如何区分html和html5,这可能是IE被黑最惨的一次,哈哈哈
18+ 有趣的前端笑话,你可以联想到;哈哈

下面是一些关于前端开发的有趣笑话。有时在工作中,我们可能太认真了,所以让我们开开心心地嘲笑作为前端开发人员的日常斗争,其中有很多!最后一个特别有趣!
18、JavaScript 的奇怪部分
也许不是开玩笑,只是 JavaScript 的奇怪部分。欢迎使用 JavaScript!
[] == []; // false
let boo = [0];
!foo; // false
boo == boo; // true
boo == !boo// true (Why JavaScript!!)
17、一些奇怪的数学
1 2 3 | Math.min() < Math.max(); // false0.5 + 0.1 == 0.6; // true0.1 + 0.2 == 0.3; // false |
16、一些不错的定位

15、A semicolon(;) or not?
我主要来自 ac# 背景,所以我总是更喜欢分号。JavaScript虽然没有我不能但需要一个!

14、另一个分号(;)一个
JavaScript 很像英语。
没有人知道如何正确使用分号。
13、异步笑话
酒保说:“成功了,但你还没准备好!”
所以一个 JavaScript 函数走进了一个酒吧。
12、“this”
这是一个 javascript 笑话。
11、JavaScript 的优秀部分
JavaScript 有这么多好的部分!

10、为 JavaScript 开发人员打气
你如何让 JavaScript 开发者振作起来?
你“安慰”他们!
9、与您的 IDE 连

8、Java
我被问到 Java 和 JavaScript 是否相同的次数。
Java is to JavaScript as Corona is to Coronavirus
7、前端(Frontend)VS后端(Backend)

一些开发人员可能会反过来争论。有了所有不同的 JavaScript 库/框架和糟糕的 CSS,这些天就在那里!
6、开始一个新的框架?
一旦你学会了你的第一个 JavaScript/CSS 框架,你认为下一个将是小菜一碟。再想一想…

5、另外一个框架笑话?
一个还不够!
4、CSS style 笑话
.OCD {
align-items: normal;
}
.ninja {
visibility: hidden;
}
#titanic {
float: none;
}
/* Brexit */
#europe .country:not(.uk) {
border: none;
}
#muscles {
display: flex;
}
.right-people {
top: 1%;
}
.working-class {
bottom: 99%;
}
3、想象一件T恤
如果你曾经使用过 GIT:
T恤正面:
<<<<<<<<<<< HEAD
===========
T恤背面:
===========
>>>>>>>>>>> 2d336f3a76141e84e644963a2bc7057a769ecc34
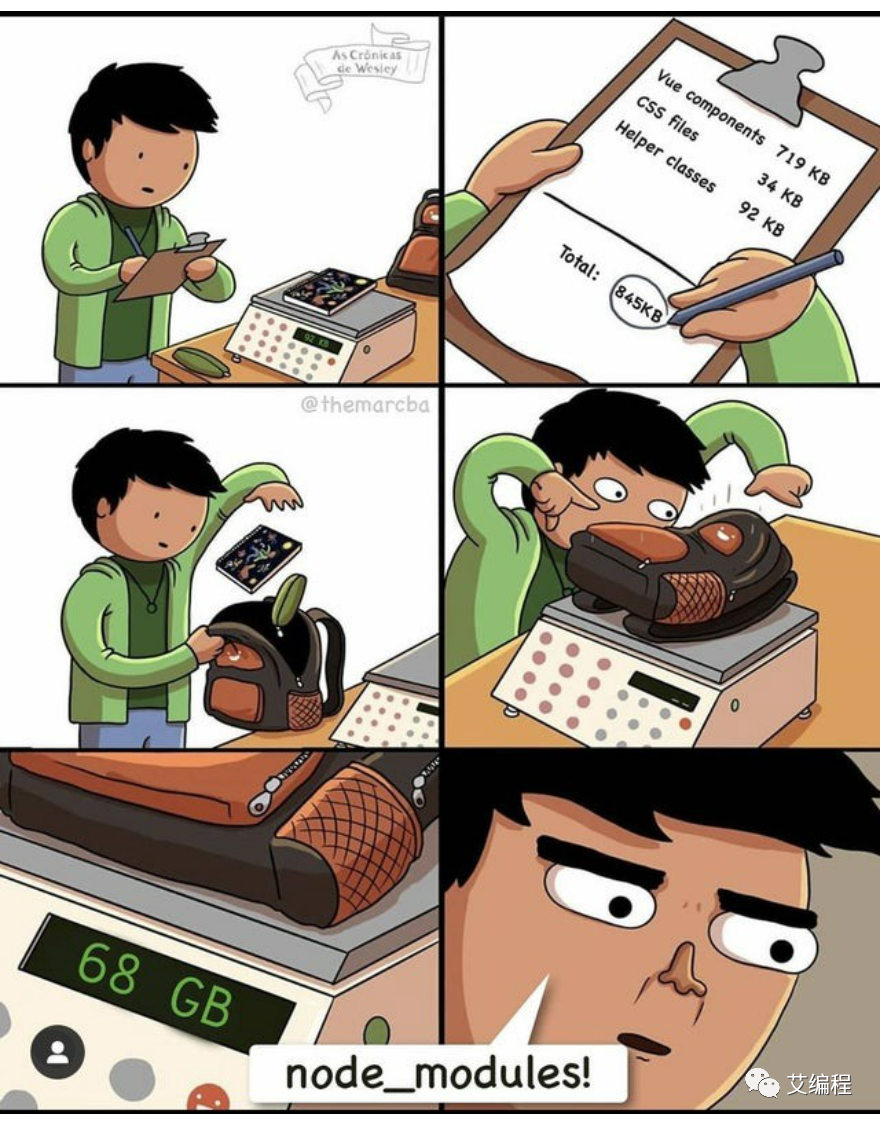
2、npm 包大小的噩梦
我喜欢 npm,但不禁同意以下内容。

1、HTML 还是 HTML5?
IE 已经好一点了!但还是让我发笑。
学生——“您如何区分 HTML 和 HTML5?” 老师——“在 Internet Explorer 中打开它” 学生——“好的” 老师——“成功了吗?” 学生——“不” 老师——“它是 HTML5”
如有相关前端方面的技术问题 ,欢迎加微信群,我会定期在群里给大家分享最新技术和解答问题 。
进入公众号主页观看更多的内容








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2020-04-09 JAVA基础教程:云环境下单一应用服务搭建
2020-04-09 Linux环境下MySQL安装