DOM型XSS
DOM型XSS
前言
使用DOM动态访问更新文档内容、结构或样式,也是属于反射型的,但是它不会在后台进行数据交互,而是JavaScript和HTML的结合,所以他只是一次性的,且因为没有和后台产生交互,危害也小一些
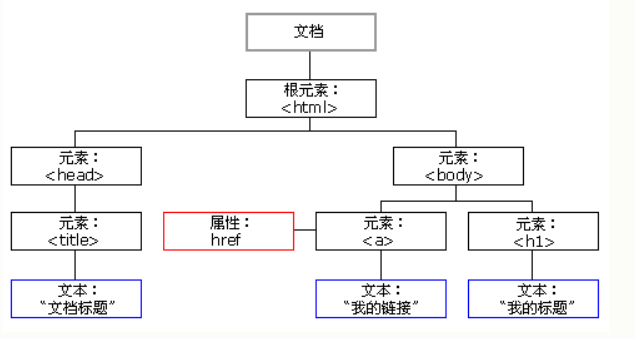
HTML标签都是节点,节点组成了节点树。通过HTML DOM 可以对树上的所有节点进行修改。服务器响应不会处理攻击者脚本,而是用户浏览器处理这个响应,DOM对象就会处理XSS代码,触发XSS漏洞。
默认火狐是不执行XSS的,因为火狐会把URL上的字符串执行编码。在IE里面默认是不编码的,但是要关闭XSS过滤器方可执行
正文
什么叫“与后端交互”
比如我有如下的php代码

<?php
$A=$_GET['w'];
echo $A;
?>
这段代码表示的是,通过GET获得一个参数w,再将这个参数w输出到屏幕上,如我在url中输入1
http://192.168.223.132/xss.php?w=1

但是如果我们关掉服务器,则无法显示

DOM型不与后端交互的有什么好处?
好处在于,我们可以直接通过检查源代码查看过滤以及如何传入参数
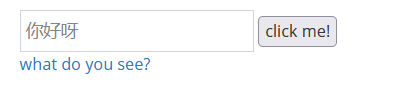
比如我们随便输入一个书,点开


发现无法访问,于是对what do you see这边查看源代码,发现端倪

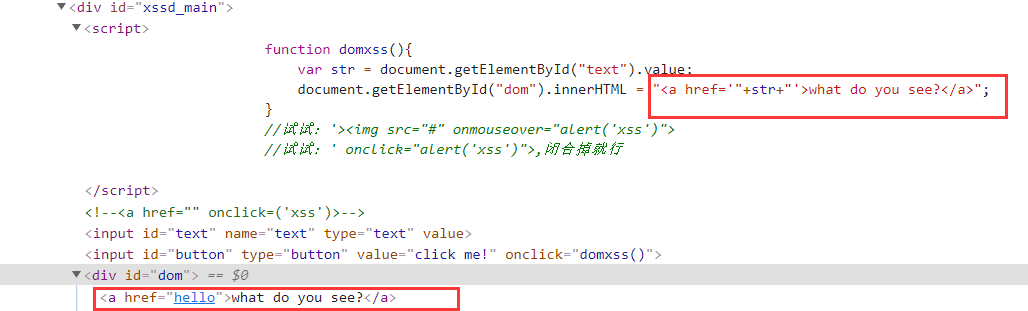
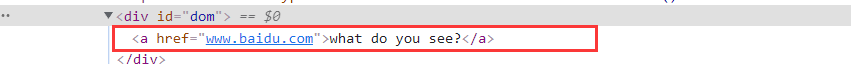
这里意识到按完click me之后,将输入的值作为一个网址传到超链接里,验证猜想,输入百度,确有其事

结合script标签里的前端代码,发现没有过滤,所以注入点应该在这里,我们要注意的是如何构造闭合使js代码可以正常运行
"<a href='"+str+"'>what do you see?</a>"
注意到这里是通过+将字符连接起来的,而字符通过双引号""进行限制,所以我们先去掉双引号,方便查看
<a href='+str+'>what do you see?</a>
所以这里,输入的字符是str的内容,和sqli的思路一致,先对前面的href构造闭合,然后再将恶意语句注入
'onclick="alert(1)"
注意这里为什么和sqli里面不同,sqli里面前面也是通过单引号进行闭合,但是后面用注释符#将后面语句注释,使语句正常执行,这里没有后面的处理是因为前面有个等号闭合了,在js里面单独的单引号可以不管
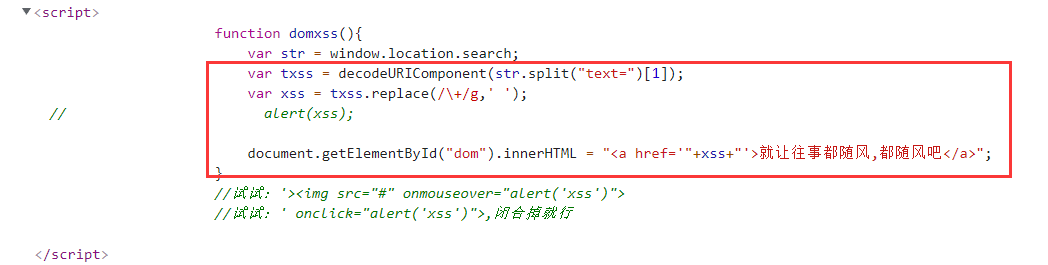
pikachu里面还有一个xss-x的例题,本质上没什么区别,流程差不多

这里唯一的就是,传入参数str先用split分割后保存为xss,再拼接,其实和之前没区别,做的处理并不是过滤,方法一样,不做演示
后记
由于无法和后端交互,且一次性,所以杀伤性不大,不如钻研前面的反射型和存储型,而且这里更多的是提供我们挖XSS漏洞时有哪几种方法,之后如果真的实操,要么直接把所有情况打上去,要么用集成化工具,或者burpsuite、xssstrike去模糊测试,类似于爆破的性质,发送可能的这种payload.,然后看返回结果里是否有这种JavaScript代码,如果有的话就是存在xss漏洞
本文来自博客园,作者:icui4cu,转载请注明原文链接:https://www.cnblogs.com/icui4cu/p/15551166.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App