Web前端面试敲重点知识,14个TypeScript核心基础面试题和答案
随着 JavaScript 项目规模的扩大,它们变得越来越难以维护,首先,要知道JavaScript 从未设计过用于构建大型的应用程序,它最初的目的是为网页提供小型脚本功能的。直到现在,它还没有提供用于构建大型项目的工具和结构,例如类、模块和接口 ,而TypeScript一开始的 设计目标是为开发大型应用而生的,因此现在很多企业都开始转TS了,主流的Vue框架底层都是使用 TypeScript开发的,事实上我们使用TS开发项目更易于维护。

本次主题的内容目录!
1、为什么越来越多的企业选择使用TypeScript ?
2、TypeScript 中的原始类型有哪些 ?
3、说说数组在 TypeScript 中是如何工作的 ?
4、什么是 any 类型,何时使用 ?
5、什么是void,什么时候使用void类型 ?
6、TypeScript 中声明变量有哪些不同的关键字?
7、如何书写带有类型注释的函数 ?
8、如何在 TypeScript 中创建对象 ?
9、如何在 TypeScript 中指定可选属性 ?
10、说说枚举在 TypeScript 中是如何工作的 ?
11、什么是参数解构 ?
12、说说TypeScript 中 for 循环的不同变体
13、TypeScript 中控制成员可见性有几种方法 ?
14、TypeScript 支持静态类吗 ?为什么 ?
1、为什么越来越多的企业选择使用TypeScript ?
随着 JavaScript 项目规模的扩大,它们变得难以维护,这有几个原因。
首先,JavaScript 从未设计用于构建大型应用程序,它最初的目的是为网页提供小型脚本功能。
直到现在,它还没有提供用于构建大型项目的工具和结构,例如类、模块和接口。此外,JavaScript 是动态类型的。它不支持诸如 IntelliSense 之类的功能。

