这5个可以提高前端开发效率的 Chrome扩展程序,建议你尝鲜体验下
扩展程序是个性化的小程序,可以为你的浏览器添加新功能。你可以通过 Chrome 应用商店添加扩展程序来定制 Chrome 使用体验。

以下是我用来保持专注和提高开发效率的五个 Chrome 扩展程序:
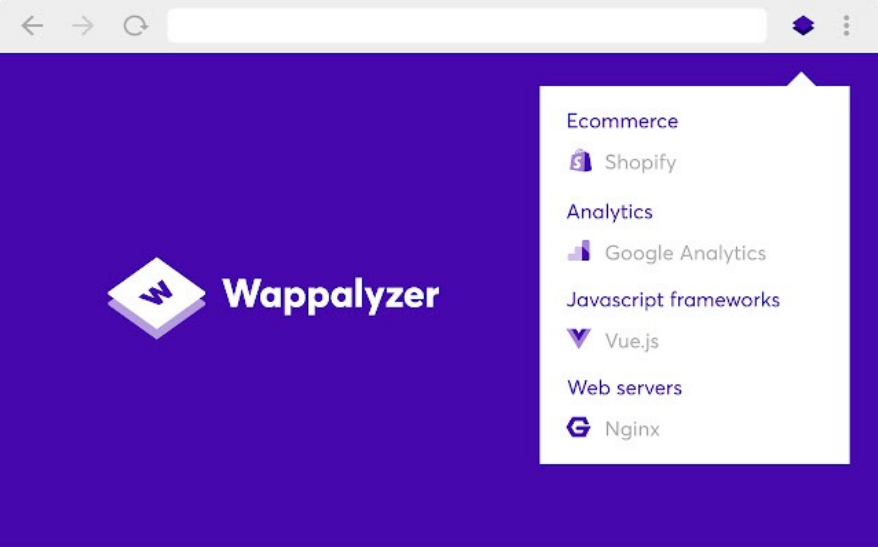
1. Wappalyzer

Wappalyzer 是一个神奇的扩展程序,它通过列出网站使用的软件和技术向用户展示它是如何开发的。
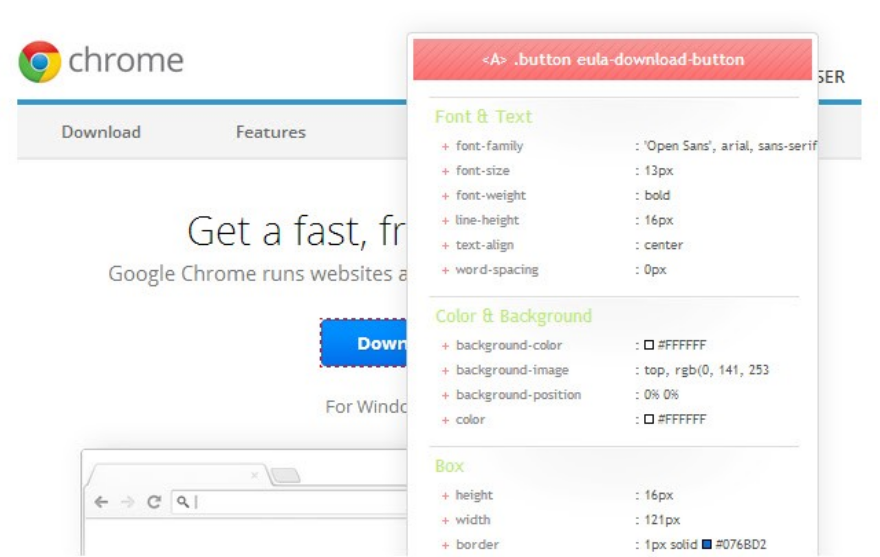
2. CSSViewer

CSSViewer 可以显示网页上任何元素的 CSS 参数。这个扩展程序能让你简单地使用光标来显示元素的 CSS 参数,避免浪费时间打开 Chrome 开发工具来查看某个元素使用了什么 CSS 规则。
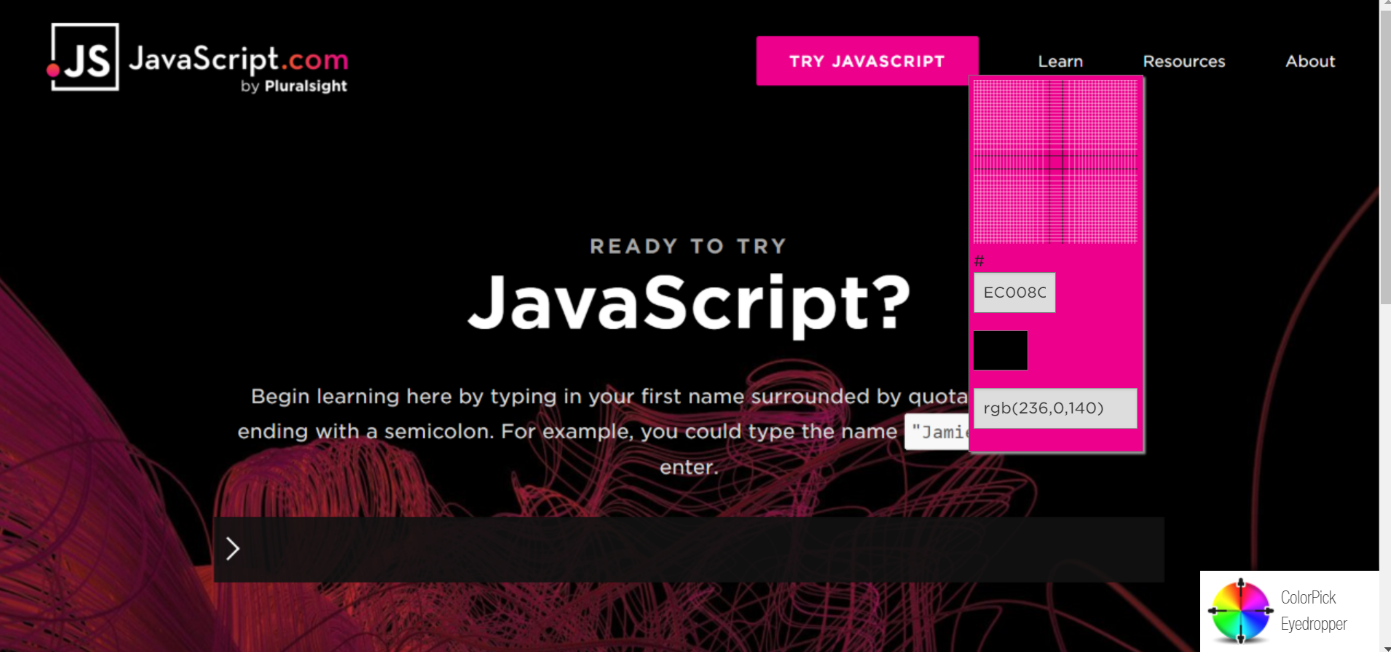
3. ColorPick Eyedropper

