那些你从不使用的 HTML 属性,背后竟然大有文章,赶快了来了解下
那些你从不使用的 HTML 属性
快速总结 ↬ 在这篇文章中,Louis Lazaris 描述并演示了一些有趣的 HTML 属性,您可能听说过也可能没有听说过,并且可能会发现它们非常有用,可以在您的项目中亲自使用。
一月份,麦迪逊卡纳[问她的推特粉丝
> 今年你想要学习或更深入地学习哪些语言/技术?
>
> typescript、next.js、react、graphql、solidity、node,这几个是哪个呢
>
> \- 麦迪逊卡纳 (@Madisonkanna)
>
> 2022 年 1 月 3 日
但是我的答案很简单:HTML。而且我一点也没有讽刺或嘲弄。当然,我非常清楚在哪些情况下使用哪些标签,以及如何使我的 HTML 大部分具有语义性和可访问性。
但是我确信我已经忘记了一大堆较少使用的属性,并且可能有一大堆我什至不知道存在的属性。这篇文章是我研究的结果,我希望你会发现其中的一些对你有用,因为你在接下来的几个月里构建 HTML 页面。
enterkeyhint`虚拟键盘 的属性
该enterkeyhint属性是一个全局属性,可应用于已contenteditable设置为的表单控件或元素true。此属性可帮助使用虚拟屏幕键盘的移动设备上的用户。
html
<input type="text" enterkeyhint="done">
enterkeyhint接受七个可能值之一,这些值将确定用户在他的“输入”键上看到的内容:
- `enter`,
- `done`,
- `go`,
- `next`,
- `previous`,
- `search`,
- `send`.
您可以看到这些“提示”如何对用户有用。用户是否正在执行一系列操作?他们在提交信息吗?他们在保存设置吗?根据他们正在做什么,您可以自定义提示以匹配您的应用程序的需求。