TypeScript 文件使用.ts 扩展名,而 JavaScript 文件使用.js 扩展名
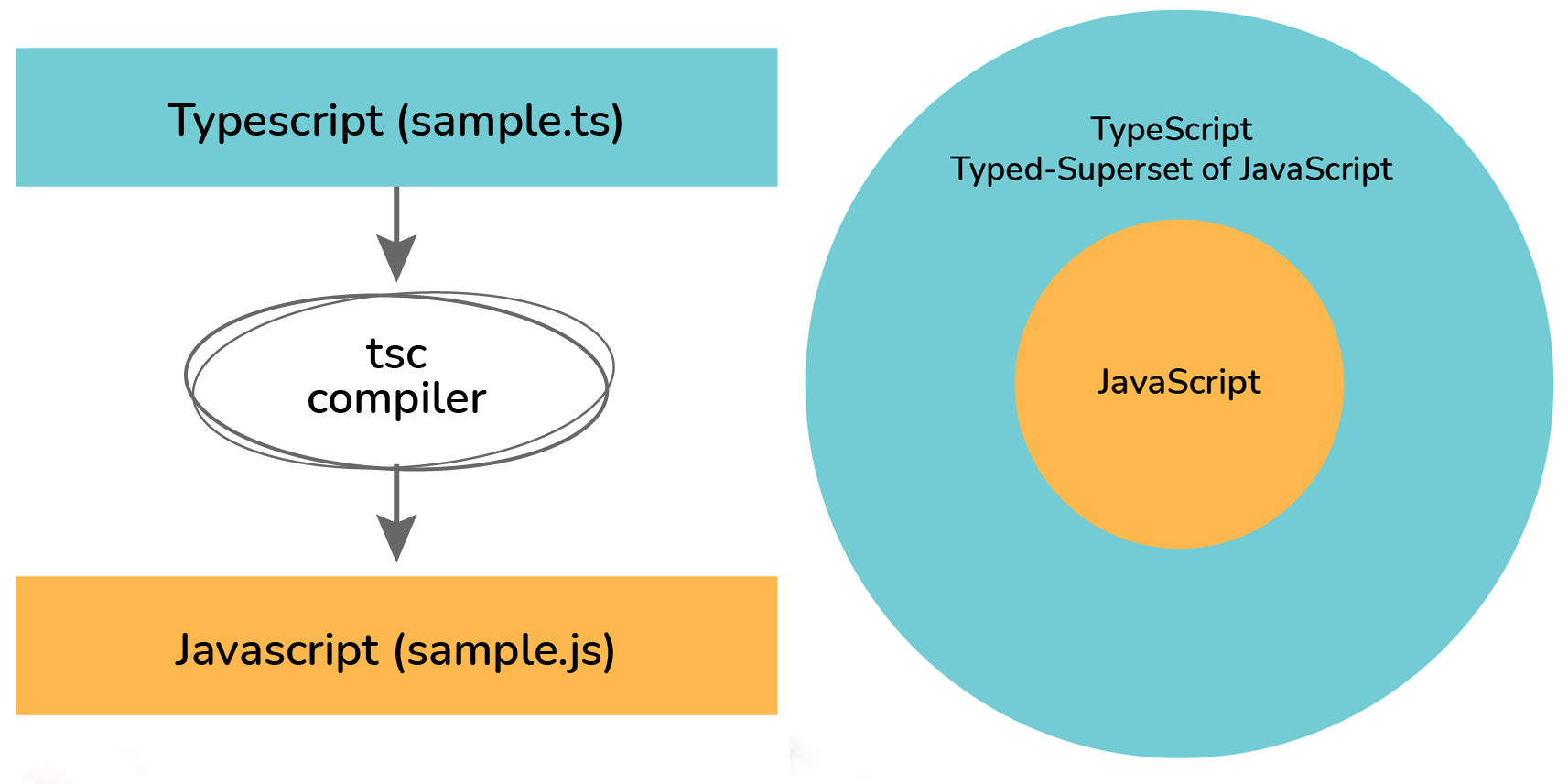
由于 TypeScript 是 JavaScript 的超集,所有有效的JavaScript 代码都是有效的 TypeScript 代码,将 .js 文件重命名为 .ts 不会改变任何内容
TypeScript 添加了可选的静态类型和语言特性,例如类和模块
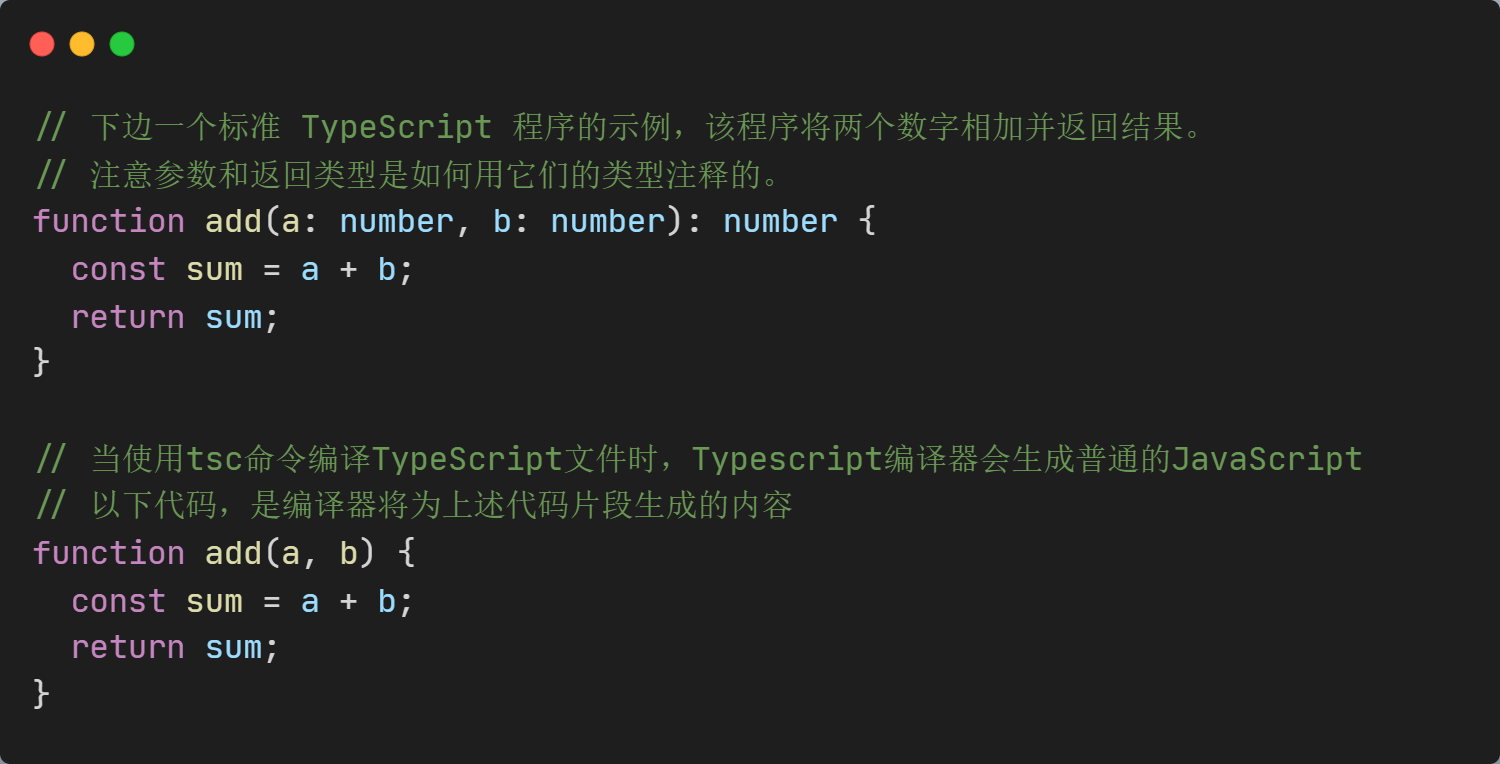
TypeScript 纯粹是一个编译时工具,编译后,我们将得到简单、普通的 JavaScript,TypeScript 设计目标是为开发大型应用而生的

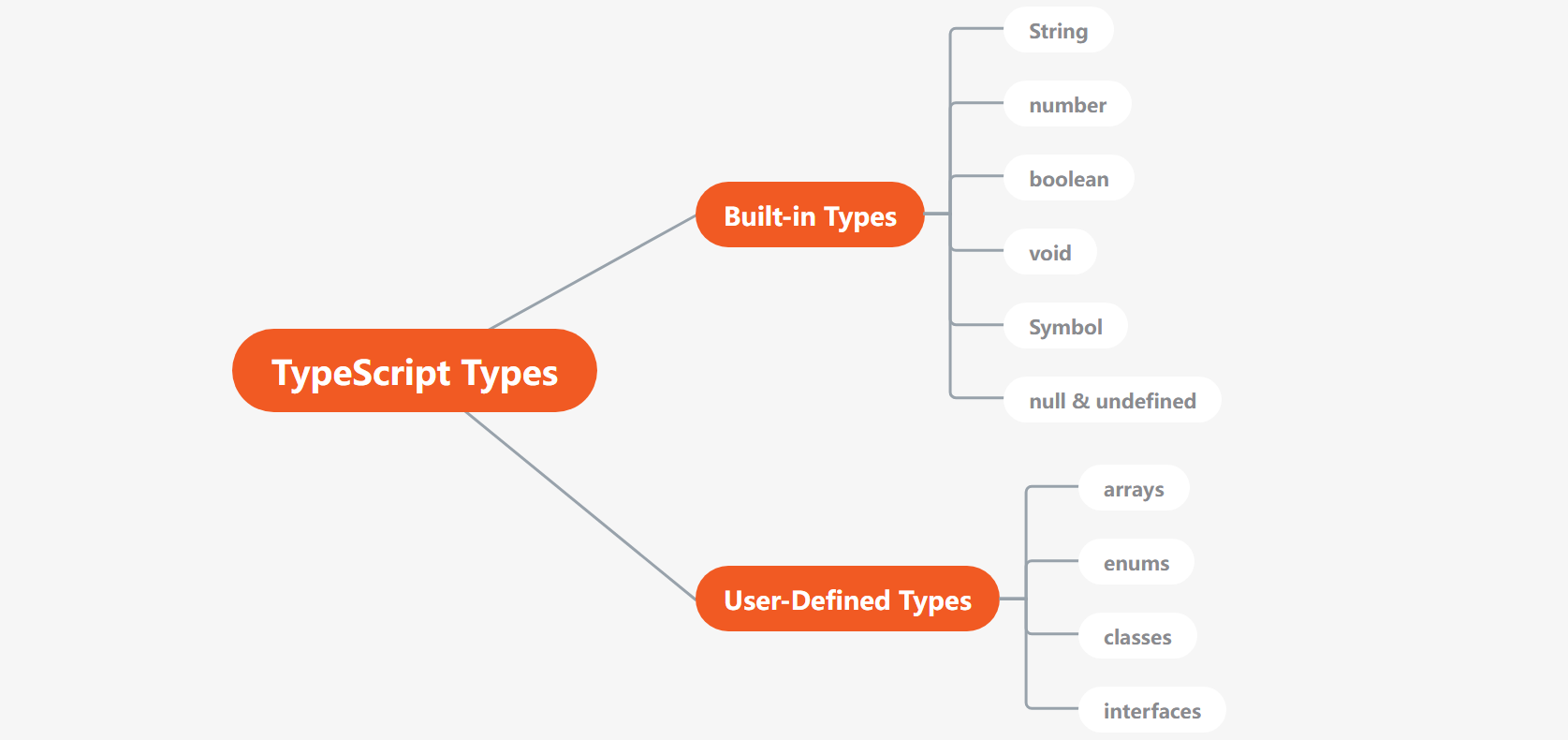
