10 个你需要熟悉的 CSS3 属性
CSS 属性被分为不同的类型,如字体属性、文本属性、边框属性、边距属性、布局属性、定位属性、打印属性等。对于初学者来说,需要熟悉并掌握这些属性。前面我们已经了解了30个CSS选择器,但是新的CSS3属性呢?为此小编也特意整理了10个你需要熟悉的CSS3属性,来我们一起了解下吧!

1. border-radius
很容易成为最流行的 CSS3 属性, border-radius 是 CSS3 的旗舰属性。虽然许多设计师仍然害怕布局可能因浏览器而异,但像圆角这样的小步骤是吸引他们的简单方法!
具有讽刺意味的是,我们都完全同意为移动浏览器提供替代观看体验的想法。然而,奇怪的是,有些人在桌面浏览时感觉不一样。
border-radius: 4px;Circles
有些读者可能不知道我们也可以用这个属性创建圆圈。您所要做的就是将半径设置为元素宽度或高度的一半。
border-radius: 50px;而且,如果我们想找点乐子,我们还可以利用灵活框模型(在#8 中详细介绍)将文本在圆圈内垂直和水平居中。它需要一些代码,但只是因为需要补偿各种供应商。
display: flex;
align-items: center;
justify-content: center;2. box-shadow
接下来,我们有 ubiquitous box-shadow,它允许您立即将深度应用到您的元素。只是不要对您设置的值太讨厌!
box-shadow: 1px 1px 3px #292929;box-shadow 接受四个参数:
- x offset
- y offset
- blur
- color of shadow
现在,许多人没有意识到您可以 box-shadows 一次申请多个。这可能会导致一些非常有趣的效果。例如,我们可以使用蓝色和绿色阴影来放大每个阴影。
box-shadow: 1px 1px 3px green, -1px -1px 3px blue;Clever Shadows
通过对 ::before 和 ::after 伪类应用阴影,我们可以创建一些非常有趣的视角。这是一个可以帮助您入门的方法:
HTML
<div class="box">
<img src="tuts.jpg" alt="Tuts" />
</div>CSS
.box:after {
content: "";
position: absolute;
z-index: -1; /* hide shadow behind image */
box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
width: 70%;
left: 15%; /* one half of the remaining 30% (see width above) */
height: 100px;
bottom: 0;
}3.text-shadow
与 类似 box-shadow,它必须应用于文本,并且它接收相同的四个参数:
- x-offset
- y-offset
- blur
- color of shadow
h1 {
text-shadow: 0 1px 0 white;
color: #292929;
}文字轮廓
同样,就像它的兄弟一样 box-shadow,我们可以通过使用逗号作为分隔符来应用多个阴影。例如,假设我们要为文本创建轮廓效果。虽然 webkit 确实提供了 stroke 效果,但我们可以使用以下方法访问更多浏览器(虽然不是很漂亮):
body { background: white; }
h1 {
text-shadow: 0 1px 0 black, 0 -1px 0 black, 1px 0 0 black, -1px 0 0 black;
color: white;
}4.text-stroke
小心这种方法。这是一个非标准功能。该 text-stroke 属性还不是 CSS3 规范的一部分。但是,如果您使用 -webkit- 前缀,现在所有主要浏览器都支持它。
h1 {
-webkit-text-stroke: 3px black;
color: white;
}特征检测
我们如何为 Firefox 提供一组样式,为 Safari 或 Chrome提供另一组样式?一种解决方案是使用特征检测。
通过特征检测,我们可以使用 JavaScript 来测试某个属性是否可用。如果不是,我们准备后备。
让我们回到这个 text-stroke 问题。black 让我们为不支持这个属性的浏览器 设置一个后备颜色 (除了webkit 目前)。
var h1 = document.createElement('h1');
if ( !( 'webkitTextStroke' in h1.style ) ) {
var heading = document.getElementsByTagName('h1')[0];
heading.style.color = 'black';
}首先,我们创建一个虚拟 h1 元素。然后,我们通过属性执行完整的腔搜索以确定该 -webkit-text-stroke 属性是否可用于该元素 style 。如果 不是,我们将抓取 Hello Readers 标题,并将其颜色设置 white 为 black。
请注意,我们在这里是通用的。如果您需要替换 h1 页面上的多个标签,则需要使用 while 语句来过滤每个标题,并相应地更新样式或类名。
我们也 只 测试 webkit,当其他浏览器最终也可能支持该 text-stroke 属性时。记住这一点。
5.多种背景