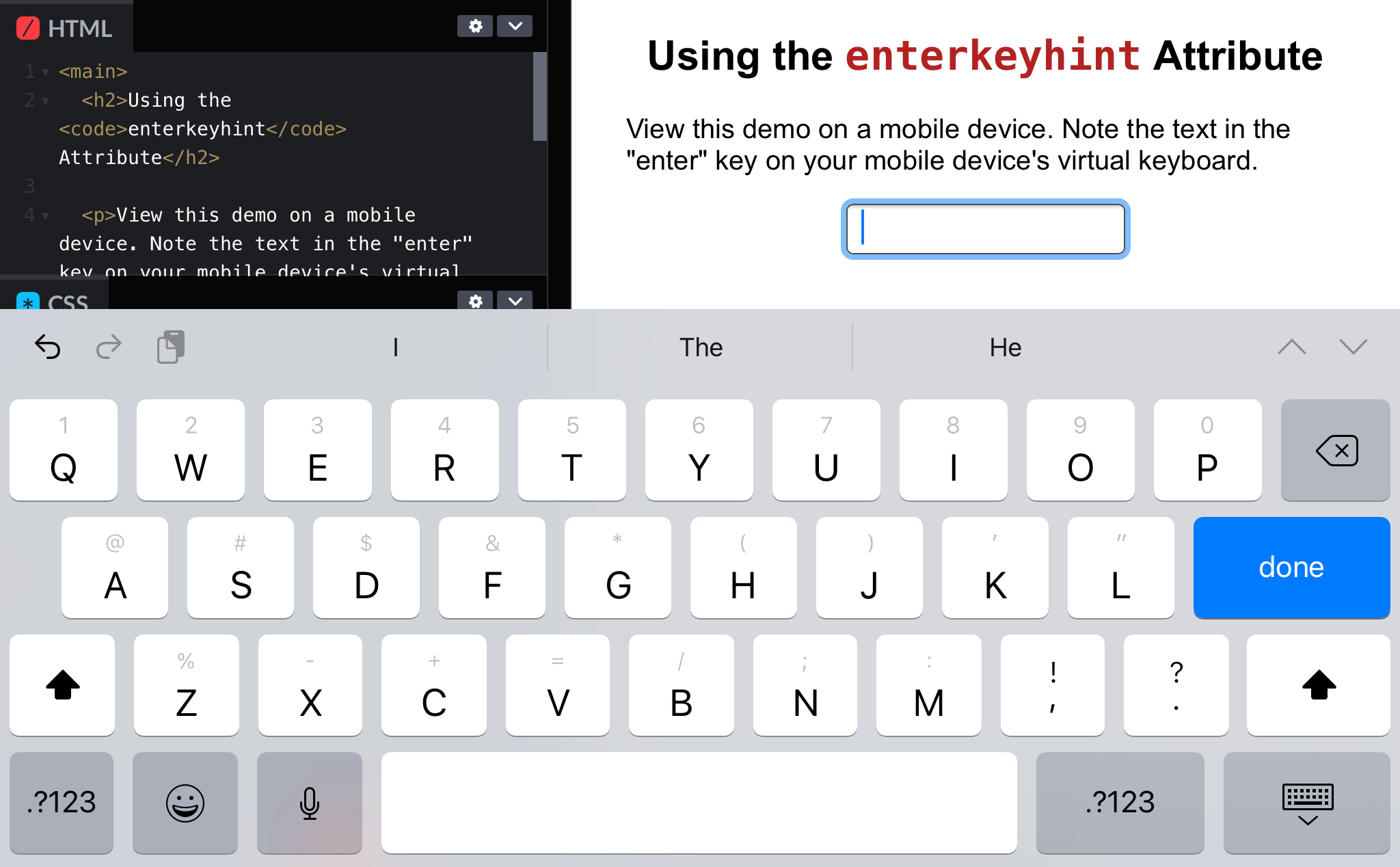
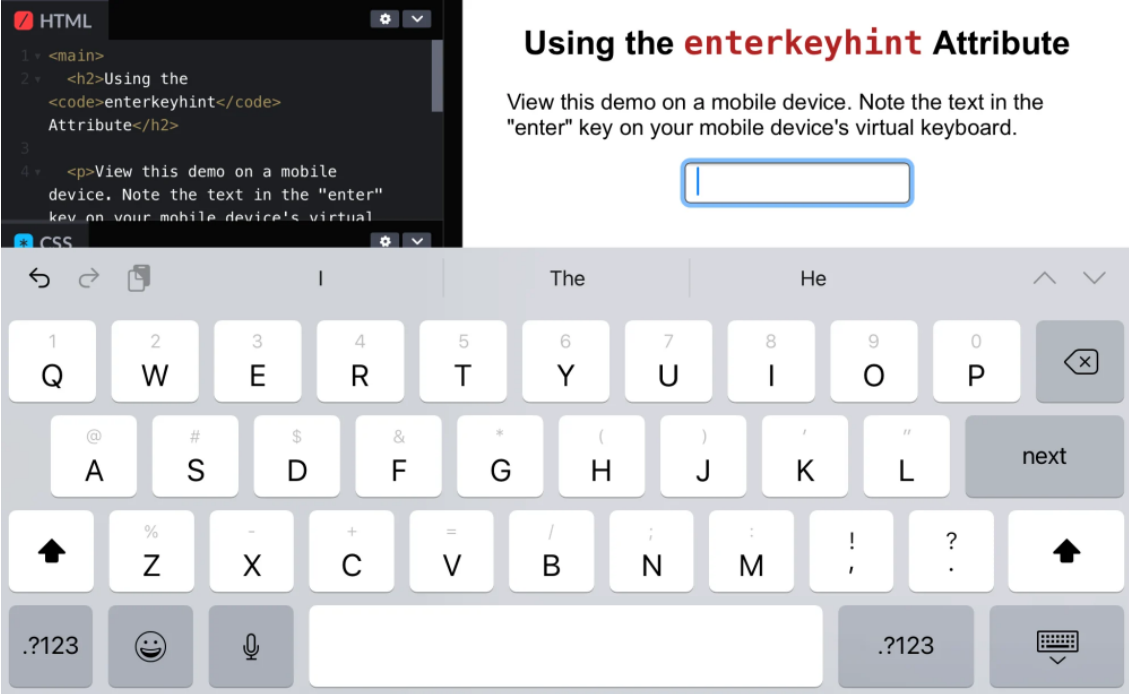
您可以通过在移动设备上访问下面的 CodePen 演示来尝试这个。
html
<main>
<h2>Using the <code>enterkeyhint</code> Attribute</h2>
<p>View this demo on a mobile device. Note the text in the "enter" key on your mobile device's virtual keyboard.</p>
<input type="text" enterkeyhint="Next">
</main>
body {
font-family: Arial, sans-serif;
font-size: 20px;
padding: 0 20px;
}
main {
text-align: center;
margin: 0 auto;
max-width: 800px;
}
p {
text-align: left;
padding: 0 20px;
}
code {
color: firebrick;
}
在我的 iOS 设备上,回车键的文本会随着键的颜色而变化,具体取决于值,如下面的屏幕截图所示。这可能会有所不同,具体取决于用户的设备。


只是强调一下,这个属性不接受自定义值;该值需要是上面显示的七个之一。无法识别的值将默认为输入键的设备默认文本。
样式表上的title属性
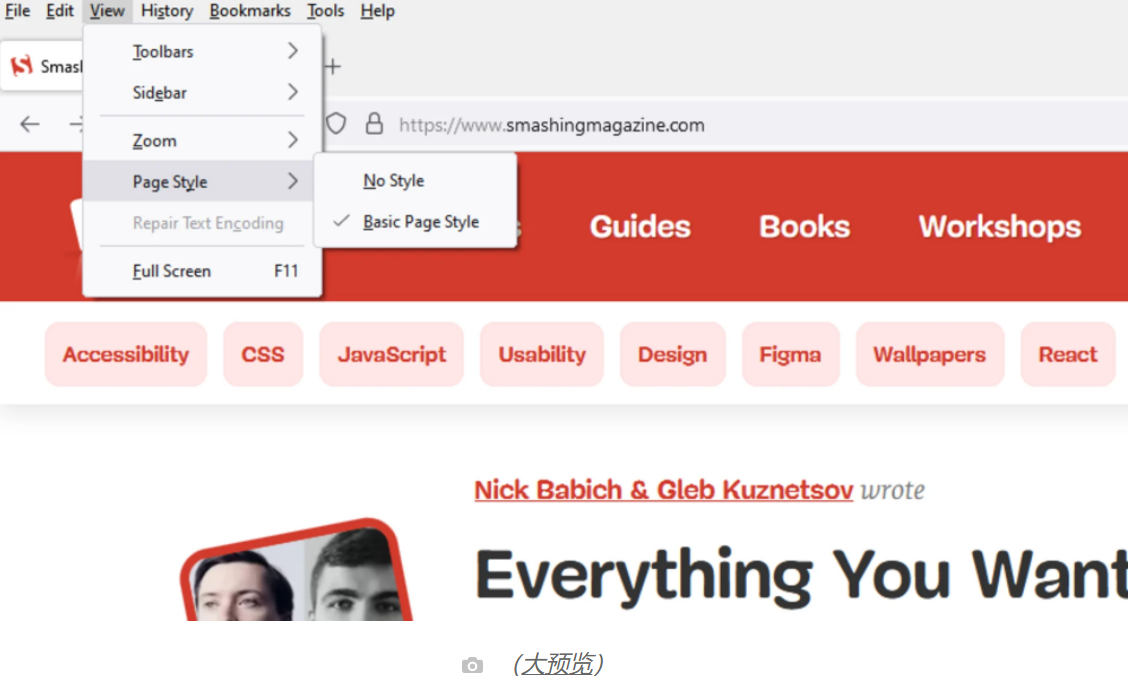
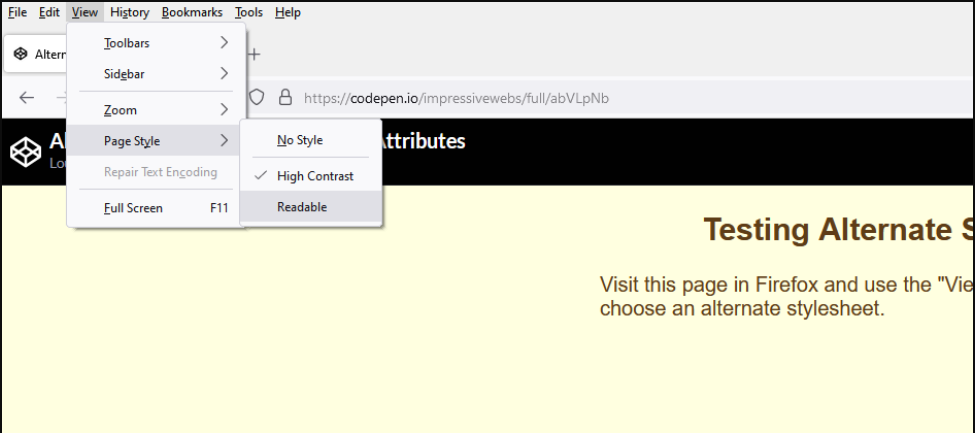