2、TypeScript 中的原始类型有哪些 ?
TypeScript 具有三种常用的基本类型:字符串、数字和布尔值,这些对应于 JavaScript 中类似命名的类型。
string:表示文本值,例如“javascript”、“typescript”等
number:表示数值,如 1、2、25、36 等
boolean:表示一个变量,它可以具有“真”或“假”值

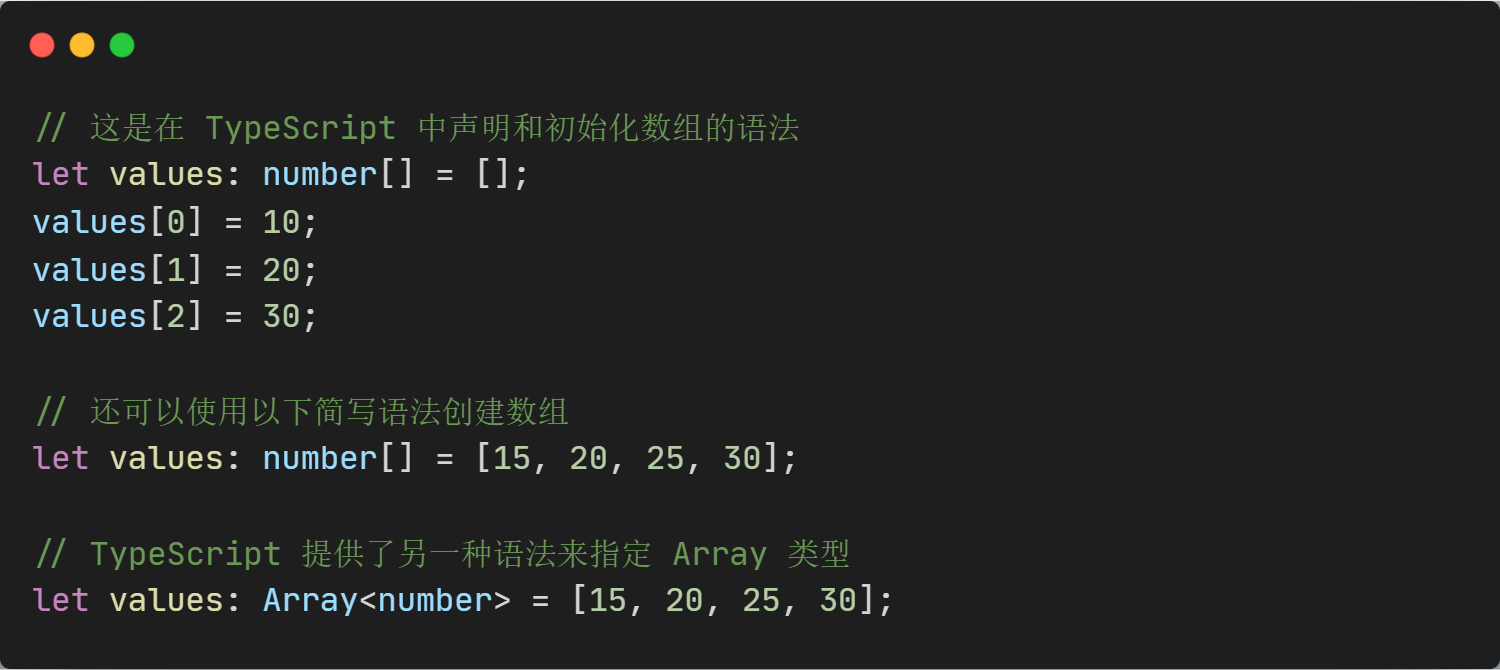
3、说说数组在 TypeScript 中是如何工作的 ?
我们使用数组来存储相同类型的值,数组是有序和索引的值集合
索引从 0 开始,即第一个元素的索引为 0,第二个元素的索引为 1,依此类推

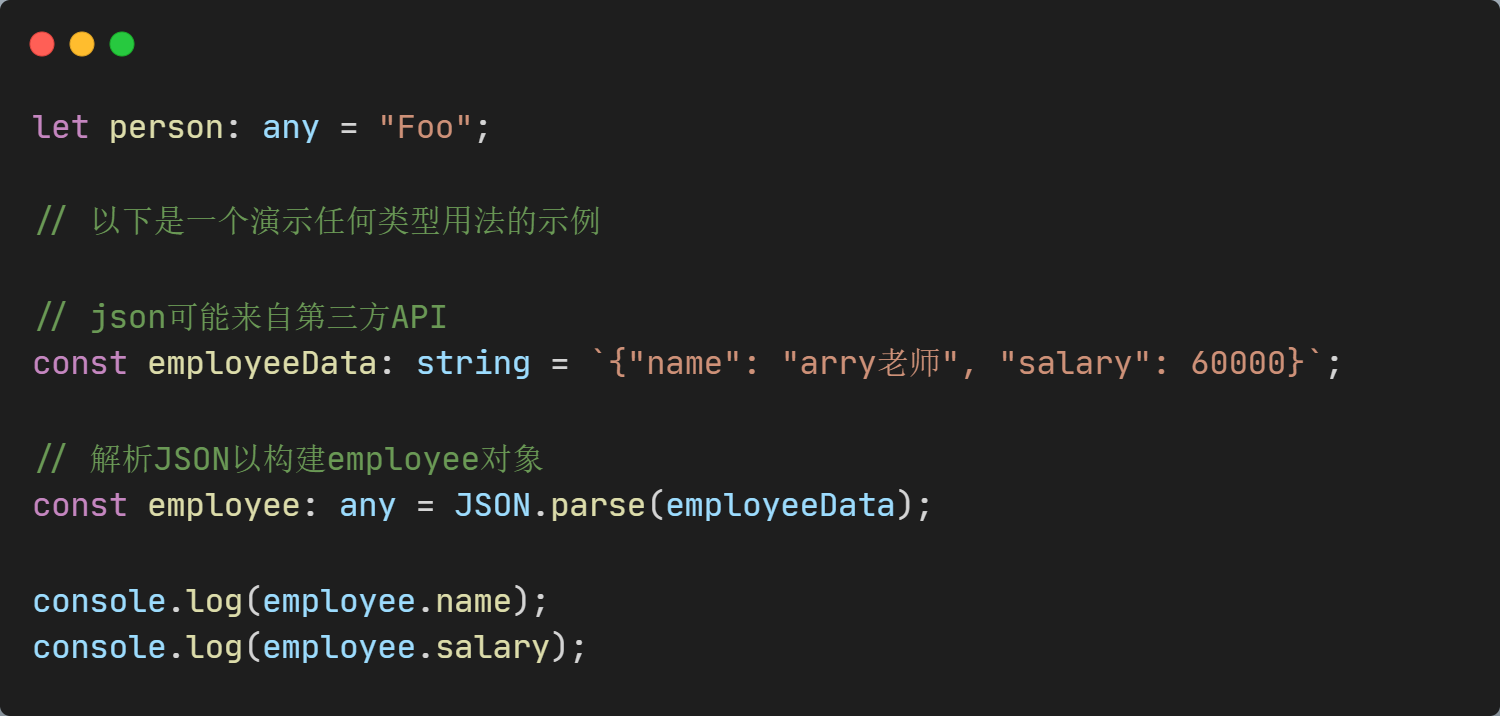
4、什么是 any 类型,何时使用 ?
