可以提高web前端开发效率的6个浏览器书签,建议你赶快用起来吧!

小书签是添加到 Web 浏览器的基于 JavaScript 的书签。我想向您展示一些很棒的 Web 浏览器 hack,以帮助您的 Web 开发工作流程,以及如何将这些 hack 转换为节省时间的书签。
本期分享目录:
-
激活开发设计模式
-
将背景应用于所有内容
-
模拟事件
-
设置 cookie
-
切换类
-
颜色小部件书签
-
你还能想到哪些其他书签?
激活开发设计模式
设计模式(designMode因为它是JavaScript 属性而被设计)适合喜欢在实时网站上尝试各种副本的人。例如,喜欢观察内容在网站设计流程中如何阅读的文案,或者说,想要确保文本以特定字体大小舒适地适合特定空间的设计师。
JavaScript 有一个非常简单的功能,可以使整个 HTML 文档可编辑。它与 HTML 的name-value 属性(或在 JavaScript 中)完全一样,但适用于整个文档。如果你想看看它是如何工作的,首先使用相关的键盘快捷键进入浏览器的控制台:contenteditable="true"contentEditable="true"
-
Chrome: Option + ⌘+ J/ Shift+ CTRL+J
-
Firefox: Option + ⌘+ K/ Shift+ CTRL+K
-
Safari: Option + ⌘+ C/ Shift+ CTRL+C
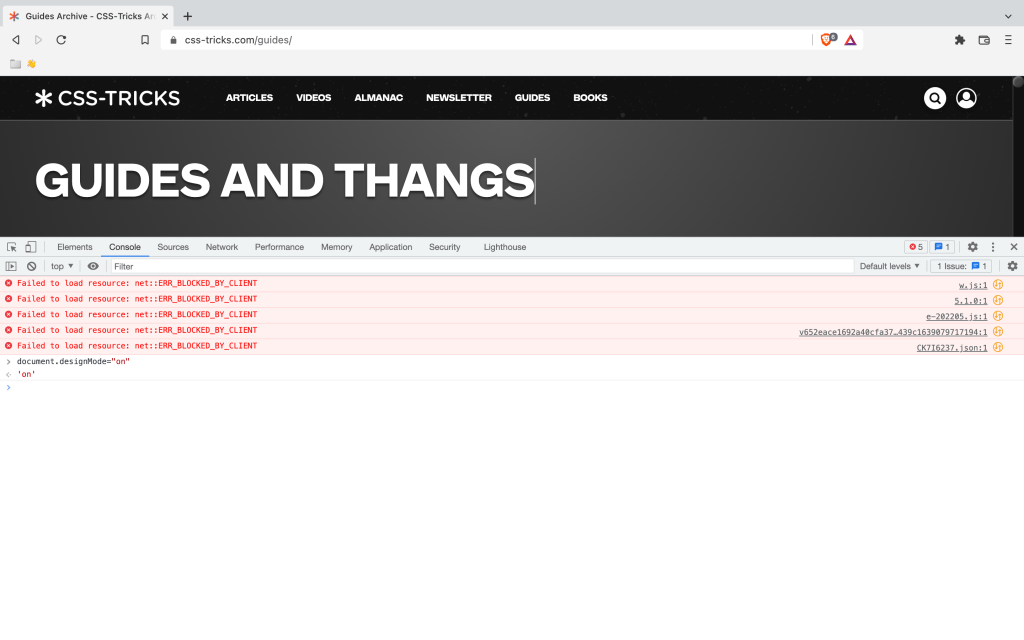
接下来,document.designMode="on"在控制台中键入,点击Return,然后单击任何文本元素。您将看到该文本元素(以及所有其他文本元素)现在只需单击它们即可进行编辑。这种在实时网站上编辑文本的方法比打开 DevTools,然后右键单击并选择“编辑文本”选项要快得多……而且不那么烦人。