在为本文进行研究时,这对我来说是全新的,可能是此列表中最有趣的一个。作为一些背景知识,如果您不知道,Firefox 有一个选项可让您选择查看页面时要使用的样式表。通常,此功能显示两个选项:“基本页面样式”和“无样式”,如下图所示在我的 Windows 机器上。

这使您可以快速测试禁用样式时页面的外观,还允许您使用任何备用样式表查看页面。
备用样式表功能通过两个属性启用:title属性和rel=alternate应用于<link>元素,如下面的代码所示:
html
<link href="main.css" rel="stylesheet" title="Default">
<link href="contrast.css" rel="alternate stylesheet" title="High Contrast">
<link href="readable.css" rel="alternate stylesheet" title="Readable">
在这种情况下,我的“默认”样式将自动应用,但仅当我使用 Firefox 的“页面样式”选项选择它们时,备用样式表才会应用。您可以通过使用 Firefox 或其他兼容浏览器访问以下 CodePen 来尝试上述示例:

下面的屏幕截图显示了 Firefox 中的样式表选项:

如前所述,此功能在 Firefox 中有效,但我无法让它在任何基于 Chromium 的浏览器中工作。MDN关于备用样式表的文章说它可以在其他浏览器中使用扩展启用,但我找不到可以执行此操作的活动扩展。
和元素 的cite属性
我敢肯定你<blockquote>经常使用这个元素。您可以在没有属性的情况下直接使用它,但您也可以选择使用该cite属性。这是一个引用描述使用citeon的 MDN 文章的示例<blockquote>:
<blockquote cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blockquote#attr-cite">
