5大CSS重点、难点、易错点总结,入门学前端必看
最近跟粉丝同学反馈,CSS中知识点多,在学习过程中,学到后边忘记前面。有些相似的内容很容搞混,弄得自己学起来特别的吃力和头痛。要对这些容易搞混点的做好区分,最好的办法就是把他们整合到一起来对比总结分析。

做我的粉丝我宠你, 于是,我分了上中下两篇来把这些易错的难点整理出来,本篇内容概要:
-
CSS中不同属性值%百分比单位计算;
-
line-height的继承问题
-
img图片和 display: inline-block; 产生空白间隙的3种解决方案?
-
什么叫优雅降级和渐进增强?
-
CSS选择器权重;
1、CSS中不同属性值%百分比单位计算
在css中有很多属性值的单位可以是用%百分比表示,那%百分比最终的计算结果是多少?
比如 margin-top:100%; 这里的margin-top的值最终是多少呢?
margin-top的百分比是相对于父元素的width值而言,如果父元素width为100px,则margin-top:100%;换算后的值就是100px;
以下是常见属性%百分比单位计算
| css属性 | 标准盒模型 content-box | 怪异盒模型border-box |
|---|---|---|
| width、height | %百分比相对于父元素的width值 |
%相对于(width-pading-border)的值 |
| margin和padding | %百分比相对于父元素的width值 |
%相对于(width-pading-border)的值 |
| top、bottom | %百分比相对于父元素的(width+上下padding) |
%相对于(width-左右border)的值 |
| right、left | %百分比相对于父元素的(height+左右padding) |
%相对于(height-上下border)的值 |
| line-height | %百分比相对于自身的font-size大小 |
无关 |
| font-size | %百分比相对于父元素的font-size大小 |
无关 |
| border-radius | %百分比相对于父元素(width+border+padding)和(height+border+padding)的大小,分别会得到水平半径和垂直半径绘制出来的弧度 |
%相对于width和height的值 |
