前端JavaScript初学者提升前端技能必须要练习的15个项目推荐,赶快收藏!!!
要成为一名优秀的 Web 开发人员,最快的方法就是练习。一个很好的练习方法是尽可能多地构建初学者项目。那是因为每个项目都会提出一个独特的问题和解决方案,因此您解决的项目越多,您获得的知识就越多。将您完成的每个项目都视为您获得的奖牌。您拥有的奖牌越多,您就越能准备好应对下一个难度更大的项目。
为了帮助您入门,我列出了 15 个初学者 JavaScript 项目。我还在每个项目旁边留下了“在构建之前尝试”部分。每个项目都免费托管在 GitHub Pages 上
1. CSS 渐变生成器
使用这个简单的 CSS 渐变生成器应用程序让网络更漂亮。此应用程序可更改背景颜色,并在屏幕上显示该颜色的十六进制代码,只需单击一个按钮即可。
在构建之前尝试一下(使用 GitHub Pages 托管)
在线地址:https://iamcodefoxx.github.io/Gradient-generator/

使用 JavaScript
-
DOM操作
-
数据结构
-
功能
要点和想法
构建这个项目教会了我如何使用 onclick,它用于将功能附加到按钮。在这种情况下,该函数生成随机的十六进制颜色并使其成为背景颜色。了解这一点非常有用,因为几乎每个现代 Web 应用程序都使用按钮。我有一种感觉,这是一种我会反复使用的技巧。
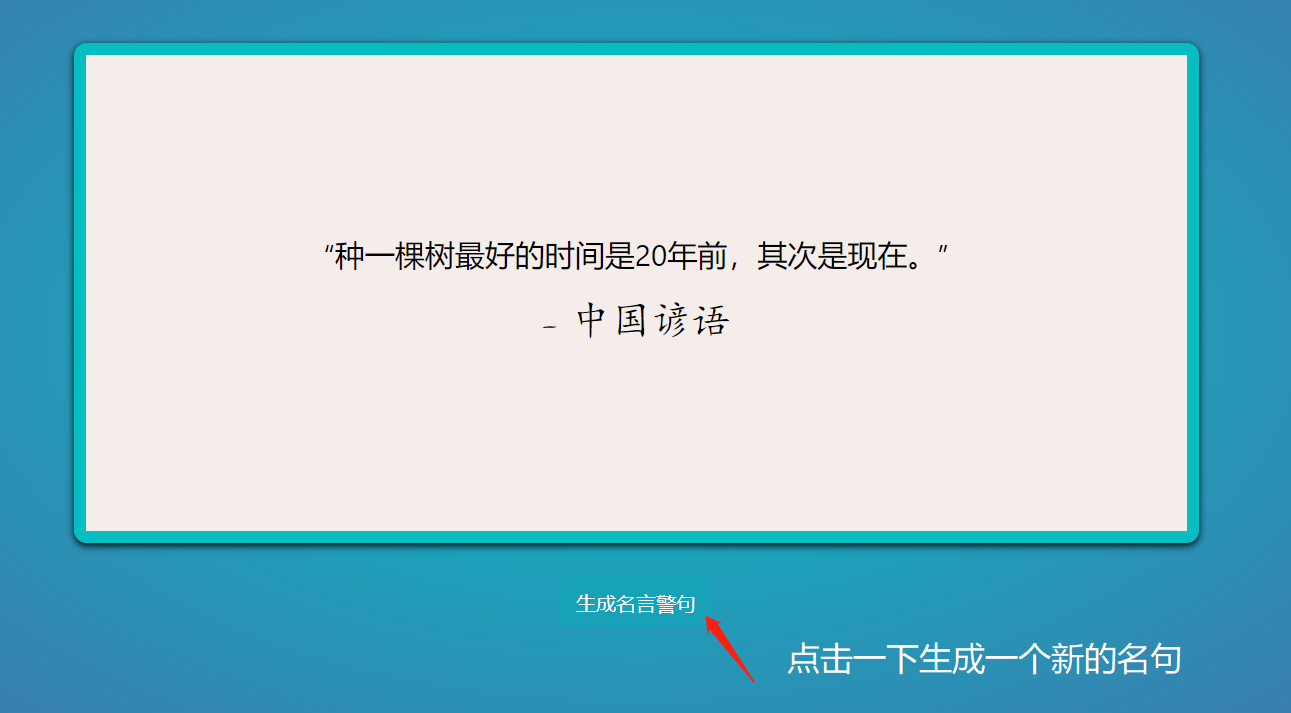
2、随机名言展现
如果你需要一点动力,我可以满足你。在这个项目中,我们将构建一个配备大量励志名言的随机名言生成器。
在构建之前尝试一下(托管在 GitHub Pages 上)
在线地址:https://iamcodefoxx.github.io/Random-Quote-Generator/

