13.web开发之flask-2
支持html返回
@app.route('/a')
def a_page():
return Response('<h1>haha nihao</h1>'
'<br><hr>'
'<h2>ddddd</h2>', 200)
模板使用
调用模板
在templates文件下新建一个HTML 5 file,名为tempa.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a路由测试</title>
</head>
<body>
<h1>this is a h1</h1>
</body>
</html>
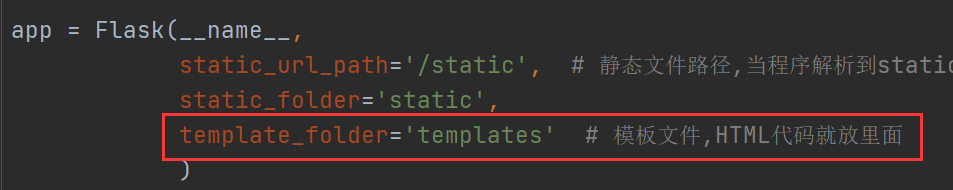
此时直接return文件名即可,原因在于之前我们已经定义了template_folder为templates 文件
@app.route('/a')
def a_page():
return flask.render_template("tempa.html")

模板继承
新建一个zi1.html,作为tempa的子模板
{% extends 'tempa.html'%}
hahanihao
tempa.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a路由测试</title>
</head>
<body>
<h1>I am father tempa</h1>
</body>
</html>
此时调用子模板,下面的hahanihao并不能显示
@app.route('/a')
def a_page():
return flask.render_template("zi1.html")

对继承模板进行修改
main.py
@app.route('/a')
def a_page():
return flask.render_template("zi1.html")
tempa.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a路由测试</title>
</head>
<body>
<!-- 开始渲染 -->
<h1>I am father tempa</h1>
<!-- 可以修改的位置 -->
{% block contentBlock %}
<h1>father html temp</h1>
{% endblock %}
<h1>I am father tempa last</h1>
</body>
</html>
zi1.html
{% extends 'tempa.html'%}
<!-- 开始修改的位置 -->
{% block contentBlock %}
<!-- 继承父模板原有的内容 -->
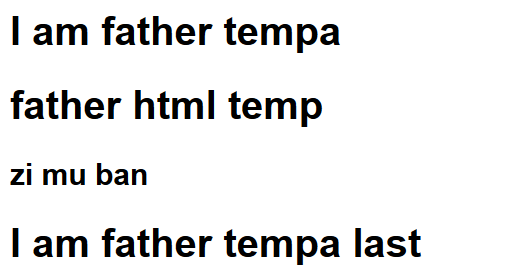
{{super()}}
<!-- 写在父模板可替换位置后面 -->
<h2>zi mu ban </h2>
<!-- 结束修改的位置 -->
{% endblock %}

-
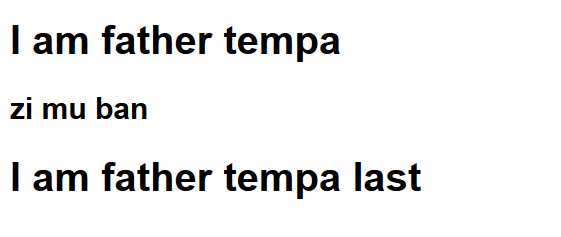
如果zi1.html不使用super()继承父模板原有的内容,原内容将消失
{% extends 'tempa.html'%} <!-- 开始修改的位置 --> {% block contentBlock %} <h2>zi mu ban </h2> <!-- 结束修改的位置 --> {% endblock %}