A URL that designates a source document or message for the information quoted. This attribute is intended to point to information explaining the context or the reference for the quote.
</blockquote>
由于我上面的块引用来自解释了什么是 MDN 文章cite,因此我将指向页面的 URL 设置为cite值。
您可以看到这是多么有用,因为它将引用和引用的来源包装在一个元素中。但请注意HTML 规范中的进一步解释:
用户代理可能允许用户关注此类引用链接,但它们主要用于私人用途(例如,通过服务器端脚本收集有关站点使用引用的统计信息),而不是供读者使用。
当然,相同的概念也适用于用于内联引用cite的元素上。<q>
自定义序列列表的属性
<ol>经常使用使用该元素的有序列表。一些鲜为人知的功能允许您自定义出现在此类列表中的编号行为:
- 属性,以相反的顺序对
reversed项目进行编号(从高到低,而不是默认的从低到高); - 属性,定义从
start哪个数字开始; - 属性,定义是
type使用数字、字母还是数字; - 属性,用于在
value特定列表项上指定自定义编号。
如您所见,使用纯 HTML 的有序列表比您通常习惯的要灵活得多。
该reversed属性是一个有趣的属性,因为它实际上并没有反转列表本身的内容;它只会反转每个列表项旁边的数字。
<ol reversed>
<li>List item...</li>
<li>List item...</li>
<li>List item...</li>
</ol>
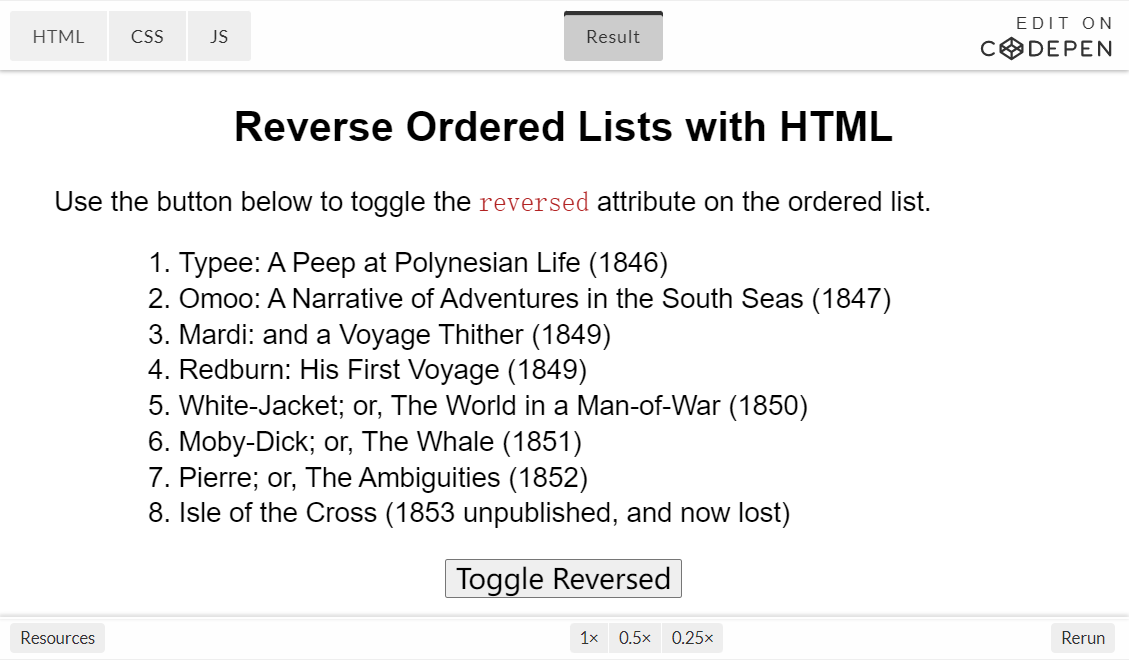
下面的 CodePen 演示添加了一些 JavaScript,因此您可以交互地切换reversed属性。