使用 JavaScript
-
DOM操作
-
对象
-
功能
要点和想法
这个应用程序可以通过多种方式创建,但有趣的是看到它是使用字典解决的,字典是一种经常未被充分利用的数据结构。我还学习了一个简单的算法,负责在用户每次单击按钮时生成一个随机报价。
3. 图片轮播
需要一个应用程序来显示您所有的精美图片吗?太棒了,在第三个项目中,我们将创建一个应用程序,允许我们通过单击按钮来浏览图片。在编程中,我们称这些照片轮播或图像滑块。
在构建之前尝试一下(使用 GitHub Pages 托管)
在线地址:https://iamcodefoxx.github.io/ImageCarousel/

使用 JavaScript
-
DOM操作
-
控制结构
-
功能
要点和想法
了解此类项目的实施方式很有趣。起初,我们使用 CSS 来阻止屏幕上的所有图像。然后我们使用 JavaScript 来操纵 CSS 样式,使其一次显示一张图像。在完成这个项目之前,我不确定是否可以直接使用 JavaScript 更改 CSS 样式,事实证明是的。
4.数字时钟
考虑购买数字时钟?不再是了,在此项目中,您将学习如何构建自己的。
在构建之前先尝试一下(托管在 GitHub Pages 上)
在线地址:https://iamcodefoxx.github.io/DigitalClock/

使用 JavaScript
-
DOM操作
-
数据结构
-
功能
-
对象
要点和想法在构建这个项目时,我了解到使用 JavaScript 我们可以创建一个内置对象并使用内置函数从中检索时间。这很棒,因为它无需包含额外的库,就像我们在 Python 或 C++ 中所做的那样。我还了解了一个名为 setTimeout 的内置函数,它用于一遍又一遍地调用另一个函数。对于这个项目,有必要使用 setTimeout 来确保我们的时间得到正确更新。
5.计算器
计算器。没有它,任何 JavaScript 初学者项目列表都是不完整的,我们在这里也不例外。
在构建之前尝试一下(使用 GitHub Pages 托管)
在线地址:https://iamcodefoxx.github.io/Calculator/

使用 JavaScript
-
DOM操作
-
功能
要点和想法
看到构建起来如此简单几乎令人难以置信。在构建这个之前,我认为每个表达式都需要用某种复杂的函数手动解决。事实证明,有一个名为 eval 的内置 JavaScript 函数可以为我们处理这个问题。我真的很喜欢构建这个应用程序,甚至改变了它的风格以赋予它我自己的风格。
6.杂货清单,记账簿
饥饿?让我们用这个购物清单应用程序去杂货店吧。可以更加清晰的记录你每天花销了多少钱,做一个简单的记录吧!
在构建之前先尝试一下(使用 GitHub Pages 托管)
在线源码:https://iamcodefoxx.github.io/Grocery-List/

使用 JavaScript
-
DOM操作
-
功能
-
控制结构
-
事件监听器
要点和想法这是一个非常酷的应用程序,它是列表中我们使用事件监听器的第一个项目。事实上,我们使用事件监听器在用户单击“回车”键时将新项目添加到杂货清单,并在用户单击特定项目时使用另一个事件监听器从列表中划掉该项目。了解负责删除 div 中所有元素的函数是如何编写的很有用。在本例中,此函数删除了我们杂货清单中的所有项目。
7. 小费计算器
使用此小费计算器,无需再围着桌子看谁在处理小费。在构建之前尝试一下(使用 GitHub Pages 托管)
在线源码:https://iamcodefoxx.github.io/TipCalculator/