该 background 属性已经过大修以允许在 CSS3 中使用多个背景。
让我们创建一个愚蠢的示例,仅作为概念证明。由于附近没有合适的图片,我将使用两张教程图片作为我们的背景。当然,在现实世界的应用程序中,您可能会使用纹理,也可能使用渐变作为背景。
.box {
background: url(image/path.jpg) 0 0 no-repeat,
url(image2/path.jpg) 100% 0 no-repeat;
}上面,通过使用逗号作为分隔符,我们引用了两个单独的背景图像。请注意,在第一种情况下,它是如何放置在左上位置 ( 0 0) 的,而在第二种情况下,它是如何放置在右上角 ( 100% 0) 的。
确保为不支持多背景的浏览器提供后备方案。他们将完全跳过该属性,将您的背景留空。
补偿旧浏览器
要为旧浏览器(如IE7)添加单个背景图像,请 background 两次声明该属性:第一次为旧浏览器,第二次作为覆盖。或者,您可以再次使用 Modernizr。
.box {
/* fallback */
background: url(image/path.jpg) no-repeat;
/* modern browsers */
background: url(image/path.jpg) 0 0 no-repeat,
url(image2/path.jpg) 100% 0 no-repeat;
}6.background-size
在现代 CSS 之前,我们被迫使用偷偷摸摸的技术来允许调整大小的背景图像。
background: url(path/to/image.jpg) no-repeat;
background-size: 100% 100%;上面的代码将引导背景图像占用所有可用空间。例如,如果我们想要一个特定的图像占据 body 元素的整个背景,而不管浏览器窗口的宽度如何?
body, html { height: 100%; }
body {
background: url(path/to/image.jpg) no-repeat;
background-size: 100% 100%;
}这里的所有都是它的。该 background-size 属性将接受两个参数:分别为 the x 和 y widths。
虽然最新版本的 Chrome 和 Safari 原生支持 background-size ,但我们仍然需要为旧浏览器使用供应商前缀。
body {
background: url(path/to/image.jpg) no-repeat;
background-size: 100% 100%;
}7.text-overflow
最初是为 Internet Explorer 开发的,该 text-overflow 属性可以接受两个值:
- clip
- ellipsis
此属性可用于截断超出其容器的文本,同时仍为用户提供一些反馈,例如省略号。
你知道吗? Internet Explorer 从 IE6 开始就提供了对这个属性的支持?他们创造了它!
.box {
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
border: 1px solid black;
width: 400px;
padding: 20px;
cursor: pointer;
}此时,您可能会考虑在用户将鼠标悬停在框上时显示整个文本。
#box:hover {
white-space: normal;
color: rgba(0,0,0,1);
background: #e3e3e3;
border: 1px solid #666;
}有点奇怪(除非我弄错了),似乎没有办法重置 text-overflow 属性,或者“关闭它”。为了模仿这种“关闭”功能, :hover我们可以将 white-space 属性重新设置为 normal。这 text-overflow 是有效的,因为依赖于它才能正常运行。
你知道吗? 您还可以指定自己的字符串,该字符串应用于代替省略号。这样做将呈现字符串以表示剪切的文本。
8.柔性盒模型
灵活的 盒子模型最终将让我们摆脱那些肮脏的东西 floats。尽管需要花费一些精力来了解新属性,但一旦您这样做了,这一切都应该是完全合理的。
让我们构建一个快速演示,并创建一个简单的两列布局。
<div id="container"><font></font>
<font></font>
<div id="main"> Main content here </div><font></font>
<aside> Aside content here </aside><font></font>
<font></font>
</div>现在对于 CSS:我们首先需要指示 container 将 box. 我还将应用一个通用的宽度和高度,因为我们没有任何实际的内容在播放。
#container {<font></font>
width: 600px;<font></font>
height: 450px; /* just for demo */<font></font>
<font></font>
background: #e3e3e3;<font></font>
margin: auto;<font></font>
<font></font>
display: flex;<font></font>
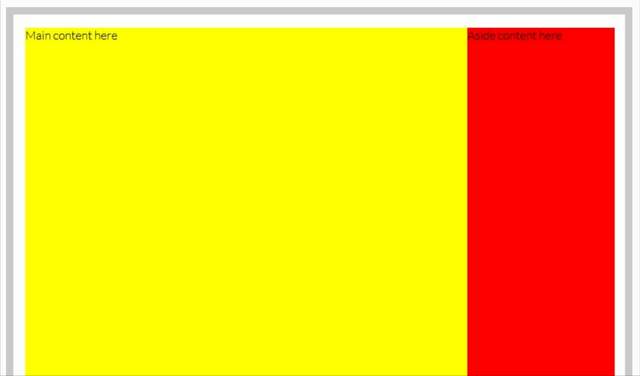
}接下来,让我们为演示应用独特的背景颜色到 #main div, 和 aside.