有时你想将值存储在变量中,但事先不知道该变量的类型
当你没有明确提供类型时,TypeScript假定变量是any类型,并且编译器无法从周围的上下文中推断出类型
例如,该值来自 API 调用或用户输入。any类型允许你将任何类型的值分配给 any 类型的变量

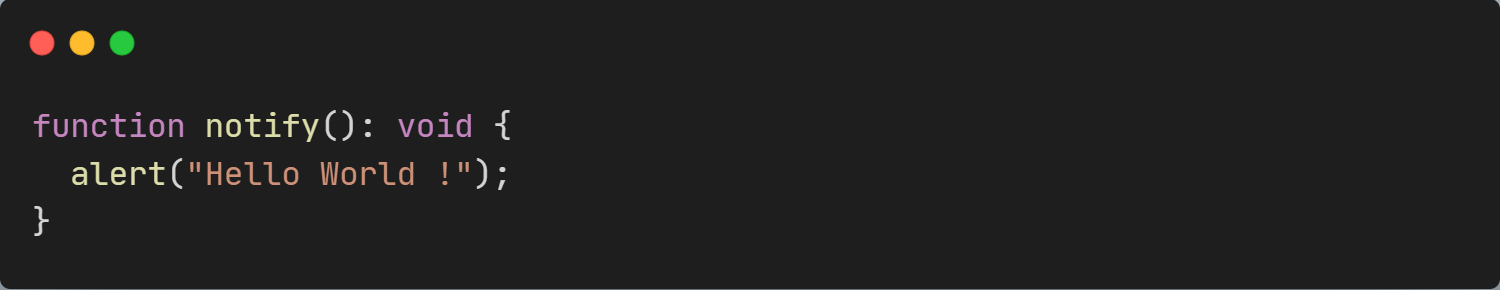
5、什么是void,什么时候使用void类型 ?
void 表示变量没有类型,它充当与任何相反的类型,它在不返回值的函数中特别有用
如果变量是 void 类型,则只能将 null 或 undefined 值分配给该变量。

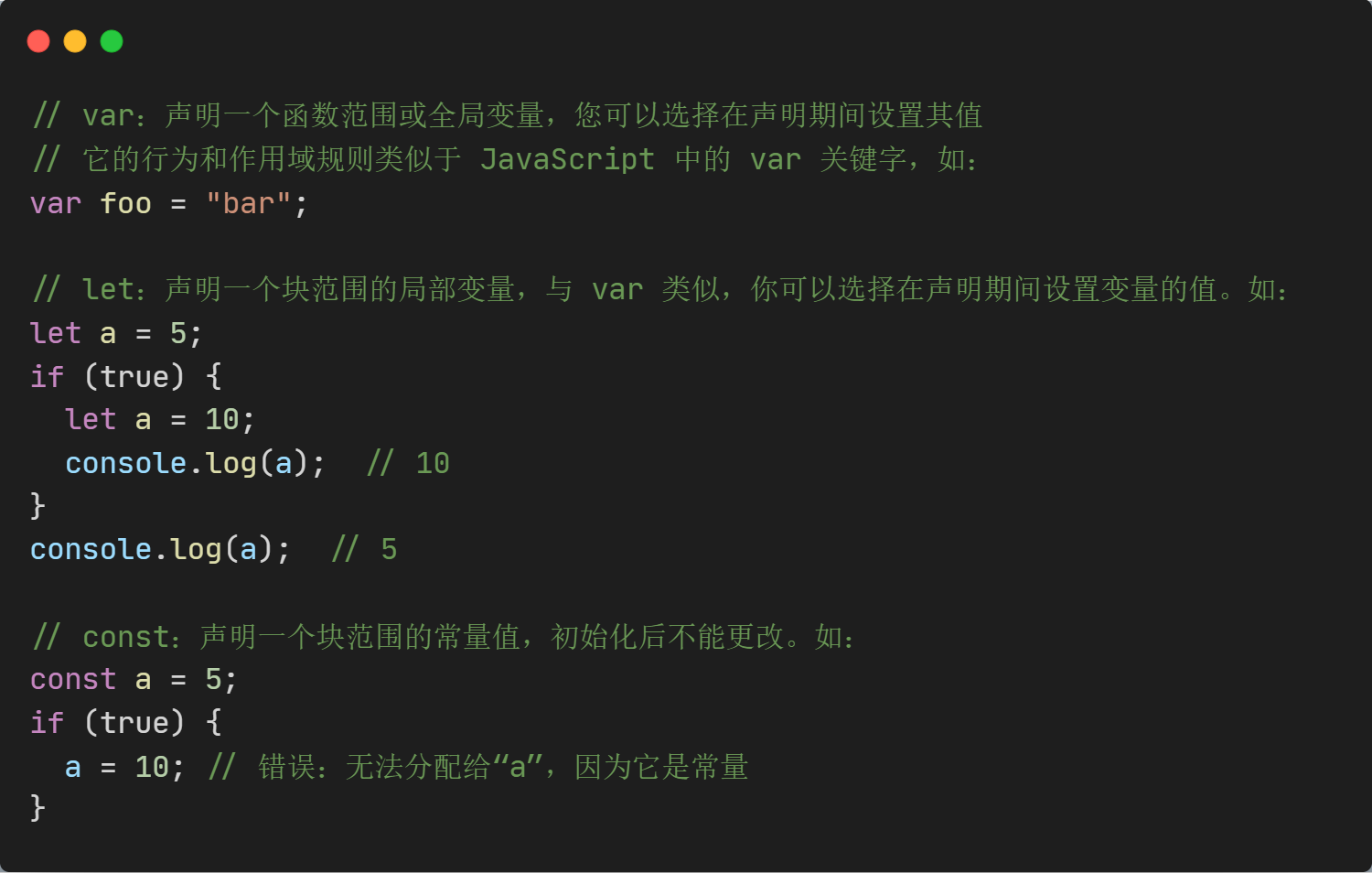
6、TypeScript 中声明变量有哪些不同的关键字?