使用 JavaScript
-
DOM操作
-
功能
要点和想法开发确定每个人给小费金额的函数相当容易。也许这里最大的挑战是使用 CSS 来模仿应用程序的设计。它看起来像一个相当简单的设计,但如果不先看教程,实际上做起来有点挑战。
8.待办事项清单
让我们使用这款出色的待办事项列表应用程序充分利用我们的一天。
在构建它之前尝试它(使用 GitHub Pages 托管)
在线地址:https://iamcodefoxx.github.io/TipCalculator/

使用 JavaScript
-
DOM操作
-
事件监听器
-
控制结构
-
数据结构
-
功能
要点和想法
这个解决方案与购物清单应用程序非常相似。我发现自己回头查看那个代码来帮助我解决这个问题。但是,有一点不同,那就是更改列表中每个项目的背景颜色的功能。我认为这是对项目的一个非常好的补充,因为它使它看起来更好。总的来说,我会说这更像是一个审查项目,但它仍然是一个很好的实践。
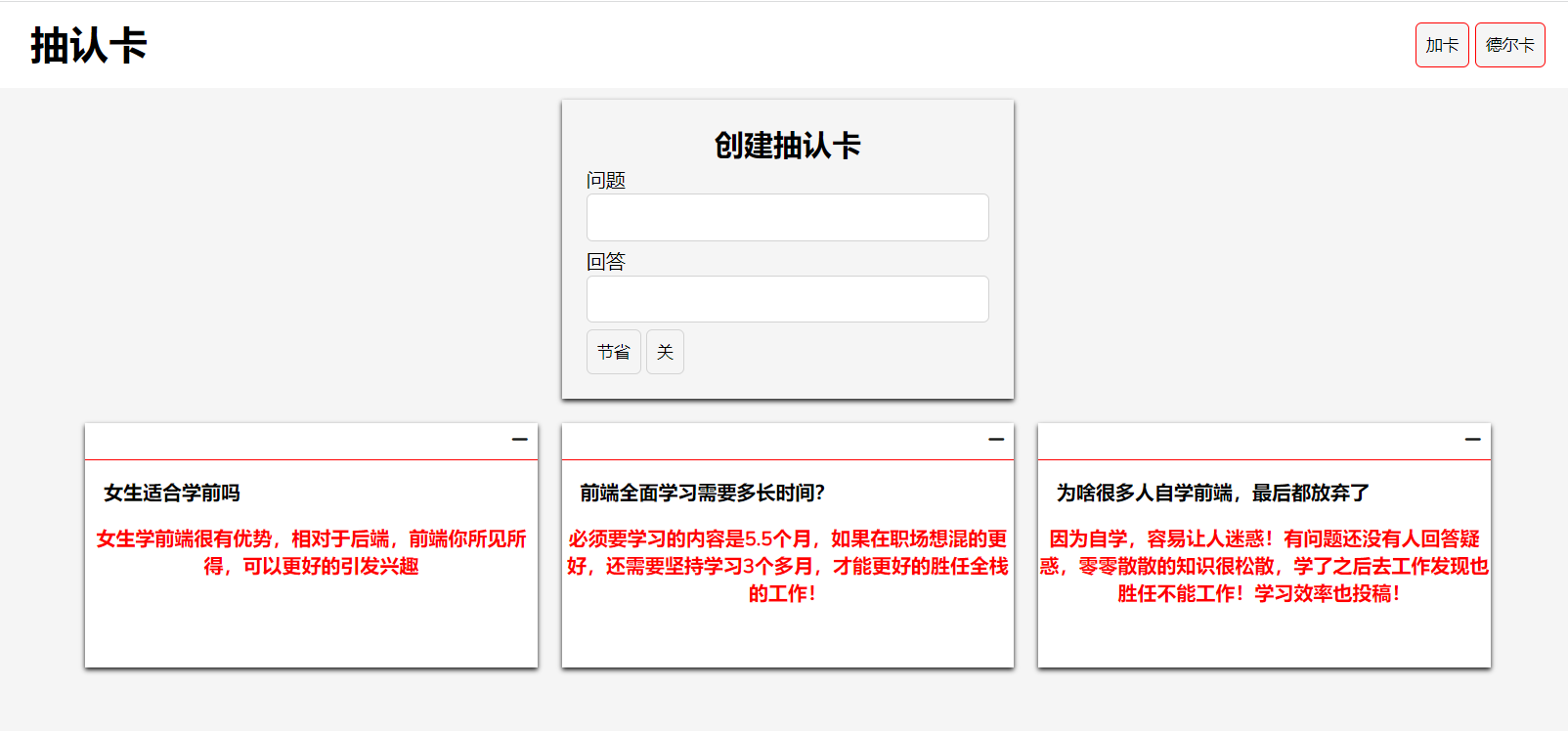
9. 抽认卡,电子提问便利贴(带本地存储)
这是一个允许您创建抽认卡的应用程序,因此请收起那些纸质抽认卡,因为镇上有一位新老板。
在构建之前尝试一下(使用 GitHub Pages 托管)
源码地址:https://iamcodefoxx.github.io/Flashcards/

