IE浏览器正式退役,前端程序员集体留下了幸福的泪水
苦天下前端开发久矣的IE噩梦终于结束了 !!!
今日,微软Edge浏览器官方宣布,微软在1995年推出的IE浏览器,将于6月16日正式退役,之后其功能将由Edge浏览器接棒。

网友调侃图
随后,一则#微软IE浏览器6月16日正式退役#的话题登上热搜,引起众多网友怀念与热议。有网友发文感慨“爷青结”,IE是我的青春 。
IE永久关闭,最欣喜若狂不应该是前端工程师吗 ^_^ 苦前端久已啊
“之前有段时间,有企业招前端时用来吸引工程师的说法就是:来吧,我们这里写代码不用兼容IE’”。
众所周知,IE多个版本的兼容性问题向来都是前端开发中令人困扰的问题,因其兼容性太差增加了许多前端开发的工作量,所以才被无情“嫌弃”。
与其说:IE见证了我的青春,还不如说IE见证了我发量的变化过程 ,哈哈哈 ......
值得一提的是,微软Edge浏览器官微还表示,“终于,被黑了这么多年,IE要正式跟大家说再见啦。IE 27年的旅程,从今以后,这条路由Edge替IE继续走下去。”
IE没了,网银、教资等报名应该怎么办 ?
其实在Edge浏览器中内置了IE兼容模式,让Edge浏览器在某些页面中可以调用IE内核渲染页面,解决兼容问题。
如何在 Edge 中启用 Internet Explorer 模式
在 Edge 中启用 Internet Explorer 模式的方式没有改变。
首先,当然,您的 PC 需要安装 Microsoft Edge,它可能会驻留在您 PC 的任务栏上。可以通过 Edge 的设置打开 IE 模式。
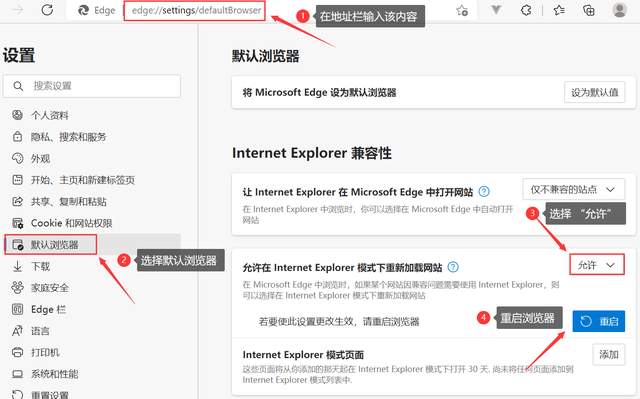
可进入Edge浏览器的 “设置” 菜单并向下选择 Default browser
在浏览器地址栏中输入
edge://settings/defaultBrowser 并单击Enter
将 允许站点在 Internet Explorer 重新加载切换到打开以启用兼容模式。在这里,您还可以选择何时离开 IE 模式启动站点,包括Always。
之后,您只需要重新启动浏览器即可。

Google搜索在2021年正式放弃 IE 11 浏览器
谷歌母公司 Alphabet 的最大产品谷歌搜索终于放弃了对微软旧版浏览器 Internet Explorer 11( IE 11 )的支持。 很重要的原因是:
谷歌的软件工程师 Malte Uble说:谷歌搜索现在为 IE 11 浏览器提供了一种“回退体验”,提供了一个缩减版的谷歌搜索。说白了就是体验太差了
Google 搜索在其主要产品中终止了对 IE 11 的支持(但你仍然可以搜索,但会获得回退体验)