“Guides and Thangs”——CSS-Tricks 中我最喜欢的部分
虽然我不确定“设计模式”是对该功能最准确的描述,但它仍然非常有用,而且它实际上已经存在了很长时间,令人惊讶。
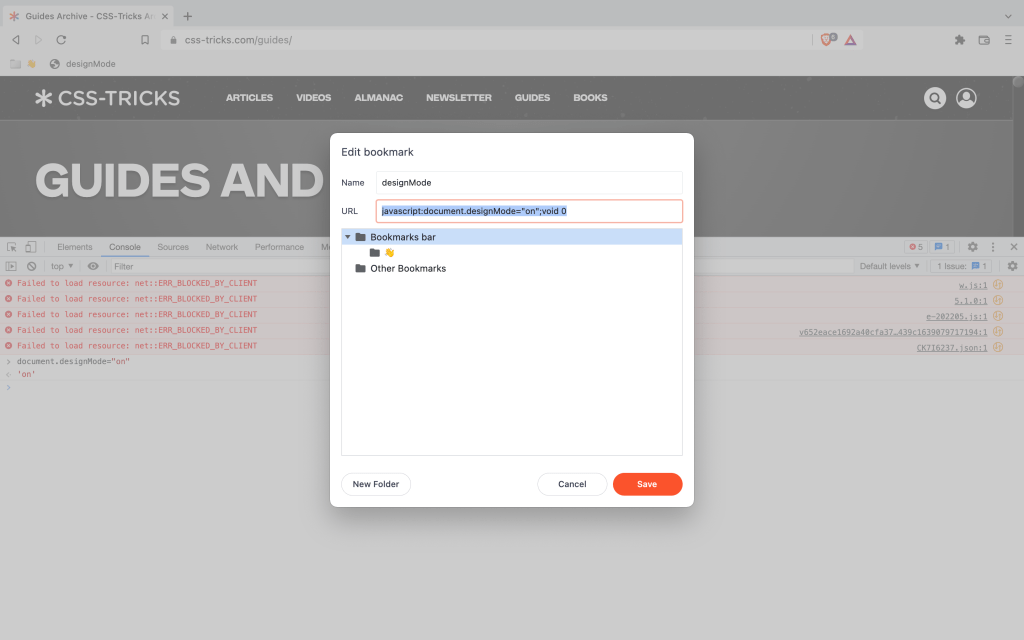
还有什么更快的方法来启用它?当然是小书签!javascript: document.designMode="on";void 0;使用URL创建书签。

将背景应用于所有内容
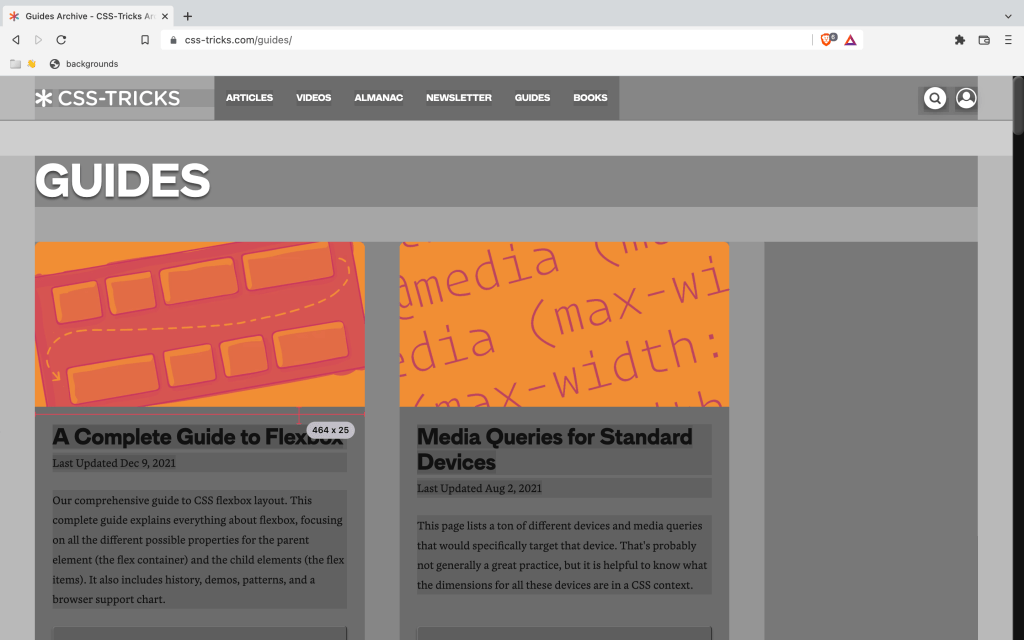
当 HTML 元素没有背景时,很难可视化它们的边界和/或准确测量它们与其他元素之间的距离。开发人员可能希望在处理光学不平衡时更好地可视化边界(即,当某些东西“看起来不对”时,即使它不是)、边距崩溃(当某些边距被忽略时)、display:/ float:/的各种问题position:等等。
应用背景意味着对所有 HTML 元素应用半透明背景,以便更好地可视化它们的边界和间距。这是我们许多人通常通过打开 DevTools 然后selector { background: rgb(0 0 0 / 10%); }在“样式”框中键入 CSS 声明来完成的事情。但同样,这真的很烦人和重复——我们可以用书签来简化一些事情。
再次,为了创建书签,我们将创建一个 URL。这是我们可以使用的:
javascript: document.querySelectorAll("*").forEach(element => element.style.background="rgb(0 0 0 / 10%)");
