平板的屏幕差别较大,利用Fragment可以实现代码的通用度较高,这样在开发两种app时候可以改动较小实现。
二,android studio 2.2.2中带fragment的activity的创建:
在某些网站学习时候,发现在早一些的版本的as中是可以直接创建带有fragment的activity的,在1.5之后就不支持了,也不是不支持,只是不能直接选择了,在后面的步骤中可以选择。
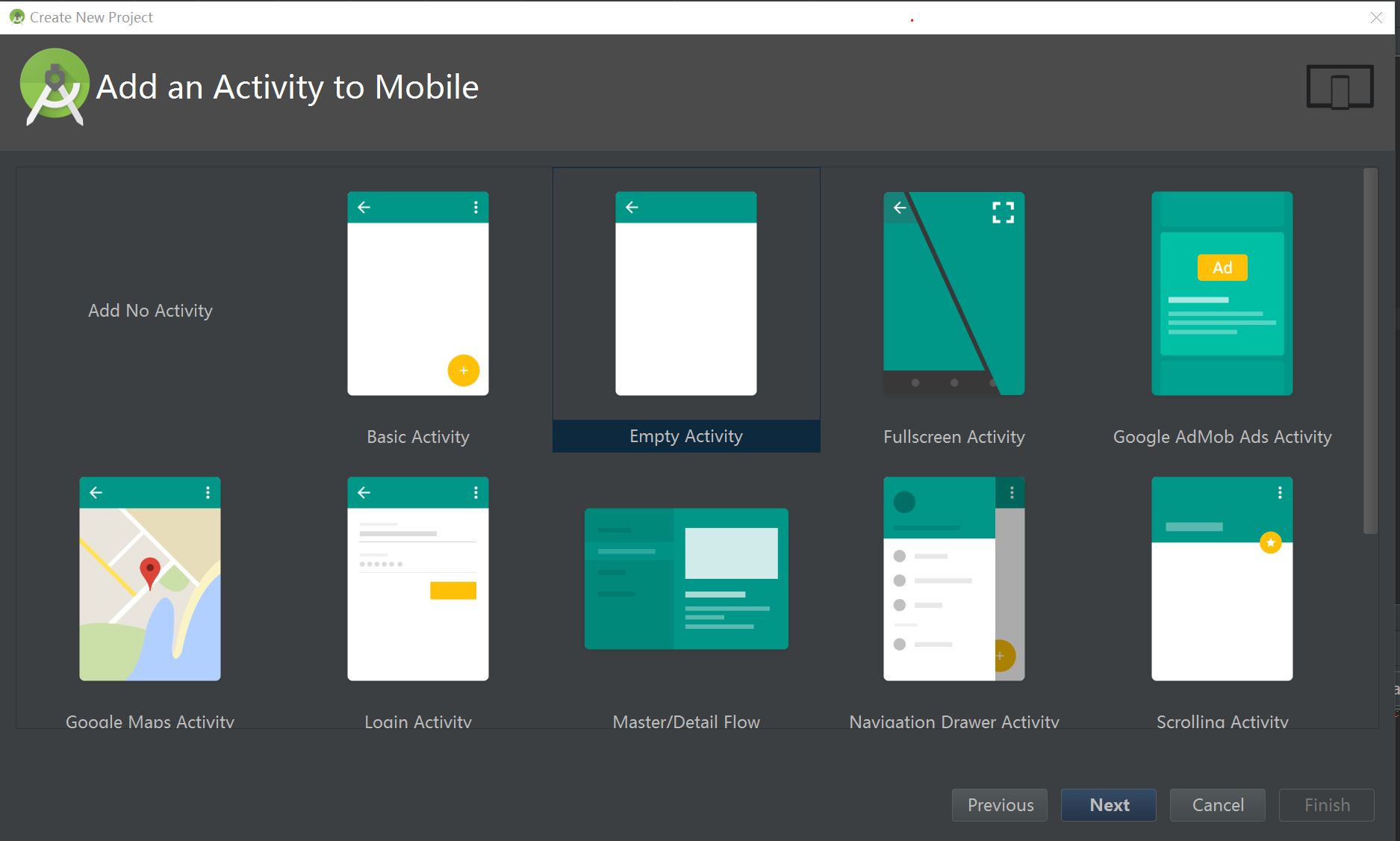
1,首先,new一个新的工程,选择basic activity

2,然后在下一步里选择带有fragment

3,点击finish我们就完成了创建,创建完成后,我们整体的文件布局是这样子的:

4,这样子还没有完,在MainActivity中我们还需要进行页面加载的操作:
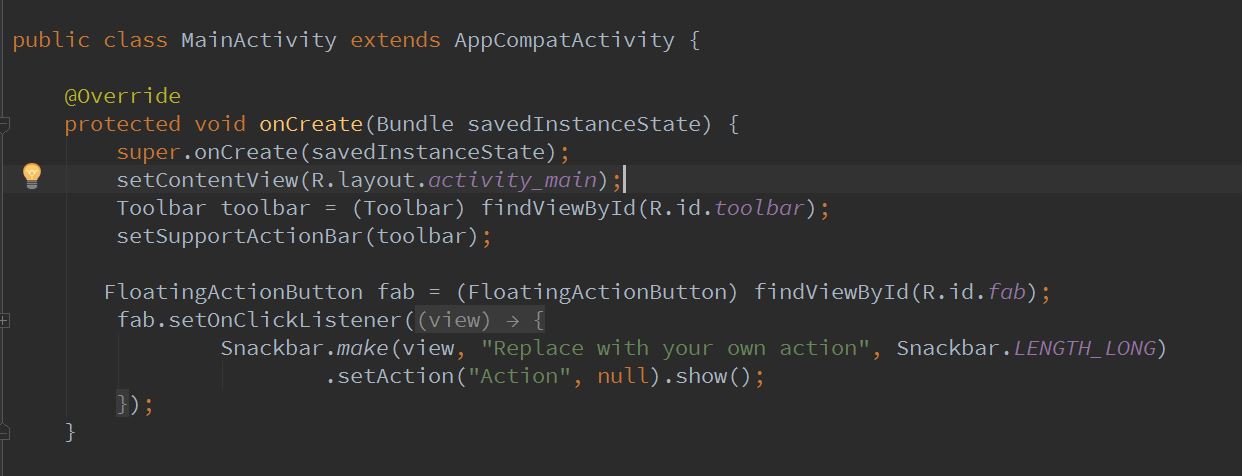
例如:我们创建完后MainActivity是这样子的(这样是无法运行的)

,我们需要在里面加一句话:

1 public class MainActivity extends AppCompatActivity { 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.activity_main); 7 Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); 8 setSupportActionBar(toolbar); 9 10 FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); 11 fab.setOnClickListener(new View.OnClickListener() { 12 @Override 13 public void onClick(View view) { 14 Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG) 15 .setAction("Action", null).show(); 16 } 17 }); 18 19 //需要添加的语句: 20 if (savedInstanceState == null) { 21 getSupportFragmentManager().beginTransaction().add(R.id.fragment, new MainActivityFragment()).commit(); 22 } 23 }
5.1 在fragment_main 中添加一个按钮,用来跳到下一个fragment页面

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/content_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 android:orientation="vertical" 12 tools:context="examples.ouc.com.fragment.MainActivityFragment" 13 tools:showIn="@layout/activity_main"> 14 15 <TextView 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:text="Hello World!" /> 19 20 <Button 21 android:text="点我" 22 android:layout_width="match_parent" 23 android:layout_height="wrap_content" 24 android:id="@+id/btnShowAnotherFragment" /> 25 26 </LinearLayout>
5.2 在MainActivityFragment中对动作进行配置和代码操作:
需要重写onCreateView,然后获取到页面中的按钮,然后添加事件监听器

public class MainActivityFragment extends Fragment { public MainActivityFragment() { } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { System.out.println("onCreateView"); View rootView = inflater.inflate(R.layout.fragment_main, container, false); rootView.findViewById(R.id.btnShowAnotherFragment).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { getFragmentManager().beginTransaction() .addToBackStack(null) .replace(R.id.fragment,new AnotherFragment()) .commit(); } });
上面的代码是跳到第二个fragment页面,下面我们对第二个Fragment进行创建和操作:
6.1首先创建一个layout的布局文件,
并且在里面添加一个按钮,用来点击返回上一个
取名fragment_another

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <TextView 7 android:text="这是另一个fragment" 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:id="@+id/textView" /> 11 12 <Button 13 android:text="BACK" 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:id="@+id/btnBack" /> 17 18 </LinearLayout>
6.2然后我们创建一个class让它继承自Fragment
//注意Fragment一定要导入的是:
import android.support.v4.app.Fragment;

1 public class AnotherFragment extends Fragment { 2 3 @Override 4 public void onCreate(@Nullable Bundle savedInstanceState) { 5 System.out.println("onCreate..."); 6 super.onCreate(savedInstanceState); 7 } 8 9 @Nullable 10 @Override 11 public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { 12 System.out.println("onCreateView..."); 13 View root = inflater.inflate(R.layout.fragment_another,container,false); 14 root.findViewById(R.id.btnBack).setOnClickListener(new View.OnClickListener() { 15 @Override 16 public void onClick(View v) { 17 getFragmentManager().popBackStack(); 18 } 19 }); 20 return root; 21 }
6.3注意,我们里面用到了popBackStack()函数,一看便知道,他用到了栈!
因此我们在MainActivityFragment中,我们获取到了Fragment后,我们写了一个 addtoBackStack,如果我们不需要添加后退功能,这个是不需要加的,只不是我们一点返回键,app就会退出了~
1 getFragmentManager().beginTransaction() 2 .addToBackStack(null) 3 .replace(R.id.fragment,new AnotherFragment()) 4 .commit();
7,至此,我们的fragment就完成了,可以提交到模拟器运行了~~~