使用 JavaScript
-
DOM操作
-
功能
-
控制结构
要点和想法首先是一个多么漂亮的应用程序。它可以帮助学生学习并避免他们花钱购买纸质抽认卡。这是我们使用 flexbox 的列表中的第一个项目,因此一开始并没有什么挑战性。然而,一旦我掌握了它,它实际上非常易于使用,并且使项目更具活力。特别是,我真的很喜欢 align-item、flex-wrap 和 justify-content 选项,因为它们使抽认卡具有响应性。
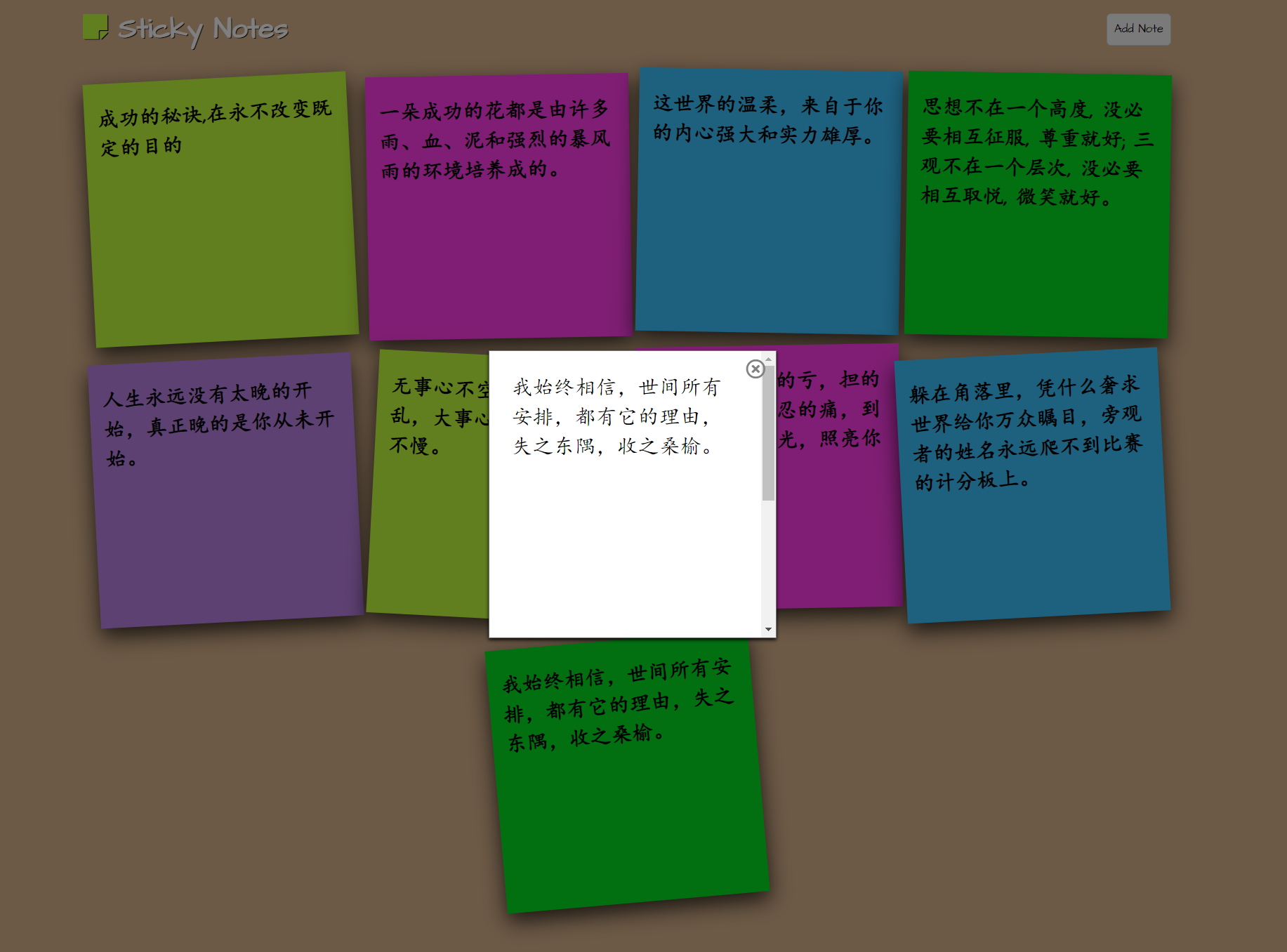
10.便签
让我们构建一个便利贴应用程序。是的,您现在可以扔掉所有这些便签纸。
在构建之前尝试一下(使用 GitHub Pages 托管)
在线源码:https://iamcodefoxx.github.io/Sticky-Notes/