模板传参与过滤器
Flask默认使用jinja模板语言,其中有关参数互动的开始与结束都是jinja模板
模板传参
jinja模板参数互动几个注意点
存放变量:{{ }}
控制代码块:{% %}
注释符:{# #}
main.py
@app.route('/a/<id>')
def a_page(id):
# python参数传入都是string类型,
m_int = int(id) + 20
m_str = "hahanihao"
m_list = ["xiaoming", "xiaohong", "xiaoli"]
# mint会直接传入tempa的{{mint}}中并替换
return flask.render_template("tempa.html", mint=m_int, mstr=m_str, mlist=m_list)
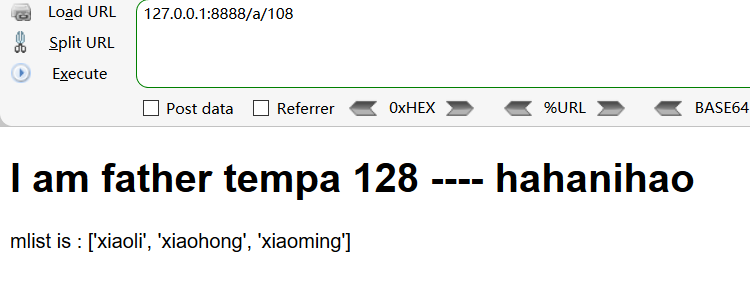
tempa.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a路由测试</title>
</head>
<body>
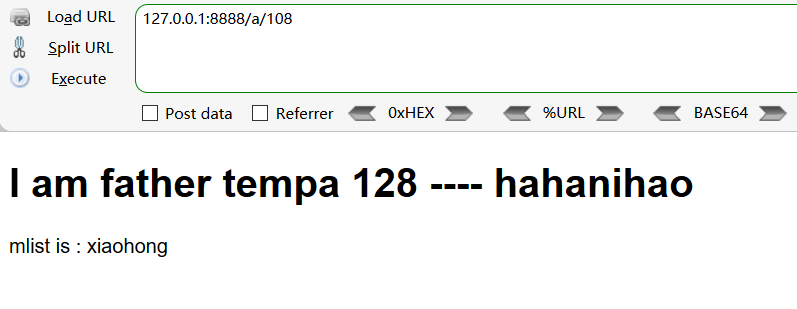
<h1>I am father tempa {{mint}} ---- {{mstr}}</h1>
mlist is : {{mlist[1]}}
</body>
</html>

过滤器
tempa.html的body部分
<h1>I am father tempa {{mint}} ---- {{mstr}}</h1>
mlist is : {{mlist | dore}}
main.py
# 过滤器
@app.template_filter('dore')
def do_reverse(li):
temp = list(li)
temp.reverse()
return temp
过滤器原理:定义一个过滤器名为“dore”,调用时将HTML中的参数mlist传入过滤器作为过滤器参数li,将其变成list并进行翻转,之后再return到HTML中重新渲染,“ | ”即为过滤器