请注意,列表本身保持不变,但数字会发生变化。如果您正在寻找一种反转内容的方法,请记住这一点。这是您可以使用 JavaScript、CSS 或直接在 HTML 源代码中执行的操作。
上面,我还提到了其他三个属性。让我们将它们合并到列表中,看看如何使用它们:
<ol reversed start="20" type="1">
<li>Typee: A Peep at Polynesian Life (1846)</li>
<li>Omoo: A Narrative of Adventures in the South Seas (1847)</li>
<li>Mardi: and a Voyage Thither (1849)</li>
<li>Redburn: His First Voyage (1849)</li>
<li value="100">White-Jacket; or, The World in a Man-of-War (1850)</li>
<li>Moby-Dick; or, The Whale (1851)</li>
<li>Pierre; or, The Ambiguities (1852)</li>
<li>Isle of the Cross (1853 unpublished, and now lost)</li>
</ol>
请注意,已添加的type和属性以及单个列表项上的属性。该属性接受表示编号类型的五个单字符值(、、、、 )之一。start``value``type``a``A``i``I``1
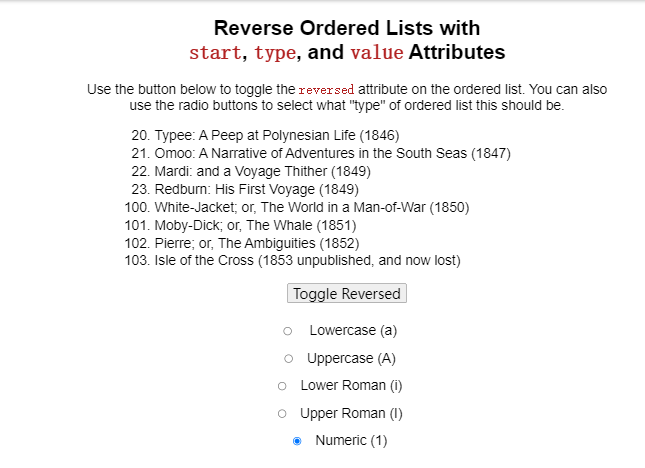
使用以下交互式演示进行尝试:

使用单选按钮选择该type属性的五个值之一。然后尝试使用Toggle Reversed按钮反转列表。如您所见,除了有序列表的默认行为之外,还有很多可能性!