ColorPick EyeDropper 是一个方便颜色提取的扩展程序,只需点击一下就可以知道网页的颜色值。该扩展程序提供十六进制和 RGB 两种版本颜色值。
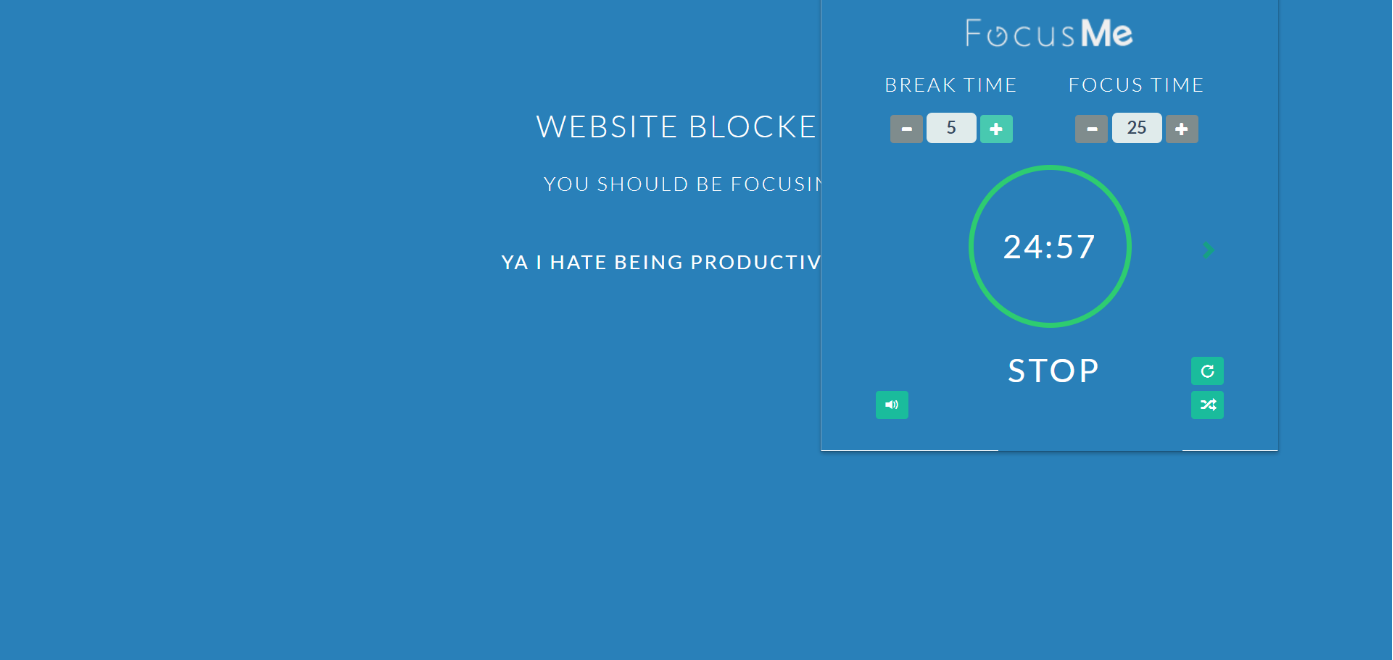
4. FocusMe

FocusMe 是一款提高注意力的扩展程序,它能让你保持专注。它是基于时间管理的番茄工作法,能够屏蔽让人分心的网站,这样你就能专注于工作。
5. Momentum

Momentum 可让你将新标签页变成高效的自定义控制面板。
当你在 Chrome 中打开一个新标签页时,这个扩展程序会用一张漂亮图片、一句激励性话语和一个问题(你今天的重点是什么?)来欢迎你。
你有什么好的发现,也欢迎在评论区留言和我们一起交流哦!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通