#main { <font></font>
background: yellow;<font></font>
} <font></font>
<font></font>
aside {<font></font>
background: red;<font></font>
}在这一点上,没有太多可看的。

不过,值得注意的一点是,当设置为 display: flex mode 时,子元素将占据所有垂直空间;这是默认 align-items 值: stretch.
观察当我们在 #main 内容区域明确声明宽度时会发生什么。
#main {<font></font>
background: yellow;<font></font>
width: 400px;<font></font>
}
嗯,这有点好,但我们仍然有这个问题, aside 没有占用所有剩余空间。我们可以通过使用新 box-flex 属性来解决这个问题。
flex 指示元素占用所有可用空间。
aside { <font></font>
display: block; /* cause is HTML5 element */<font></font>
background: red;<font></font>
<font></font>
/* take up all available space */<font></font>
flex: 1; <font></font>
}有了这个属性,无论 #main 内容区域的宽度如何, aside 都将消耗每个规格的可用空间。更好的是,您不必担心那些讨厌的 float 问题,例如元素落在主要内容区域下方。

我们在这里只触及了表面。要 了解有关 Flexbox 的更多信息,请查看我们的完整指南!现在所有主流浏览器都支持此功能,您可以预期它可以在超过 99% 的设备上正常工作。
9.resize
该 resize 属性(CSS3 UI 模块的一部分)允许您指定如何调整 a textarea 的大小。现在除了 IE 和 iOS Safari 之外,所有主流浏览器都支持它。
<textarea name="elem" id="elem" rows="5" cols="50"></textarea>请注意,默认情况下, webkit 浏览器和 Firefox 4 允许 textareas 在垂直和水平方向调整大小。
textarea {
resize: vertical;
}可能的值
- both:垂直和水平调整大小
- horizontal: 将调整大小限制为水平
- vertical: 限制垂直调整大小
- none:禁用调整大小
10.过渡
也许 CSS3 最令人兴奋的新增功能是能够将动画应用于元素,而无需使用 JavaScript。
让我们模拟一个常见的效果,一旦您将链接悬停在侧边栏中,文本将略微向右滑动。
HTML
<ul><font></font>
<li><font></font>
<a href="#"> Hover Over Me </a><font></font>
</li><font></font>
<li><font></font>
<a href="#"> Hover Over Me </a><font></font>
</li><font></font>
<li><font></font>
<a href="#"> Hover Over Me </a><font></font>
</li><font></font>
<li><font></font>
<a href="#"> Hover Over Me </a><font></font>
</li><font></font>
</ul>CSS
ul a {<font></font>
border-left: 10px orange solid;<font></font>
transition: border-width 0.4s;<font></font>
}<font></font>
<font></font>
a:hover {<font></font>
border-width: 20px;<font></font>
}<font></font>transition 将接受三个参数:
- 要转换的属性。all (如果需要,将此值设置为 )
- 持续时间
- 缓动型
我们不直接将 应用 transition 到 hover 锚标记的状态的原因是,如果这样做,动画只会在鼠标悬停时生效。在鼠标移出时,元素将立即返回其初始状态。
因为我们只是增强了效果,所以我们绝对没有对旧浏览器造成任何伤害。
最终项目
让我们结合我们在本文中学到的大部分技术,为显示翻转卡片创建一个简洁的效果。
第 1 步.标记
我们会保持简单;在我们的 .box 容器中,我们将添加两个 divs:一个用于正面,另一个用于背面。
<body><font></font>
<font></font>
<div class="box"><font></font>
<div>Hello</div><font></font>
<div> World </div><font></font>
</div><font></font>
<font></font>
</body>步骤 2. 水平和垂直居中
接下来,我希望我们的卡片在屏幕上完全居中。为此,我们将利用灵活盒模型。
由于我们的页面将只包含这张卡片,我们可以有效地使用该 body 元素作为我们的包装器。
body, html { height: 100%; width: 100%; } <font></font>
<font></font>
body {<font></font>
display: flex;<font></font>
align-items: center;<font></font>
justify-content: center;<font></font>