| translateX() | %相对于自身(width+border+padding+margin)大小 |
%相对于width+margin |
| translateY() | %相对于自身(height+border+padding+margin)大小 |
%相对于height+margin |
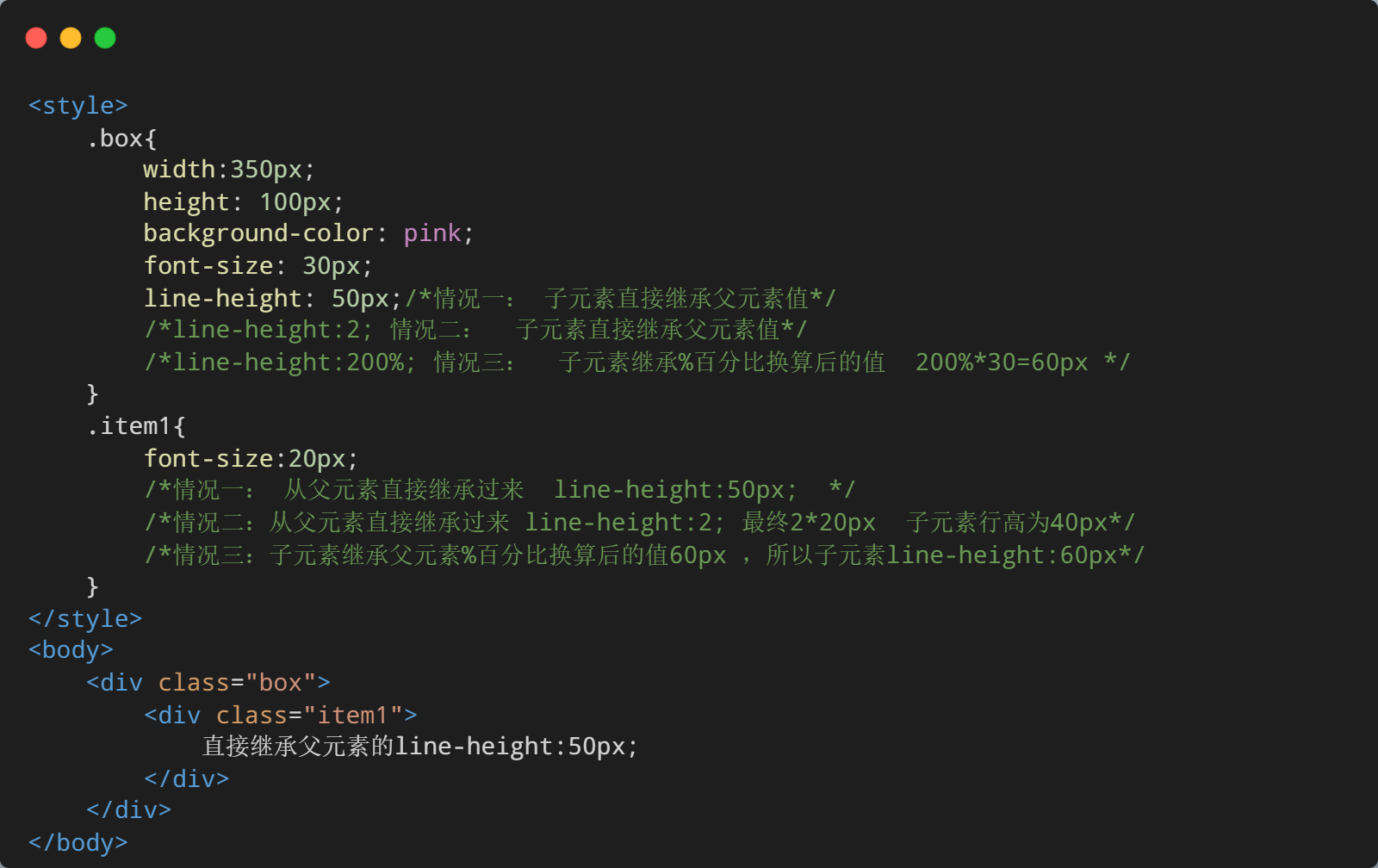
2、line-height的继承问题
line-height值的三种单位,在继承时的差异点。
| 父元素 line-height值 | 继承规则 | 子元素line-height值 |
|---|---|---|
| 50px | 直接继承该 值 | 50px |
| 2 | 直接继承该比例 | 2 |
| 200% | 继承%百分比计算后的值如果父元素font-size:20px;则计算得到父元素line-height的值是40px; |
40px |
3、img图片和display:inline-block产生空白间隙的3种解决方案?
产生空白间隙的原因
我们需要了解white-space这个属性,他是用来指定元素内的空白(空格、回车、换行)怎样处理。