使用 JavaScript
-
DOM操作
-
事件监听器
-
功能
-
数据结构
要点和想法构建这个项目的代码与抽认卡项目非常相似,但这没问题,因为需要练习。事实上,如果我没有那个项目的代码可以依靠,我将不得不再次观看抽认卡教程视频以检查我是否正确地完成了这个项目。当然,这个项目确实有一些独特的功能,因此弄清楚如何对这些部分进行编码是一项挑战。总的来说,我从这个项目中学到了很多东西,因为它结合了我们迄今为止所学的一切。
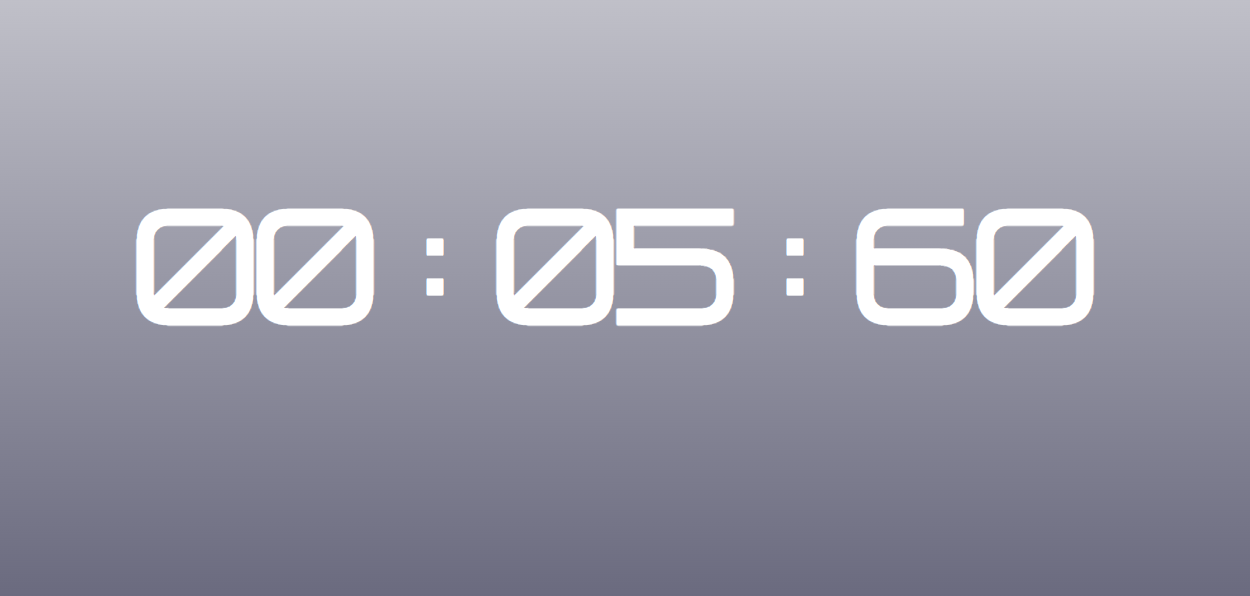
11. 计时器
让我们构建一个计时器。预备,准备,开始!在构建它之前尝试它(使用 GitHub Pages 托管)
源码地址:https://iamcodefoxx.github.io/Timer/