}步骤 3. 为盒子造型
我们现在将样式化我们的“卡片”。
.box {<font></font>
background: #e3e3e3;<font></font>
border: 1px dashed #666;<font></font>
margin: auto;<font></font>
width: 400px;<font></font>
height: 200px;<font></font>
cursor: pointer;<font></font>
position: relative;<font></font>
transition: all 1s;<font></font>
}请注意,我们还指示此元素 侦听元素 状态的任何更改。当它们发生时,我们将在一秒钟 ( ) 的过程中转换更改(如果可能transition: all 1s)。
第 4 步。有效的阴影
接下来,正如我们在本文前面所了解的,我们将通过使用 ::after 伪类来应用一个很酷的阴影。
.box::after {<font></font>
content: "";<font></font>
position: absolute;<font></font>
width: 70%;<font></font>
height: 10px;<font></font>
bottom: 0;<font></font>
left: 15%;<font></font>
z-index: -1;<font></font>
box-shadow: 0 9px 20px rgba(0, 0, 0, 0.4);<font></font>
}div步骤 5. 为孩子设计造型
此刻,孩子 div们还在彼此的正上方。让 position 他们绝对,并指示他们占用所有可用空间。
.box > div {<font></font>
position: absolute;<font></font>
width: 100%;<font></font>
height: 100%;<font></font>
top: 0;<font></font>
left: 0;<font></font>
background: #e3e3e3;<font></font>
transition: all 0.5s ease-in-out;<font></font>
<font></font>
font: 45px/200px bold helvetica, arial, sans-serif;<font></font>
text-align: center;<font></font>
text-shadow: 0 1px 0 white;<font></font>
}步骤 6. 固定正面
参考上图;注意我们卡片的背面是如何默认显示的?这是因为,由于元素在标记中出现的位置较低,因此它会收到较高的 z-index. 让我们解决这个问题。
/* Make sure we see the front side first */<font></font>
.box > div:first-child {<font></font>
position: relative;<font></font>
z-index: 2;<font></font>
}步骤 7. 旋转卡片
现在是有趣的部分; 当我们将鼠标悬停在卡片上时,它应该翻转并显示卡片的背面。为了达到这个效果,我们使用了转换和 rotateY 函数。
.box:hover {<font></font>
transform: rotateY(180deg);<font></font>
}步骤 8. 镜像文本
这看起来不是很棒吗?但是,现在,文本似乎是镜像的。这当然是因为我们改造了容器。div 让我们也通过将孩子旋转180 度来抵消这一点 。
.box:hover > div:first-child {<font></font>
opacity: 0;<font></font>
}<font></font>
<font></font>
.box:hover div:last-child {<font></font>
transform: rotateY(180deg);<font></font>
}使用最后一点代码,我们已经实现了整洁的效果!

为帮助到一部分同学不走弯路,真正达到一线互联网大厂前端项目研发要求,首次实力宠粉,打造了《30天挑战学习计划》,内容如下:
HTML/HTML5,CSS/CSS3,JavaScript,真实企业项目开发,云服务器部署上线,从入门到精通
- PC端项目开发(1个)
- 移动WebApp开发(2个)
- 多端响应式开发(1个)
共4大完整的项目开发 !一行一行代码带领实践开发,实际企业开发怎么做我们就是怎么做。从学习一开始就进入工作状态,省得浪费时间。
从学习一开始就同步使用 Git 进行项目代码的版本的管理,Markdown 记录学习笔记,包括真实大厂项目的开发标准和设计规范,命名规范,项目代码规范,SEO优化规范
从蓝湖UI设计稿 到 PC端,移动端,多端响应式开发项目开发
- 真机调试,云服务部署上线;
- Linux环境下 的 Nginx 部署,Nginx 性能优化;
- Gzip 压缩,HTTPS 加密协议,域名服务器备案,解析;
- 企业项目域名跳转的终极解决方案,多网站、多系统部署;
- 使用 使用 Git 在线项目部署;
这些内容在《30天挑战学习计划》中每一个细节都有讲到,包含视频+图文教程+项目资料素材等。只为实力宠粉,真正一次掌握企业项目开发必备技能,不走弯路 !
过程中【不涉及】任何费用和利益,非诚勿扰 。
如果你没有添加助理老师微信,可以添加下方微信,说明要参加30天挑战学习计划,来自博客园!老师会邀请你进入学习,并给你发放相关资料。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号