元素被当成行内元素排版的时候,white-space的(默认值是normal,合并多余空白),元素之间的空白符(空格、回车换行等)都会被浏览器处理。
但是当元素是行内块级元素或img图片时,空白符(空格、回车换行等),在字体不为0的情况下,空白符占据一定宽度,所以inline-block的元素之间就出现了空隙。
解下来我们提供了3种解决空白间隙的解决方案
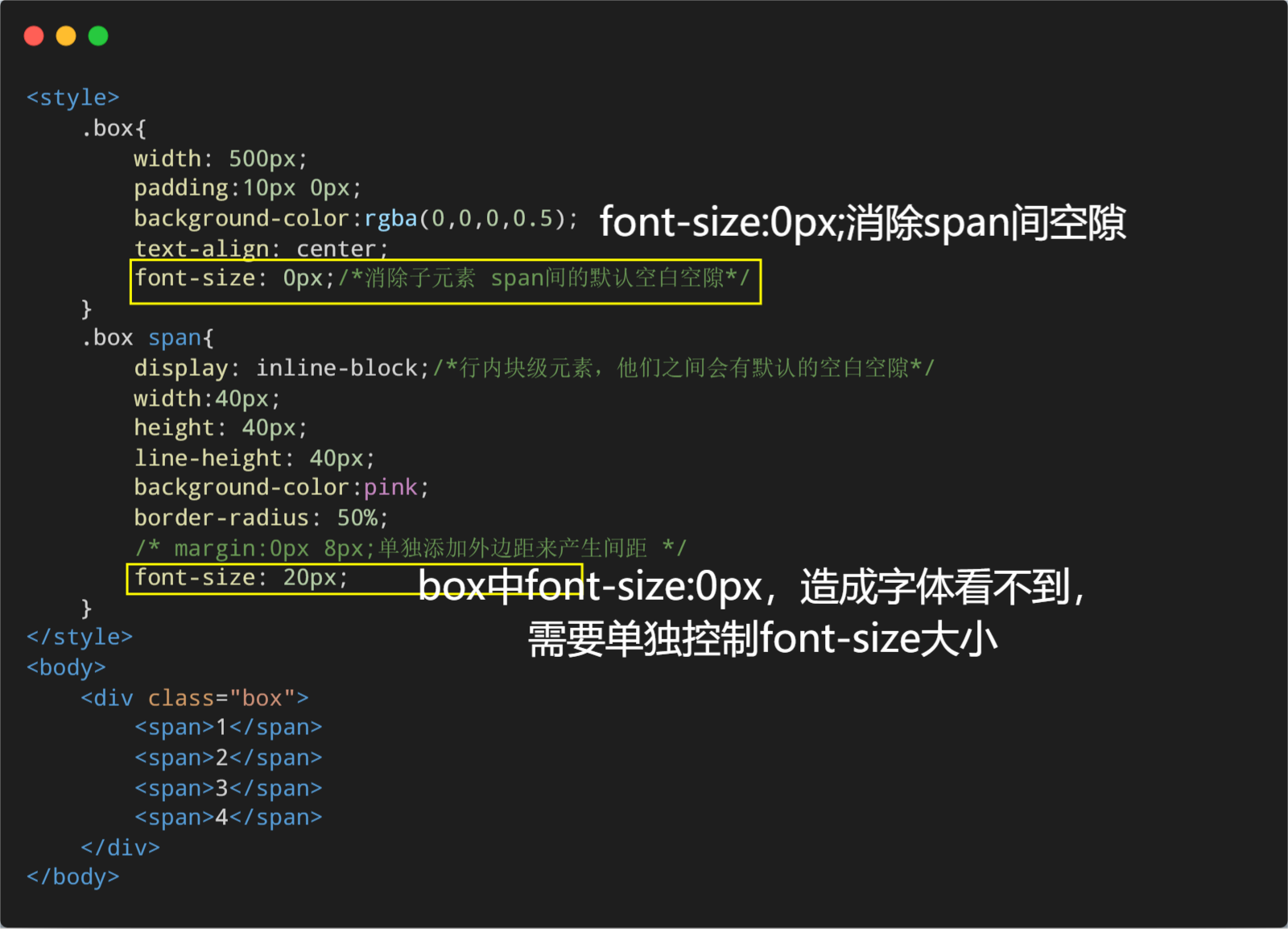
3.1 给父元素添加 font-size:0px; 同时在子元素上要重置font-size值
这种处理方式一般用在子元素整体需要居中的情况,如:轮播图的分页器、分页导航


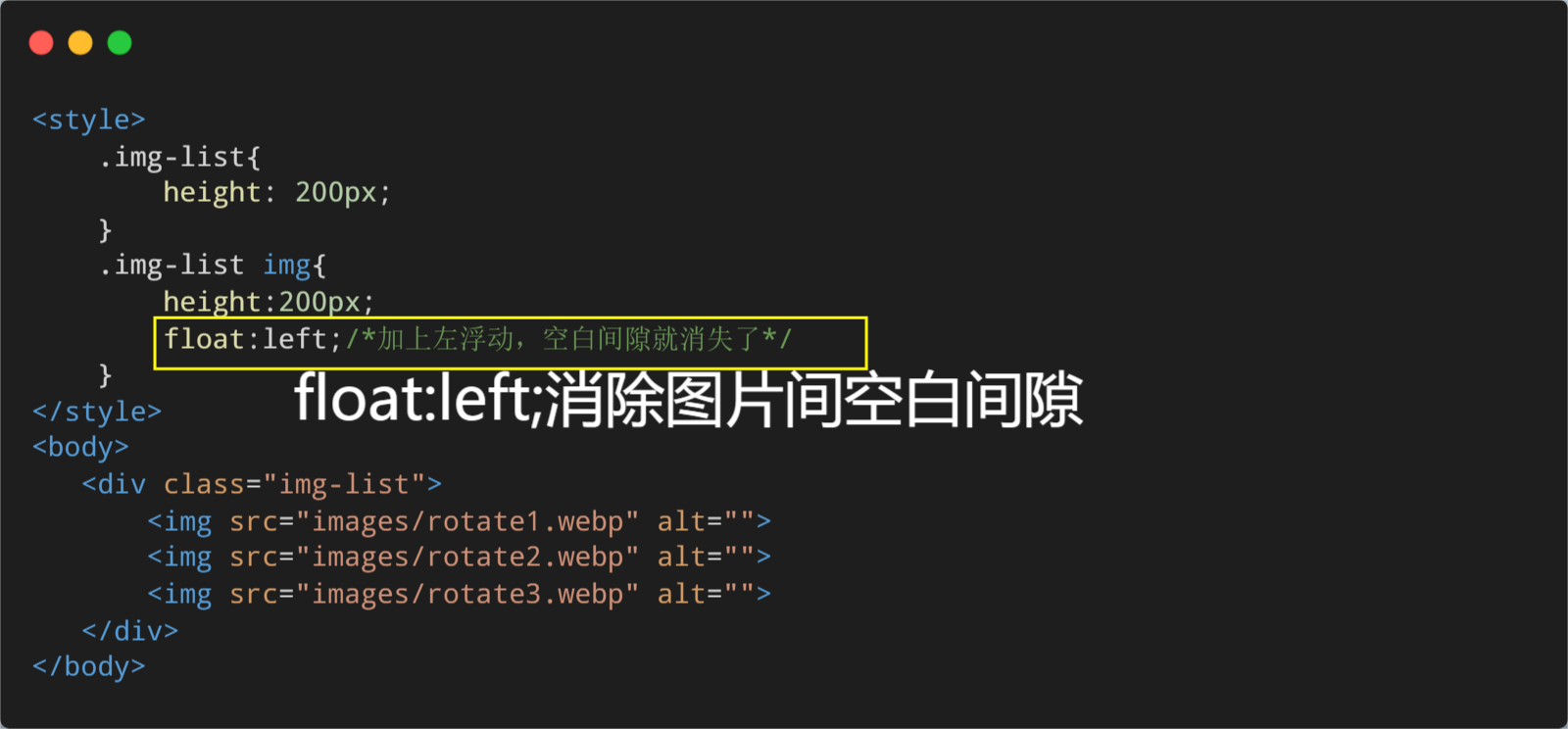
3.2 给子元素或图片加上float(左右)浮动
这种处理方式一般用在子元素整体居左或居右的情况,如:轮播图中的图片


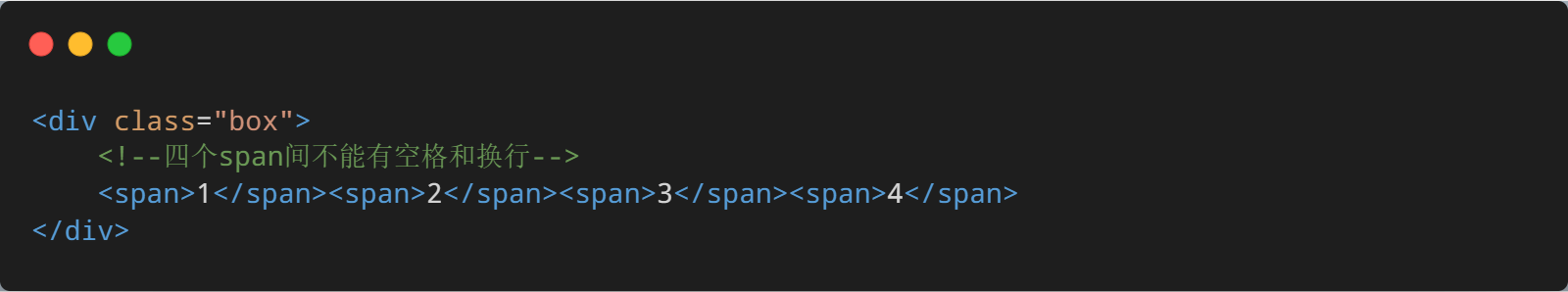
3.3 将子元素标签的结束符和下一个标签的开始符写在同一行(不推荐)
虽然在后期项目上线会对代码压缩,子元素间的空隙会被干掉,但是在前期开发时可读性较差,同时前期效果会与上线后有差异。

4、什么叫优雅降级和渐进增强?