我们使用半透明背景,因为透明度堆叠,这确保每个嵌套元素都是可区分的,并且可以测量它们之间的距离。

模拟事件
您是否曾经必须测试首先需要一系列交互或满足某些条件的 Web 事件?必须测试或调试这些功能非常耗时。此事件模拟书签可用于即时触发特定事件,使测试变得轻而易举。
模拟事件意味着编写一个触发 JavaScript 事件的“一次性”按钮,从而更容易快速、重复地测试事件,而无需满足任何常见的面向用户的条件,例如需要登录。
假设您设置了JavaScript 事件侦听器,请为您要触发/模拟的每个事件创建一个书签并提交以下 URL:
javascript: document.querySelector("SELECTOR").click();
将“SELECTOR”替换为您唯一的选择器,将“click”替换为“focus”或“blur”(必要时),或者扩展代码片段以使其触发更复杂的事件,例如滚动。
设置 cookie
Cookie 是访问者正在访问的网站存储在网站访问者计算机上的令牌。Cookie 包含创建它们的网站可以读取的数据,直到它们超过其到期日期或被删除。仅 cookie 的存在就可以确定访问者是否登录,而数据本身可以存储用户信息。
您可能希望使用小书签设置 cookie 的一个示例是您希望在网站测试期间强制进入登录状态。对于已登录的用户而言,网站通常看起来非常不同,但是,登录和注销最终会变得非常乏味,因此这个小书签可以节省相当多的时间。
手动为 cookie 编写expires=日期实在是太尴尬了,但幸运的是,如果您知道它的确切名称,这个create-your-own-set-cookie-bookmarklet 应用程序可以为特定 cookie 生成一个书签。
切换类
您可能希望从 HTML 元素中添加或删除类,以触发新状态或外观更改,也称为切换类。类切换发生在大多数实时网站的幕后,但它也可以在测试期间用于跳过必须满足某些面向用户的条件。