使用 JavaScript
-
DOM操作
-
事件监听器
-
功能
-
对象
要点和想法事实证明,构建一个简单的计时器比看起来要难。人们会认为使用数字时钟项目中的相同 setInterval 函数就足以显示正确的时间。事实证明,这种技术根本不起作用。对于这个项目,我们创建变量来保存关于时间的不同信息,例如时间开始的时间、时间停止的时间以及时间停止的时间。如果没有这些变量和我们用它们执行的计算,我们的数字时钟将无法正确显示经过的时间。
12. 4 岁儿童学数学
一个很酷的应用程序,可以教孩子们基本的算术运算。
在构建之前尝试一下(使用 GitHub Pages 托管)
在线源码:https://iamcodefoxx.github.io/Math4Kids/

使用 JavaScript
-
DOM操作
-
事件监听器
-
控制结构
-
数据结构
总结和思考在这个项目中,我学会了如何从一个网页切换到另一个网页以及如何播放声音文件。事实证明,这两项任务都相当简单。最难的部分是弄清楚如何将答案随机放在不同的盒子里,这样正确的答案就不会总是在同一个位置。我尽力自己弄清楚,但最终还是看了解决方案的教程。
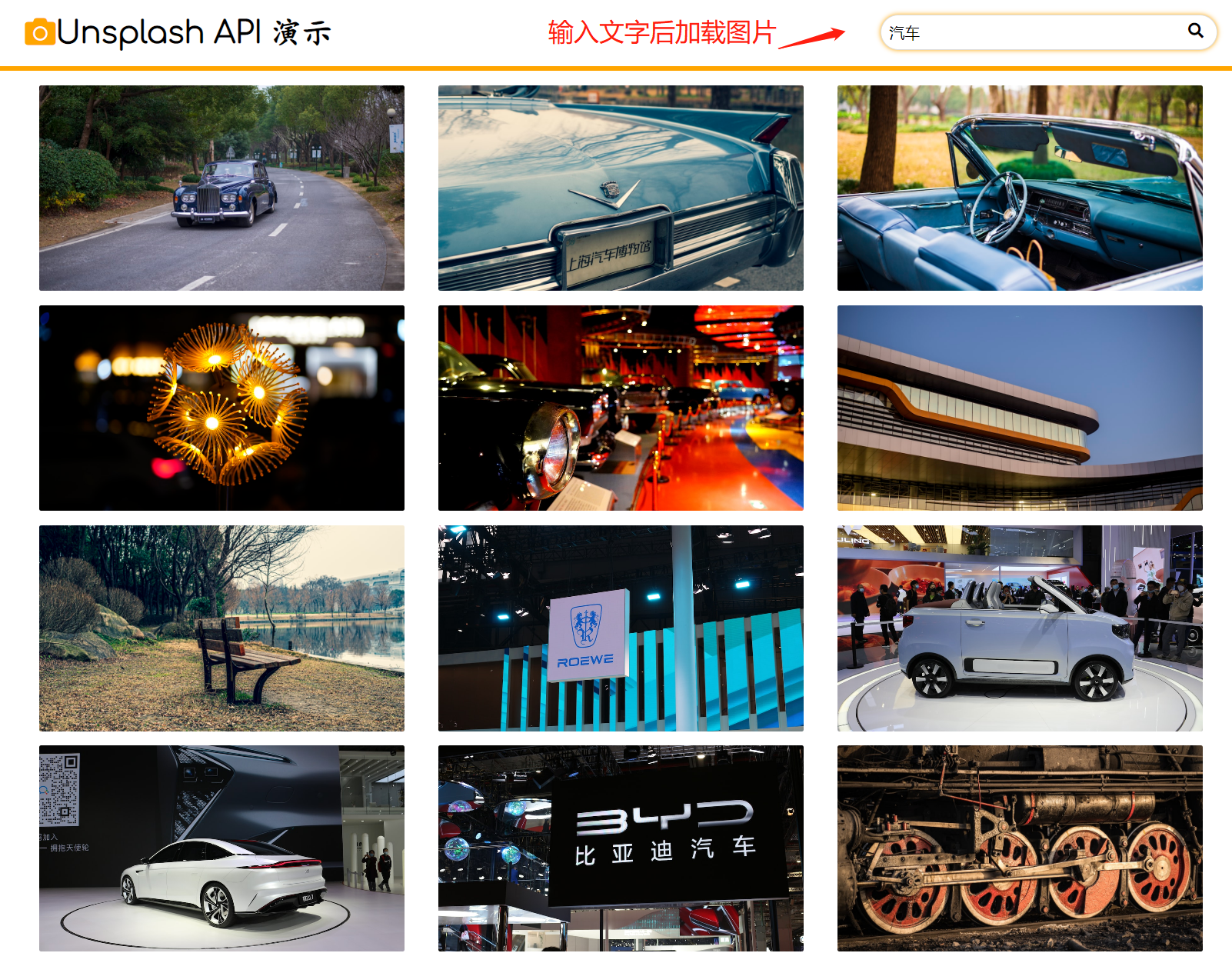
13. Unsplash API(图像生成器)
新网站需要一些图片吗?让我们构建一个图像生成器吧。
在构建之前尝试一下(使用 GitHub Pages 托管)
在线地址:https://iamcodefoxx.github.io/UnsplashAPI/