4.1 优雅降级:
Web 站点在所有高级浏览器中都能正常工作,如果用户使用的是底版本浏览器,则代码会检查以确认它们是否能正常工作,如果不能工作,则为那些无法支持功能的浏览器增加候选方案,使之在旧式浏览器上以某种形式降级体验却不至于完全失效。
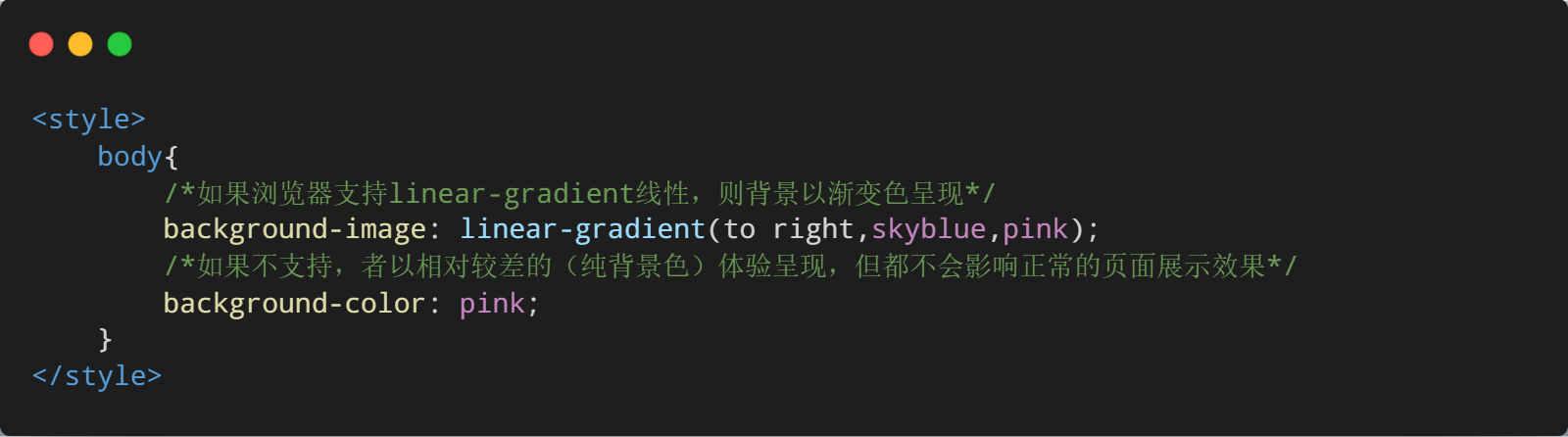
背景渐变色与纯背景色
浏览器支持linear-gradient线性渐变则,则背景色以渐变色呈现。如果不支持,则退而求其次,以纯背景色background-color来代替。这样体验会差些,但整体不会影响页面正常的展示效果。这就是选择在低版本上优雅降级。
如果说退而求其实的方案影响了页面的正常展示,那就不行,那就不叫降级,那就叫程序有问题。

4.2 渐进增强:
针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能,以达到更好的用户体验。当浏览器支持时,它们会自动地呈现出来并发挥作用。