Windows 10 IE 时间表和未来的一些变化
从微软的 Windows 10 IE 从时间表来看,谷歌的决定更有意义。
微软将于2022 年 6 月 15 日将 IE 从许多版本的 Windows 10 中排除,但 Windows 10 长期服务频道等操作系统的企业版本除外。
另一方面,Windows 11 已经更新,而 Windows 10 将在 2025 年 10 月结束生命周期。
IE浏览器在前端开发中最常见的问题到底有哪些 ?
说来话长,都不知道从哪里说起了 !简单说几点了
Internet Explorer 对所有内容的支持似乎落后于其他现代浏览器数年。盒子模型不同,它在整体宽度中包含填充(所以 100% 的宽度和填充可能会导致 100% + 20px,而不是只有 100% 的整体宽度)。
如果你想使用 CSS 渐变,你还必须提供一个后备 gif 图像。要显示透明的 PNG,你必须提供 hack 已删除 .png 文件上的黑色轮廓。
每次你认为你已经找到了设计的解决方案时,你会打开 IE 并发现它看起来很糟糕。此外,它不支持 flexbox,IE<9 也不支持系列布局的浮动,因此你必须使用类似表格的方法。
接下来的几个 IE<9 确实支持 html5 并且您必须包含 modenizr,IE 中不支持几个 JavaScript 功能,你还必须包含回退。
总体而言,这是一场噩梦,我们在开发中需要首先确保IE的兼容性问题,一言难尽 ....
未来,这些都不是问题了 ^_^
关于 Vue 3 的 IE11 支持,这应该是前端开发最关心的问题之一了
Vue 3 将不会支持 IE11
原定投入 Vue 3 IE11 支持的精力将投入给 2.7,移植 3.x 兼容的新功能,包括:Composition API<script setup> 以及其它新的单文件组件特性emits 选项TS 类型改进Vite 官方整合
当然要注意:如果公司的项目要考虑IE的兼容性支持,还是得用Vue2.x的。
未来3到5年,将会迎来Web前端技术发展井喷期
随着IE时代的结束,意味着开发者不再考虑繁重IE浏览器兼容性问题了
老的项目也不用担心,接下来在Windows中打开IE浏览器就会提示下载Edge浏览,Edge内置了IE兼容模式
只要用户端的浏览器升级了,对于前端开发来说就不用再考虑IE的兼容性问题
大趋势,目前几乎所有开源项目的新版本都已不会考虑IE支持了,这大大的释放了前端的生产力,对于浏览器支持的新功能就可以大胆的使用。对于前端来说就有了更多的可能性;
Node.js火了之后,前端开发形式突然发生了彻底的变化。以 webpack为代表的 Node.js 工作流工具使前端开发的开发形式产生了翻天覆地的变化
随着 Vue / React 的诞生,使前端开发进入了框架时代
今天,前端开发早已 "上天入地,无所不能":PC 端 web 开发、移动 web 开发、APP 开发、小程序开发、服务端开发等等
一个优秀的前端开发工程师也叫做 "全栈开发工程师",这个时代也被叫做"大前端时代",因此优秀前端开发和后端开发的薪资早已棋逢对手了。
因此,在今天选择前端开发是一个非常好的选择,互联网时代所有的行业都离不开前端
接下来就差努力就完了 !
为此,我下定决心
我创建了博客,将自己过去15年一线Web全栈和架构的经验持续梳理和总结,并输出,同时希望能帮到一部分正在自学Web前端的同学少走点弯路;
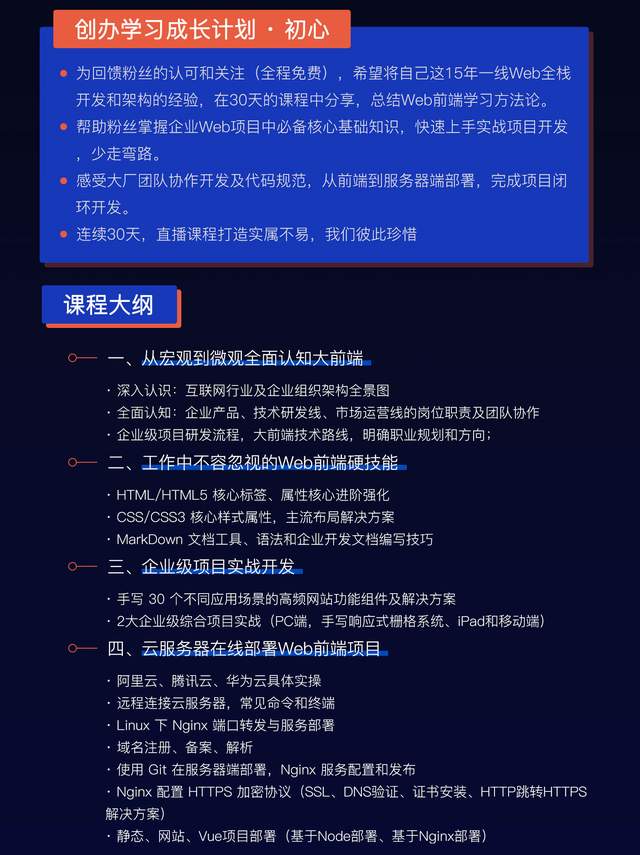
为关注我的同学,创建了《30天宠粉成长计划,从入门到实战》全程不涉及任何费用和利益,就实力宠粉。
按照我总结的学习方法论,进行完整的实践,30天后真正养成正确的学习方法和习惯
你愿与我同行,我愿为你背负行囊 !






 浙公网安备 33010602011771号
浙公网安备 33010602011771号