元素 的download属性
就像网络上无处不在的链接一样,拥有一个使链接更加强大的属性总是很好的。该download属性是几年前添加到规范中的,它允许您指定单击链接时应该下载而不是访问该链接。
<a href="/example.pdf" download>Download File</a>
如果没有值,该download属性会强制下载链接页面。或者,您可以提供一个值,浏览器将其用作下载资源的建议文件名。
<a href="/example.pdf" download="my-download.pdf">Download File</a>
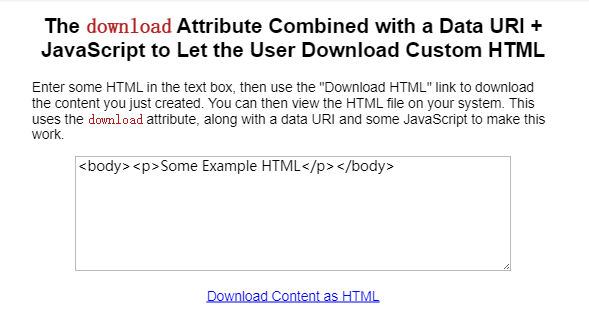
作为涉及此属性的额外技巧,您可以将此功能与一些 JavaScript 结合起来,为用户创建一种下载他们自己创建的内容的方式。

元素 的decoding属性
在研究这篇文章时,这对我来说是另一篇全新的文章——而且在规范中似乎相当新。将decoding属性添加到图像元素可为浏览器提供图像解码提示。
<img src="/images/example.png" alt="Example" decoding="async">
此属性类似于async在脚本上使用该属性。加载图像所需的时间不会改变,但其“解码”的方式(因此其内容在视口中变得可见)由decoding属性决定。
值为:
sync
同步解码图像,一般浏览器都是这样做的。async
异步解码图像以避免延迟其他内容的呈现。auto
默认允许浏览器使用自己的内置解码方法。
如果您对解码图像的概念感到好奇,该规范有[一个很好的解释],并不难理解。
元素 的loading属性
您可能已经知道,图像元素现在可以包含一个loading属性,将延迟加载作为一项功能放入浏览器中,这是我们多年来使用 JavaScript 解决方案所做的事情。但不要忘记该loading属性也可以用于<iframe>元素:
<iframe src="/page.html" width="300" height="250" loading="lazy">
与图像一样,该loading属性接受eager(默认浏览器行为)或 的值lazy,这会延迟 iframe 内容的加载,直到 iframe 即将进入视口。此属性的唯一缺点是 Firefox 不支持在 iframe 上使用它(尽管 Firefox 确实支持loading图像)。
表单字段的form属性
在大多数情况下,您会将表单输入和控件嵌套在<form>元素中。但是,如果您的应用程序或布局需要一些不同的东西,您可以选择将表单输入放在您想要的任何位置,并将其与任何<form>元素相关联——即使不是元素的父元素。
<form id="myForm" action="/form.php">
<input id="name">
<button type="submit">
</form>
<input type="email" form="myForm">
正如您在上面看到<input>的,表单外部的电子邮件的form属性设置为myForm,该属性设置为与表单的 相同的值id。submit您可以使用此属性和表单的 id将表单控件(包括按钮)与文档中的任何表单相关联。
您可以使用此演示页面进行尝试。表单使用 GET 请求提交,因此您可以在 URL 的查询字符串中看到提交的值。在该页面上,“评论”框位于<form>元素之外。
我对这个属性的唯一抱怨是它可能应该被赋予一个更独特的名称,也许像“formowner”之类的东西。尽管如此,如果您的设计或布局需要无父表单字段,请记住它是有用的。
删除/插入的citeAnddatetime属性
我在处理块引用时已经提到cite过,但是这个属性也可以用于用<del>and<ins>元素标记的删除和插入。此外,两个元素都可以包含一个datetime属性。
<del
cite="https://bugzilla.mozilla.org/show_bug.cgi?id=1620467"
datetime="2020-07-23"
>Firefox doesn't support CSS's standard <code>appearance</code> property, so you can only use it prefixed.</del>
<ins
cite="https://bugzilla.mozilla.org/show_bug.cgi?id=1620467"
datetime="2020-07-23"