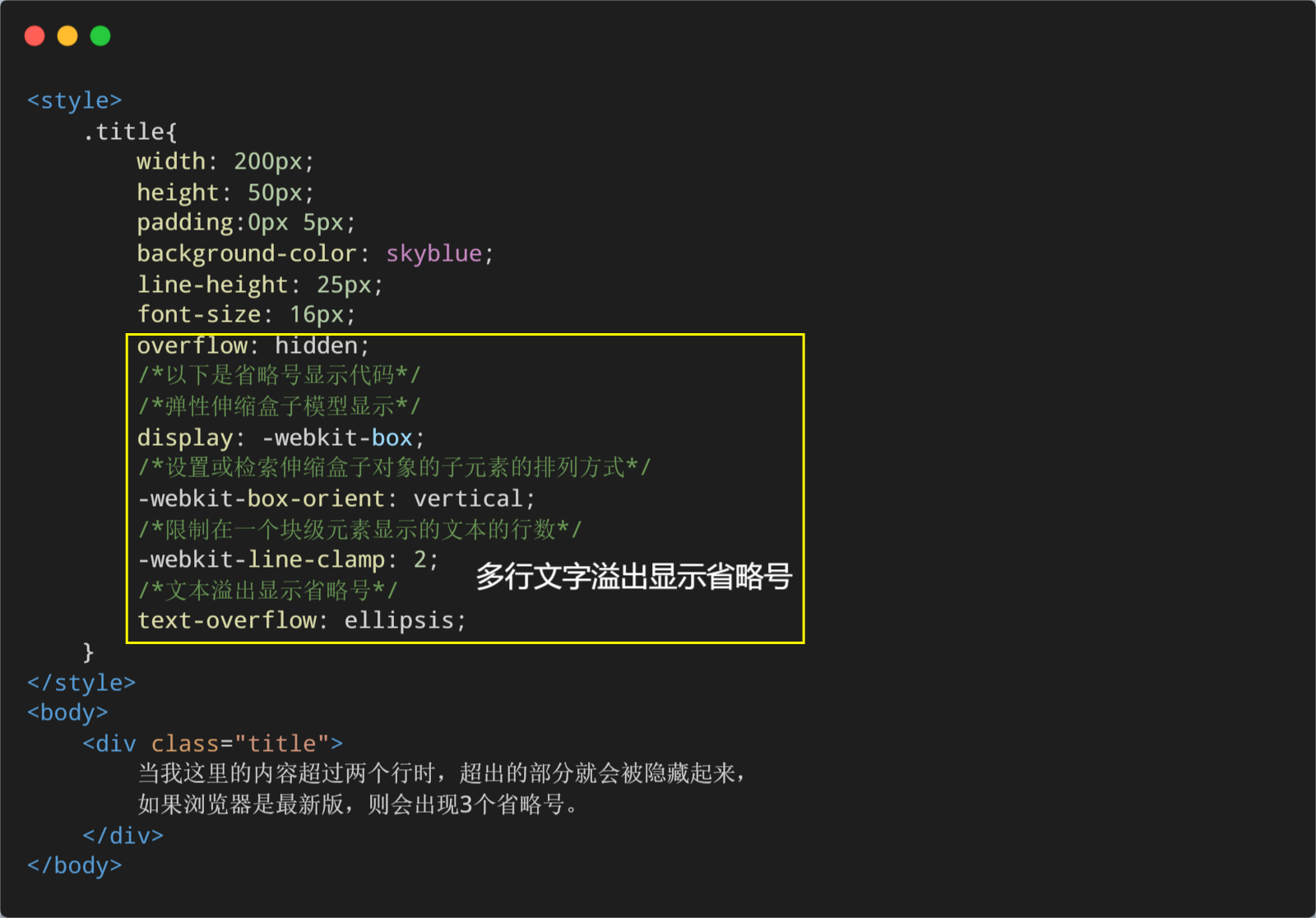
多行文字溢出显示省略号

如果在低版本浏览器中,文字内容超出两行,则超出部分隐藏,但为了更好的体验,在高级浏览器时可以采用最新的技术实现超出内容显示...省略号效果。
在低版本浏览器中不影响用户体验,高版本浏览器能给用户带来更好的体验。

5、选择器权重
| 选择器的类型 | 实例 | 权值 | 等级 |
|---|---|---|---|
| id选择器 | #id | 1000 | 第一等级 |
| class、伪类、属性选择器 | .box、:hover、[type='text'] | 100 | 第二等级 |
| 标签选择器、伪元素选择器 | div、::after | 10 | 第三等级 |
| 通配符、子选择器、相邻选择器等 | *、> 、+ | 1 | 第四等级 |
| 继承的样式没有权值 | 0 |
5.1 css选择器的优先级比较规则
上面我们把选择器分为了4个等级,那么选择器在比较时,也是按等级逐个来比较的。
-
