ajax
1、 ajax:异步的javascript和xml,核心对象为XMLHttpRequest.
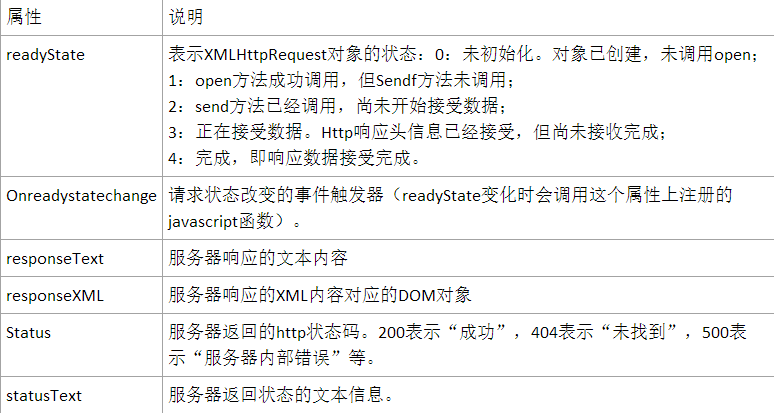
XMLHttpRequest属性如下:

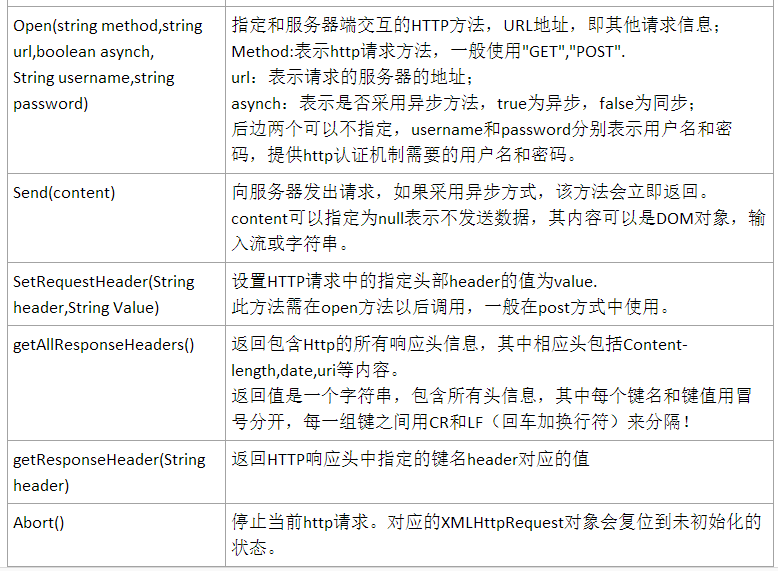
XMLHttpRequest方法如下:

<div id='show'></div>
<script type="text/javascript">
//创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();
//注册回调方法
xhr.onreadystatechange = callback;
//设置和服务器交互的参数
xhr.open('GET','data.txt',true);
//向服务器发送请求
xhr.send(null);
//定义回调处理服务端响应信息
function callback(){
if(xhr.readyState==4){
if(xhr.status==200){
var d = document.getElementById('show');
d.innerHTML=xhr.responseText;
}
}
}
</script>
跨域问题的处理:拥有”src”这个属性的标签都拥有跨域的能力,比如<script>、<img>、<iframe>
方式一:
跨域资源共享(Cross-Origin Resource Sharing, CORS)
在服务端的响应头中设置
header("Access-Control-Allow-Origin:*");
/*星号表示所有的域都可以接受,*/
header("Access-Control-Allow-Methods:GET,POST");
方式二:
script标签src实现跨域
通过document.createElement("script")实现。
<script type="text/javascript">
var script = document.createElement('script');
script.type='text/javascript';
script.src='http://127.0.0.1:8080/data.txt';
script.setAttribute('id', "zz");
var oHead = document.getElementsByTagName('HEAD').item(0);
oHead.appendChild(script);
</script>
方式三:
jsonp:JSON with padding,是JSON的 一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
Jquery 的jsonp
$.ajax({
type:'get',
dataType:'jsonp',
async:false,
url:'http://127.0.0.1:8080/data.txt',
success:function(data){
},
error:function(){
}
});
restfull api
http://www.ruanyifeng.com/blog/2014/05/restful_api.html





