JS面试题汇总
1IE跟DOM事件流有什么区别
① 阐述事件绑定方式:
IE9以前:attachEvent(“onclick”)、detachEvent(“onclick”)
IE9开始跟DOM事件流是一样的,都是addEventListener
② 这两种绑定方式的区别:
写法上的区别:
attachEvent两个参数、事件带on
addEventListener 三个参数、事件不带on、true/false表示捕获/冒泡
功能上的区别:
attachEvent绑定的事件全部冒泡、addEventListener根据第三个参数是true还是false决定冒泡还是捕获。
③ 事件冒泡和事件捕获。
冒泡: 当触发一个事件时,会从当前节点开始,依次触发其祖先节点的同类型事件。
捕获: 从根节点开始,依次触发其祖先节点同类型事件,直到节点自身。
2IE和标准下有哪些兼容性的写法?
ev = e || window.event;//获取事件对象(事件因子):
DOM2添加事件: if(dom.attachEvent){
Dom. attachEvent(“onclick”,function);
}else{
Dom. addEventListener(“click”,function);
}
取消事件冒泡: if (e.stopPropagation) {
e.stopPropagation(); //IE以外
} else {
e.cancelBubble = true; //IE8之前
}
取消默认事件:if (e.preventDefault) {
e.preventDefault(); //IE以外
} else {
e.returnValue = false; //IE
}
3API是啥?
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
在编程语言中,API通常指语言中内置的函数、接口、类等系统工具。我们编程人员无需关心这些函数的实现细节,只需要按照API文档的要求,给函数传入指定参数接受返回值即可。
在前后台传递数据,API也是后台提供给前台的接口,前台只需要按照要求请求接口并发送指定参数,结课接受JSON字符串。例如:https://api.douban.com/v2/book/1220562
4Javascript事件处理器在线程空闲之前不会运行是什么意思?
JS是一个单线程应用,也就是说,当某一段代码正在执行的时候,其他代码如果需要执行也必须等到这个线程结束后,才能执行。
for(var i=1;i<=3;i++){ setTimeout(function(){ console.log(i); },0); };
代码执行到for循环时,当for循环执行第一次,遇到第一个setTimeout时并不会立即触发,因为for循环还有结束,现在的线程被for循环阻塞。setTimeout必须等到for循环的线程结束以后,也就是线程空闲之后,才能执行,而这时候i已经变成了4.
所以最终打印三个4. 解决的办法可以将var改成let,或者for循环中嵌套自执行函数
5js中callee和caller的作用
写法不同:
callee是Arguments的一个属性,在函数中使用Arguments.callee调用。
Caller在函数中,直接使用函数名调用。 Func. Caller
功能不同:
Arguments.callee 返回的是,当前函数自身的引用!!
Func. Caller 返回的是,当前函数在哪个函数中调用。 如果函数是顶层调用,则返回null
function func(){
console.log(func.caller);
}
func(); // null
function func1(){
func();
}
func1(); // 返回func1
6js中的保留字是啥
程序中预定义的关键字(函数名、类名、属性名、方法名等标识符)都是js中的保留字。 这些保留字,不允许用户再次声明为变量、方法、函数
保留字在编译器中会变色。
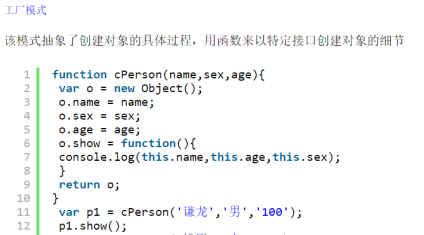
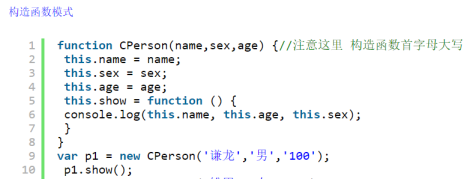
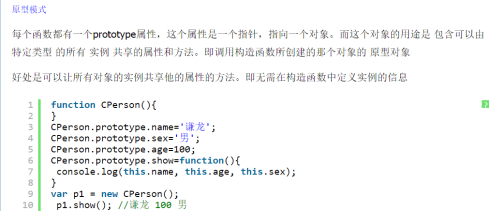
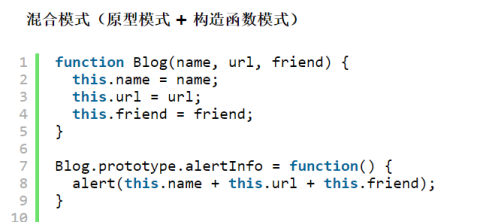
7工厂方式创建js对象是啥方式 (JS中创建对象的多种方式)
① 字面量模式: var obj = {}



混合模式就是我们所说的将属性添加到成员属性(构造函数模式),将方法添加到原型方法(原型模式)

8js延迟加载的方式有哪些?
http://blog.csdn.net/dragoo1/article/details/48155501
+将JS代码放在文档最后也是延迟加载的方式之一。
9documen.write和 innerHTML 的区别?
documen.write 是直接在整个文档中,写入代码。会覆盖掉其他已有代码。
innerHTML 是选中一个节点后,修改节点里面的代码,只影响当前节点。
10javascript 中的垃圾回收机制?闭包中的内存释放?
Js中的垃圾回收机制,函数中的变量,会在函数执行完成后,被回收处理。
但是,如果函数中使用了闭包,那么函数中的变量将始终被内部的函数持有,而不会在函数执行完成后释放。
http://www.cnblogs.com/zhwl/p/4664604.html
闭包的两个重要作用:
① 可以让函数外部,能够访问函数内部的变量。
② 让函数内部的变量在函数执行完成后,不会被释放,而始终保持在内存中
11哪些操作会造成内存泄漏
大量使用全局变量
大量使用闭包
清除DOM节点时,只清除节点,而没有删除事件
http://www.cnblogs.com/libin-1/p/6013490.html
12js中的精度问题
JS中在浮点数运算或者大整数运算的时候,可能导致不准确的结果出现。 例如0.7+0.1=0.7999999999999 解决办法可以将数字*10相加,然后再除以10
http://www.cnblogs.com/snandy/p/4943138.html
13defer和async
1.默认引用 script:<script type="text/javascript" src="x.min.js"></script>
当浏览器遇到 script 标签时,文档的解析将停止,并立即下载并执行脚本,脚本执行完毕后将继续解析文档。
2.async模式
<script type="text/javascript" src="x.min.js" async="async"></script>
当浏览器遇到 script 标签时,文档的解析不会停止,其他线程将下载脚本,脚本下载完成后开始执行脚本,脚本执行的过程中文档将停止解析,直到脚本执行完毕。
3.defer(延迟)模式
<script type="text/javascript" src="x.min.js" defer="defer"></script>
当浏览器遇到 script 标签时,文档的解析不会停止,其他线程将下载脚本,待到文档解析完成,脚本才会执行。
http://www.cnblogs.com/xuechenlei/p/5947555.html
14解释下这个css选择器发生什么? [role=nav]>ul a:not([href^=mailto]){}
[role=nav] 选中页面中 role属性等于nav的元素. 也就是导航栏
[role=nav]>ul 导航栏中的子节点 ul
[role=nav]>ul a UL里面的a标签
a:not([href^=mailto]) 选中a标签,除了href属性使用mailto开头的。
选中导航栏中的ul里面的不是mailto的a标签。