第一层比较:找是否有
行间样式,如果有以行间样式为主,如果没有再看选择器优先级 -
第二层比较:找
第一等级选择器,个数多的权重最高,如果都没有,则看第二等级选择器。 -
第三层比较:
第二等级选择器,个数多的权重最高,如果都没有,则看第三等级选择器。 -
第四层比较:
第三等级选择器,个数多的权重最高,如果都没有,则看第四等级选择器。 -
第五层比较:
第四等级选择器,个数多的权重最高,如果都没有,则看是否继承父元素样式。
如果在比较时,选择器权重优先级相同,那写在后面的样式会覆盖掉前面的样式
特别注意,易错点
选择器最终都是要选择到元素本身才可以,否则元素本身的样式都是继承过来,权重最低


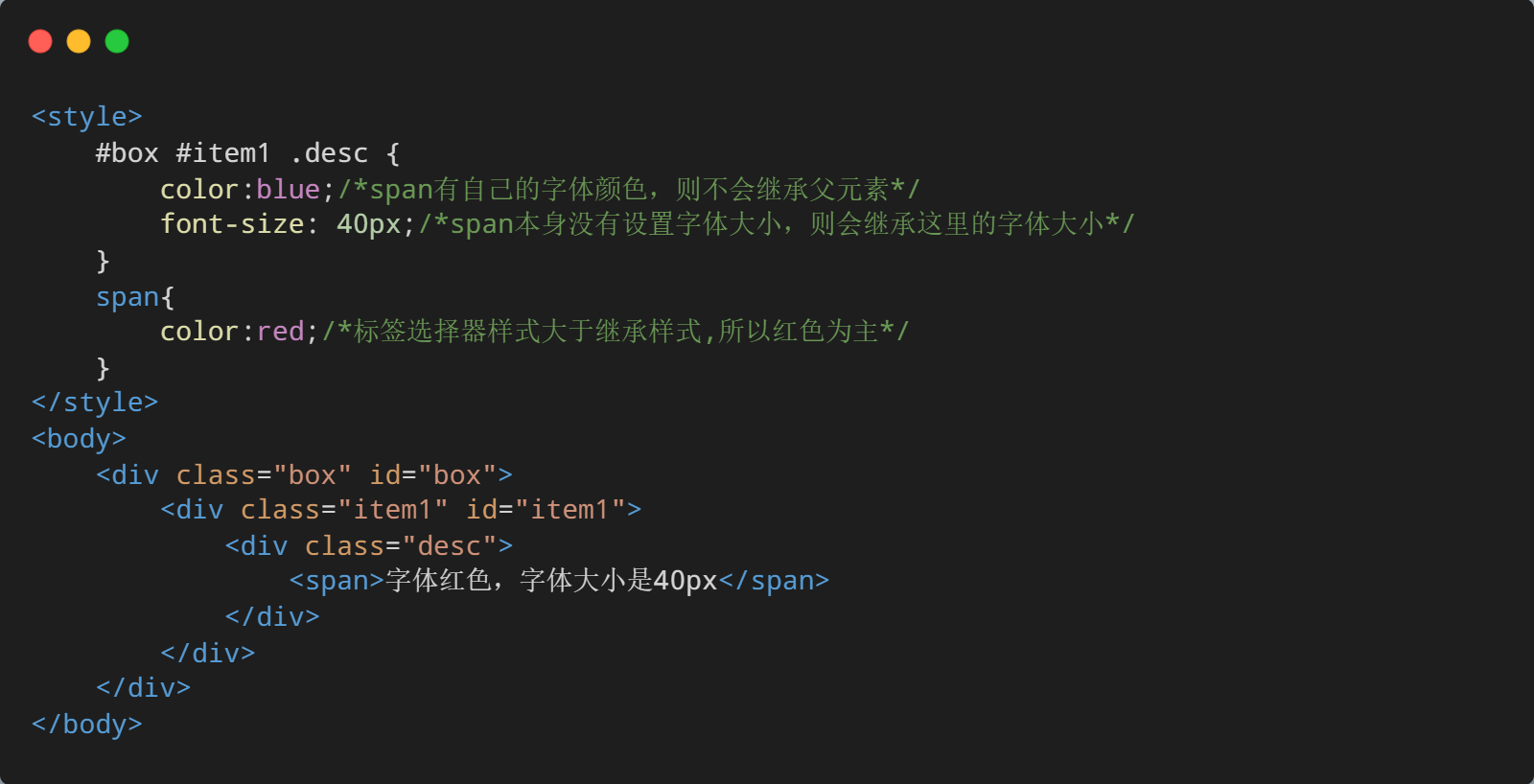
5.2 以下span标签的文字大小,颜色,背景色,边框分别多少


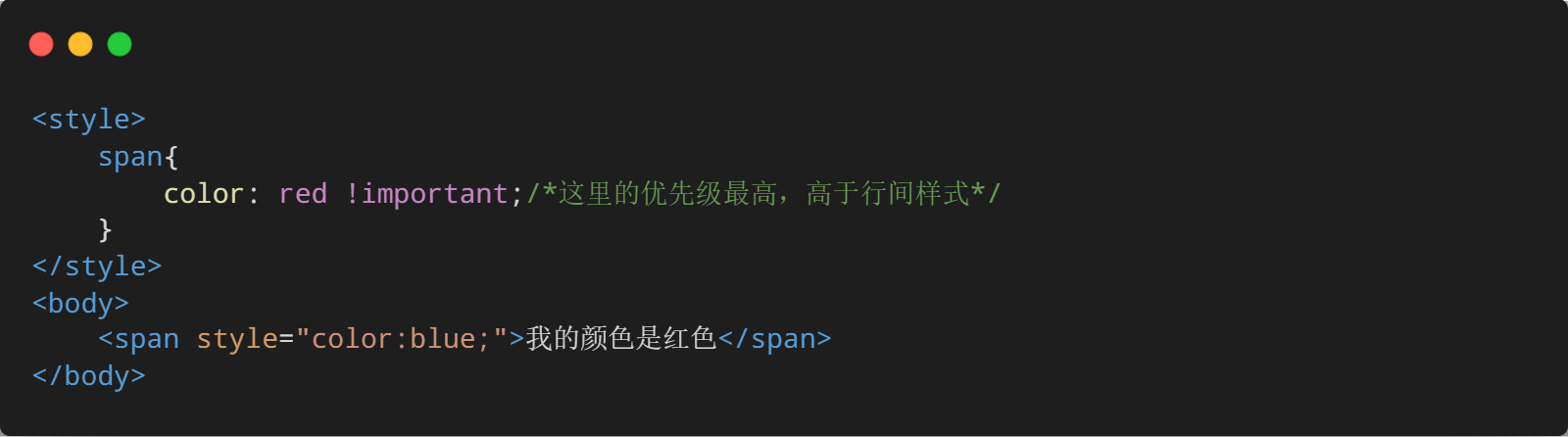
5.3 !important提升css优先级
!important 的作用是提升优先级。加了这句的样式的优先级是最高的(比行间样式的优先级还高)
不过这种方式
基本不用,不利于css样式的重写和js对样式的操作


这些CSS重难点知识不仅仅是平时开发中经常用到的,还是Web前端面试过程中的高频题目,在整理过程中就发现这些笔记总结和梳理让我自己也有很多收获。我有一个想法,希望把艾编程arry老师和清心老师近15年前端开发的经验逐步梳理和总结出来。如果有有幸能帮到一部分正在学习的同学也是一件很有意义的事情。#实力宠粉
还有什么想知道的,评论区告诉我了 ^_^ 有收获,记得一键三连哈 !不错过下篇笔记。
如果你才开始学前端,可以看看,我们这里有html+css阶段完整教程,我们在钉钉群里有全套的课程包含(入门到精通课程、4个综合项目(称之为15天训练营,在群里是从第二十三节课开始的)、30个练习案例!)如果需要,可以点击下方链接,添加我,邀请你进入钉钉群学习!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通