7、如何书写带有类型注释的函数 ?
函数是执行特定代码的代码块
函数可以有选择地接受一个或多个参数,处理它们,并有选择地返回一个值。

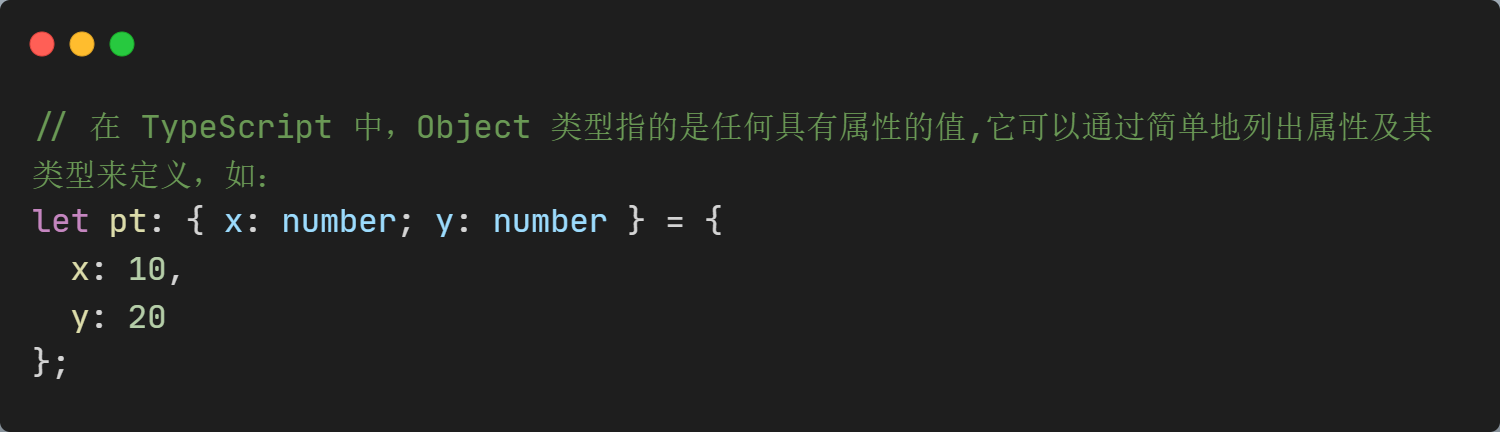
8、如何在 TypeScript 中创建对象 ?
对象是类似字典的keys和values的集合,key 必须是唯一的。它们类似于数组,有时也称为关联数组
但是,数组使用数字来索引值,而对象允许使用任何其他类型作为键

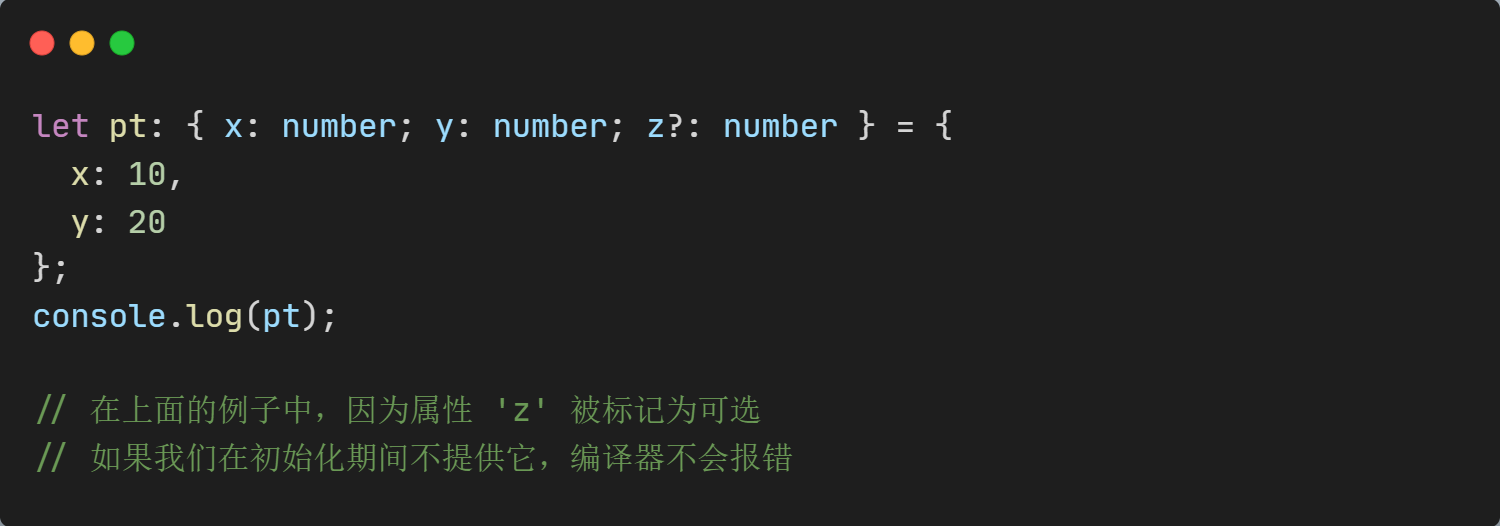
9、如何在 TypeScript 中指定可选属性 ?