>The <code>appearance</code> property, previously only available prefixed in Firefox, can now be used in all modern browers unprefixed.</ins>
对于每个元素,这两个属性代表的内容如下:
cite
指向资源的 URL,该资源解释了删除或插入内容的原因。datetime
删除或插入的日期。
在我的例子中,我使用了一些文本的例子,描述了一个在 Firefox 中需要供应商前缀的 CSS 属性。这可能是一篇旧博客文章。删除前缀后,我可以使用and元素来delete获取旧文本和insert新文本。然后我可以使用该属性来引用解决问题的错误报告。<del>``<ins>``cite
元素 的label属性
最后,这最后一个有点像老歌,但因为它不经常被使用,也许你甚至不知道它的存在。这是一个元素和一个属性的组合。
<select>如果下拉选项中包含一长串项目,则可以使用<optgroup>元素及其关联label属性将选项分组为可见类别:
<select>
<option>--Your Favourite Animal--</option>
<optgroup label="Birds">
<option>Blue Jay</option>
<option>Cardinal</option>
<option>Hummingbird</option>
</optgroup>
<optgroup label="Sea Creatures">
<option>Shark</option>
<option>Clownfish</option>
<option>Whale</option>
</optgroup>
<optgroup label="Mammals">
<option>Lion</option>
<option>Squirrel</option>
<option>Quokka</option>
</optgroup>
</select>
您可以使用以下 CodePen 来试用一个示例:

请注意,每个<optgroup>都有一个label为每个组定义标题的属性——但不能选择标题。作为额外提示,您还可以使用disabledan 上的属性来禁用下拉菜单<optgroup>该部分中的所有选项。<select>
用于预加载响应式图像的imagesizes和imagesrcset属性
这是我在研究本文时的另一对新属性,它们在规范中也是相对较新的。
这两个属性都可以与元素一起定义rel=preload,as如下<link>所示:
<link rel="preload"
as="image"
imagesrcset="images/example-480.png 480w,
images/example-800.png 800w,
images/example.png 2000w"
imagesizes="(max-width: 600px) 480px,
(max-width: 1000px) 800px,
1000px"
src="images/example.png"
alt="Example Image">
这里的使用rel=preload通知浏览器我们希望指定的资源优先加载,因此它们不会被脚本和样式表之类的东西阻塞。该as属性指定所请求内容的类型。
您可以使用href属性以及preload和预加载常规图像as。但最重要的是,您可以使用imagesrcsetandimagesizes属性,就像我在上面的代码中所做的那样。
这允许您预加载正确的图像,具体取决于视口的大小或您在imagesizes属性中指定的其他媒体功能。
荣誉提名
除了我已经详细描述和演示的属性之外,您可能还想了解其他一些属性,我将在这里简要提及:
crossorigin可以应用于多个元素的属性,包括<audio>、<img>、<link>、<script>和<video>,为跨域资源共享(CORS)提供支持;- 和的
title属性;<dfn>``<abbr> - 元素的新
disablepictureinpicture属性;<video> - 脚本的
integrity属性,帮助浏览器验证资源没有被不当操作; - 元素的
disabled属性<fieldset>,轻松同时禁用多个表单元素; - 电子邮件和文件输入的
multiple属性。
如果您使用过本文中提到的任何属性,或者如果您知道在您的项目中使用过的另一个 HTML 功能,请随时在评论中告诉我。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号