类切换可用于触发外观的更改(例如替代主题或状态)甚至动画,但仅出于测试原因使用开发人员工具执行此操作时可能会有点繁琐(即网站实际上并不能正常运行)用户的方式)。与其他小书签类似,使用此小书签可以快速切换课程并节省时间。
创建以下小书签以定位与您选择的“SELECTOR”匹配的所有元素,然后切换“CLASS”。
javascript: document.querySelectorAll("SELECTOR").forEach(element => element.classList.toggle("CLASS"));
颜色小部件书签
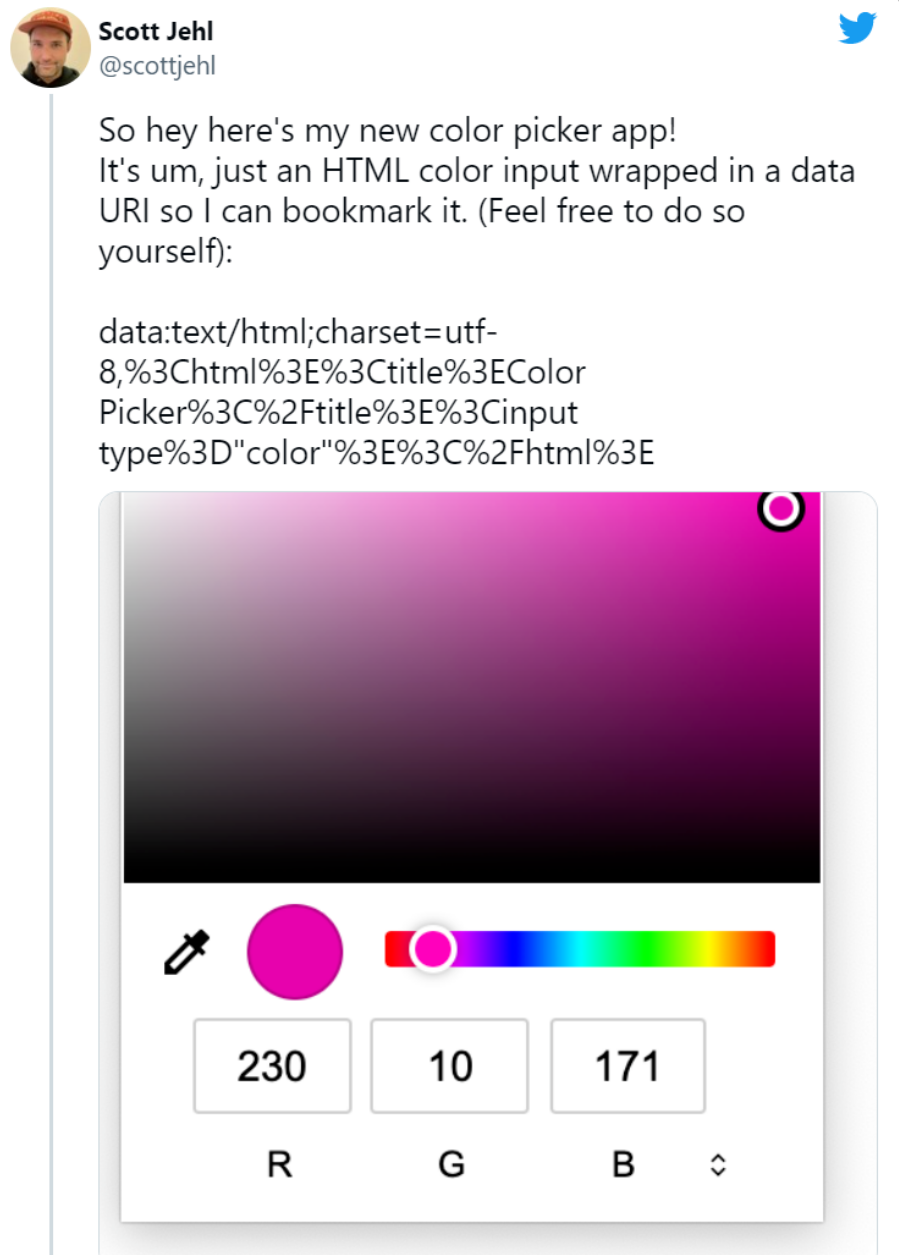
虽然从技术上讲不是“书签”,但 Scott Jehl 的这个可书签数据 URI<input type="color">在新选项卡中打开了一个:

data:text/html;charset=utf-8,%3Chtml%3E%3Ctitle%3EColor Picker%3C%2Ftitle%3E%3Cinput type%3D"color"%3E%3C%2Fhtml%3E
你还能想到哪些其他书签?
是否有任何过度重复的 Web 开发工作流程需要您使用 Web 浏览器有时令人尴尬的开发人员工具?如果是这样,创建自己的省时书签非常容易。请记住以javascript:!开头的 URL。
如果您制作了一个书签来简化您的工作流程,我很乐意看到它!在评论中分享它们,让我们开始收藏。
如有相关前端方面的技术问题 ,欢迎主页添加我,我会定期在群里给大家分享最新技术和解答问题 。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号