通过添加 ?对象类型可以具有零个或多个可选属性,在属性名称之后

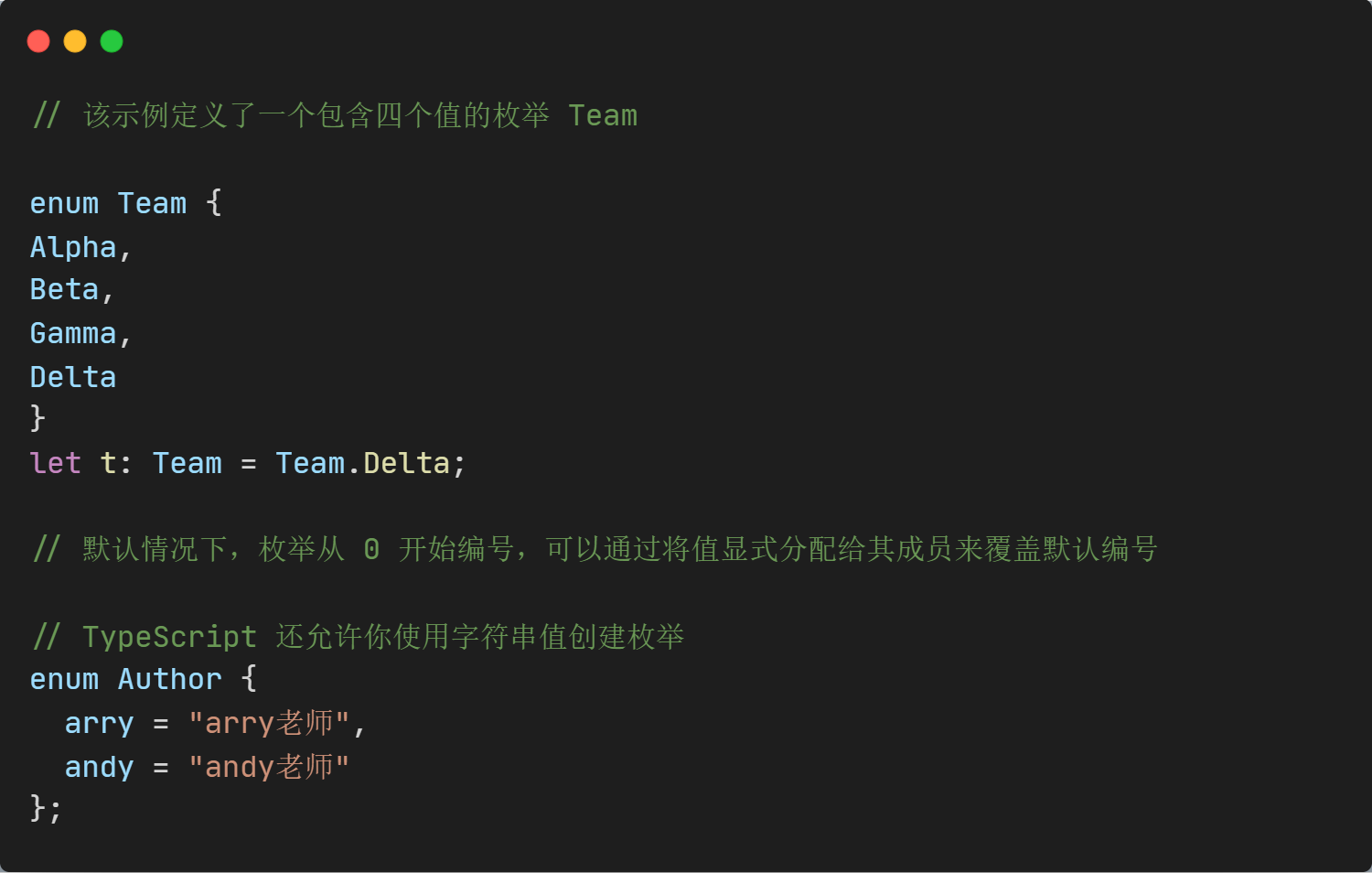
10、说说枚举在 TypeScript 中是如何工作的 ?
