利用flask进行数据库交互并结合前端写一个登录框
前言
一直在学习python,也听过flask和爬虫的知识,但是自己一直没有完整的写一个出来,前段时间和朋友交流说到这个问题,发现不能再拖了,应该要有所突破,不然这种学习只是记笔记而已,没有实操还是不行,所以结合之前的flask教程,通过前端POST数据和MySQL数据库交互写了一个登录框,晚辈学艺不精,还请各位开发大佬多多指教
正文
功能
1.一个登录框,具备创建用户,并判断是否存在或者用户重名并插入数据库
2.登录后跳转用户界面并正常登出
3.利用flask的路由绑定,避免显示文件后缀,同时对没有路由的页面做404处理
flask主函数:main.py
import flask
from flask import *
import pymysql
import hashlib
# 创建Flask程序并定义模板位置
app = Flask(__name__,
static_url_path='/static',
static_folder='static',
template_folder='templates'
)
# 将所有对主页面的访问都跳转到登录框
@app.route('/', methods=['GET', 'POST'])
def index():
return flask.redirect(flask.url_for('log_in'))
@app.route('/log_handle', methods=['POST'])
def log_handle():
find_user = False
if request.method == 'POST':
# username和password是前端log_in.html的name字段里的字符
username = request.form.get('username')
password = request.form.get('password')
# 对密码进行md5处理
encrypass = hashlib.md5()
encrypass.update(password.encode(encoding='utf-8'))
password = encrypass.hexdigest()
# 通过mysql进行存储
db = pymysql.connect(host="localhost", user="root", password="root", db="www")
# 创建数据库指针cursor
cursor = db.cursor()
sql = "SELECT * FROM users"
# 执行数据库命令并将数据提取到cursor中
cursor.execute(sql)
# 确认命令
db.commit()
user_list = []
for item in cursor.fetchall():
dict_user = {'username': item[0], 'password': item[1]}
user_list.append(dict_user)
# 对数据库中所有的数据进行遍历,找出username
for i in range(len(user_list)):
if user_list[i]['username'] == username:
if user_list[i]['password'] == password:
find_user = True
break
else:
break
db.close()
if not find_user:
# 登录失败就跳转倒log_fail中并弹窗
return flask.render_template("log_fail.html")
else:
# 登录成功就跳转log_success,并将用户名带入
return flask.render_template("log_success.html", username=username)
# 处理注册
@app.route('/register_handle', methods=['POST'])
def register_handle():
if request.method == 'POST':
username = request.form.get('username')
password = request.form.get('password')
confirm_password = request.form.get('confirm_password')
# 判断两次密码是否正确
if password == confirm_password:
# 对密码进行md5处理
encrypass = hashlib.md5()
encrypass.update(password.encode(encoding='utf-8'))
password = encrypass.hexdigest()
db = pymysql.connect(host="localhost", user="root", password="root", db="www")
cursor = db.cursor()
search_sql = "SELECT * FROM users"
cursor.execute(search_sql)
db.commit()
user_list = []
for item in cursor.fetchall():
dict_user = {'username': item[0], 'password': item[1]}
user_list.append(dict_user)
for i in range(len(user_list)):
# 判断是否存在相同用户名
if user_list[i]['username'] != username:
# 将用户名和加密后的密码插入数据库
sql = "INSERT INTO users VALUES('%s','%s')" % (username, password)
cursor.execute(sql)
db.commit()
else:
have_same_username = 1
return flask.render_template("register_fail.html", have_same_username=have_same_username)
else:
two_passwd_wrong = 1
return flask.render_template("register_fail.html", two_passwd_wrong=two_passwd_wrong)
db.close()
return flask.redirect(flask.url_for('log_in'))
@app.route('/log_in', methods=['GET'])
def log_in():
return render_template('log_in.html')
@app.route('/register', methods=['GET'])
def register():
return render_template('register.html')
@app.route('/log_success')
def log_success():
return render_template('log_success.html')
# 自定义404页面
@app.errorhandler(404)
def page_not_found(error):
return flask.render_template("404.html"), 404
if __name__ == '__main__':
app.run(debug=True)
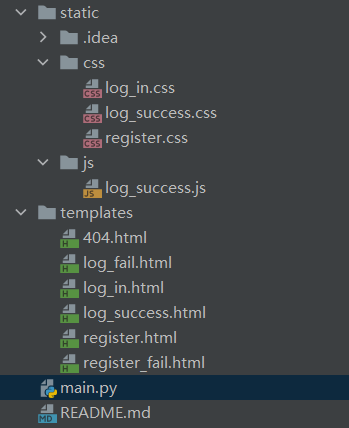
文件结构如下:

总结
篇幅有限,其他HTML、CSS和JS代码都放在GitHub,详细见:https://github.com/Hilbert-art/Flask_Log
第一次像个开发一样编写程序,断断续续大概6个小时完成了这个小项目,刚开始只是想体验一下感觉,但是越做越上头,遇到问题不停解决,倒是有点CMS的味道了,但是本人对HTML、CSS和JavaScript知识知之甚少,对于项目中的前端代码多数从平台拷贝并结合百度进行现场实验测试而成
编程我认为还是得上手实践,即使是安全也不可避免,以后GUI图形化工具的编写,或者是扫描工具、集成工具等,都需要编程,所以编程是基础,自己动手才能更好的体悟
文档中注释标注的较为清晰,思路和方法也没有很跳脱,欢迎大家交流学习
PS:数据库交互那边想带参数丢进去跑但是总报错,也找不到原因,只能先这样操作,感觉写的稀碎,大佬轻点骂 😂
本文来自博客园,作者:icui4cu,转载请注明原文链接:https://www.cnblogs.com/icui4cu/p/16167228.html