控制代码块
控制代码块为{% %},之前的模板继承也是控制代码块的一种
main.py
@app.route('/a/<id>')
def a_page(id):
# python参数传入都是string类型,
m_int = int(id) + 20
m_str = "hahanihao"
m_list = ["xiaoming", "xiaohong", "xiaoli"]
vip = 1
# mint会直接传入tempa的{{mint}}中并替换
return flask.render_template("tempa.html", mint=m_int, mstr=m_str, mlist=m_list,vip=vip)
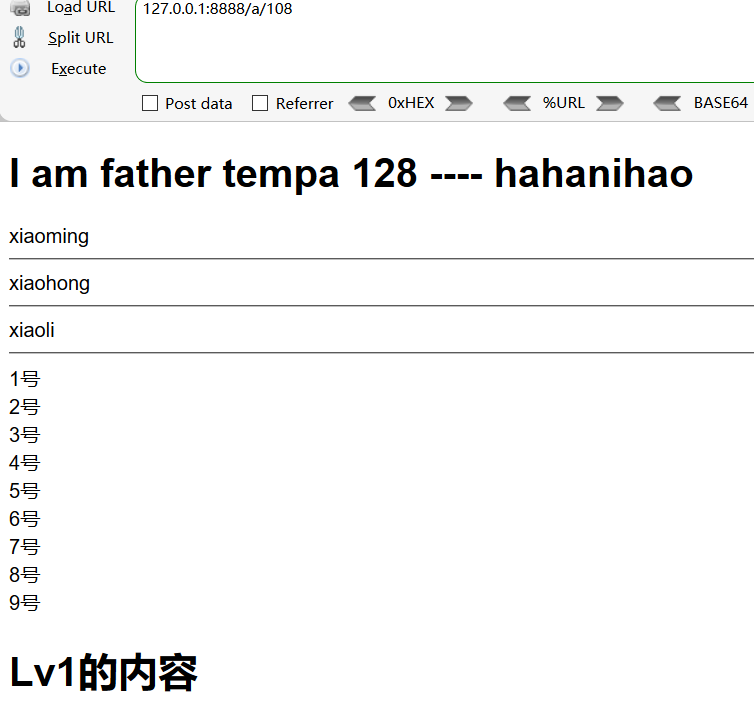
tempa.html
<!-- 做遍历 -->
{% for item in mlist %}
<li>{{item}}</li><hr>
{% endfor %}
{% for num in range(1,10) %}
<li>{{num}}号</li>
{% endfor %}
<!-- 做判断 -->
{% if vip == 0 %}
<h1>你没充值</h1>
{% elif vip == 1 %}
<h1>Lv1的内容</h1>
{% endif %}

Cookie与Session交互
cookie交互
main.py
@app.route('/b')
def b_page():
response = flask.make_response('success')
# 设置cookie,key为user_id,value为10,存活时间为60
response.set_cookie('user_id', '10', max_age=3600)
response.set_cookie('vip', '0', max_age=3600)
return response
@app.route('/a')
def a_page():
# 读取cookie
user_id = request.cookies.get('user_id')
vip = request.cookies.get('vip')
return flask.render_template("tempa.html",user_id=user_id,vip=vip)
@app.route('/log_out')
def log_out():
response = flask.make_response('log out now')
response.delete_cookie('user_id')
response.delete_cookie('vip')
return response
tempa.html
{{user_id}}
<br>
{% if vip == '0' %}
{{'你不是vip'}}
{% elif vip == '1' %}
{{'您好'}}
{% endif %}
用户在访问/b时相当于登录,同时创建cookie和vip值,随后再访问/a读取cookie,并在前端显示10(user_id)和vip的判断(你不是vip),此时可以通过火狐自带的cookie编辑器编辑vip值为1变成vip并跳出vip效果(您好),这时候访问/log_out相当于登出,再次访问/a因为没有cookie值所以为None
session交互
main.py
from datetime import timedelta
# 配置加密字符串
app.config['SECRET_KEY'] = "key123"
# 设置session存活时间7天有效,不通过timedelta默认是秒为单位
app.config['PERMANENT_SESSION_LIFETIME'] = timedelta(days=7)
@app.route('/log_in')
def b_page():
# 设置session
session['user_id'] = "20"
session['vip'] = '0'
return 'success'
@app.route('/a')
def a_page():
# 读取session
user_id = session['user_id']
vip = session['vip']
return flask.render_template("tempa.html", user_id=user_id, vip=vip)
# 清理session
@app.route('/log_out')
def log_out():
# 法一:将session的不同key置空
#session.pop('user_id',None)
#session.pop('vip',None)
# 法二:将session的key设为不存在
#session['user_id'] = False
# 法三:直接清空所有的session
session.clear()
return 'log out success'
先访问log_in登录,保存session值,访问/a相当于用户界面,显示user_id(20)和不是vip的内容(你不是vip),此时用查看的cookie的方法发现内容加密且无法修改,说明session保存在服务端(session读取占用服务器资源),此时访问/log_out后session删除
本文来自博客园,作者:icui4cu,转载请注明原文链接:https://www.cnblogs.com/icui4cu/p/16157525.html