枚举允许我们创建命名常量,这是一种为数字常量值赋予更友好名称的简单方法
枚举由关键字 enum 定义,后跟其名称和成员。
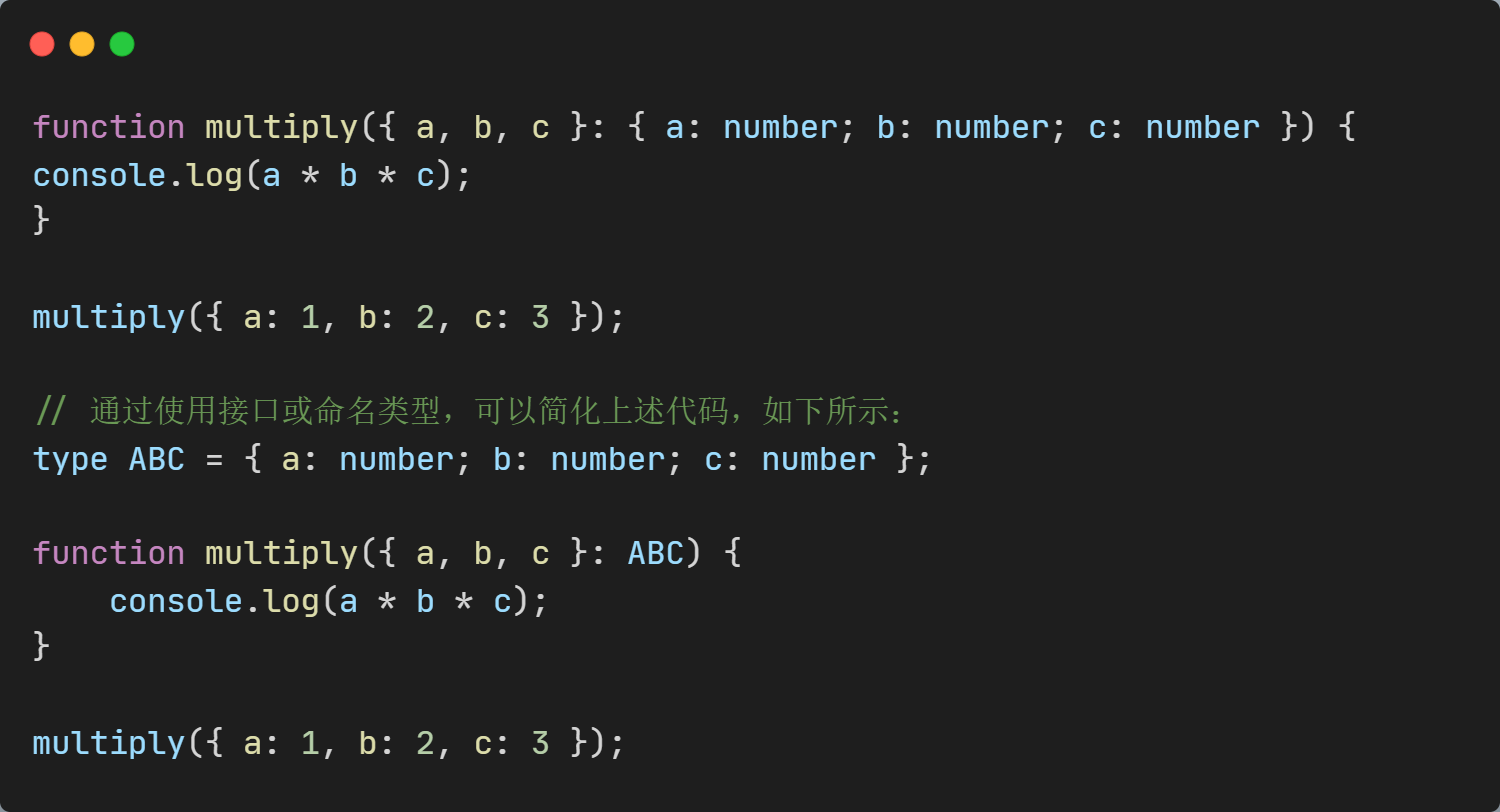
11、什么是参数解构 ?
参数解构,允许函数将作为参数提供的对象结构到一个或多个局部变量中

12、说说TypeScript 中 for 循环的不同变体
TypeScript 提供了以下三种循环集合的方法

13、TypeScript 中控制成员可见性有几种方法 ?
TypeScript 提供了三个关键字来控制类成员的可见性
public:您可以在 class 外的任何地方访问公共成员。默认情况下,所有类成员都是公共的。
protected:受保护的成员仅对包含该成员的类的子类可见。不扩展容器类的外部代码无法访问受保护的成员。
private:私有成员仅在类内部可见,没有外部代码可以访问类的私有成员。
14、TypeScript 支持静态类吗 ?为什么 ?
TypeScript 不支持静态类,这与流行的 C# 和 Java 等面向对象的编程语言不同。
这些语言需要静态类,因为所有代码,即数据和函数,都需要在一个类中并且不能独立存在。静态类提供了一种方法来允许这些功能,而无需将它们与任何对象相关联。
在 TypeScript 中,您可以将任何数据和函数创建为简单对象,而无需创建包含类。
因此 TypeScript 不需要静态类,单例类只是 TypeScript 中的一个简单对象。
如有相关前端方面的技术问题 ,欢迎主页添加我们,会给大家分享最新技术和解答问题哦。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号