使用 JavaScript
-
DOM操作
-
承诺
-
拿来
-
功能
-
控制结构
-
事件监听器
要点和想法完成这个项目教会了我如何使用 JavaScript 的内置提取来发出 API 请求。在构建这个项目之前,我完全不知道 Unsplash API 的存在。有趣的是,许多老牌公司都将此 API 集成到他们的网站中。每当我的桌面上需要新壁纸时,拥有一个图像生成器也很酷。
14.滚动打字字幕API(打字机)
一个从 API 中获取随机引语并将其显示在具有打字机效果的屏幕上的应用程序。在构建之前尝试一下(使用 GitHub Pages 托管)
在线源码:https://iamcodefoxx.github.io/Typewriter/

使用 JavaScript
-
DOM操作
-
事件监听器
-
控制结构
-
数据结构
-
承诺
-
功能
-
拿来
要点和想法学习如何编写打字机脚本很棒。我实际上已经在视频游戏中看到了这种效果。现在我可以在构建自己的游戏时使用它。就代码而言,有趣的是了解到我们并不总是需要 CSS 来制作很酷的动画。在这个项目中,我们使用内置的 JavaScript 子字符串函数来制作打字机效果。
15. 方形卡片(模板)
一种显示数据的时尚方式或只是一张方形卡片。在构建之前先试用(托管在 GitHub Pages 上)
在线源码:https://iamcodefoxx.github.io/SquareCards/

使用 JavaScript
-
事件监听器
-
功能
收获和想法在这个项目中,我学会了如何直接从 JavaScript 打开 YouTube 视频和网页文章。这是对我作为 Web 开发人员现在拥有的工具库的一个很好的补充(感谢 15 个初学者项目!)。
这 15 个项目是 25 个初学者项目列表的一部分。如果您想查看其余内容,可以关注我,后续会继续给大家分享!如果觉得有用,记得点赞收藏哦!
如果你才开始学习前端,我们这里有html+css阶段完整教程,我们在钉钉群里有全套的课程包含(入门到精通课程、4个综合项目(称之为15天训练营,在群里是从第二十三节课开始的)、30个练习案例!),如果学习有问题,还可以在群里得到老师的答疑,如果需要,可以扫描下方二维码,添加我,邀请你进入钉钉群学习!(全程不涉及任何费用!)长按二维码可以直接加好友即可领取资料!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号