深入HTTP请求流程
0|1
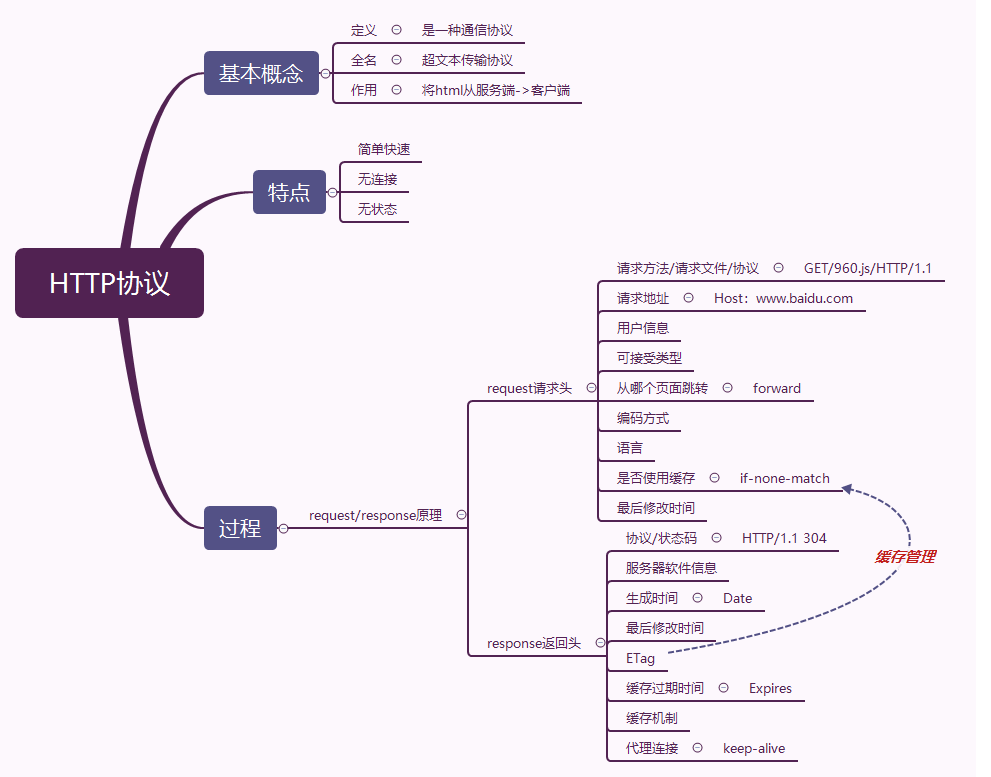
1|01.HTTP协议介绍
- HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,它是从WEB服务器传输超文本标记语言(HTML)到本地浏览器的传送协议。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。所有的WWW文件都必须遵守这个标准
- HTTP是一个基于TCP/IP通信协议来传递数据的协议(传输的数据类型为HTML 文件,、图片文件, 查询结果等)
- HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态的协议
- HTTP协议一般用B/S架构(浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求)
- HTTP协议通常承载于TCP协议之上或者承载于TLS或SSL协议层之上,这个时候就成了常说的HTTPS
- HTTP是万维网交换信息的基础。
2|02.URI和URL的区别
3|03.HTTP请求报文
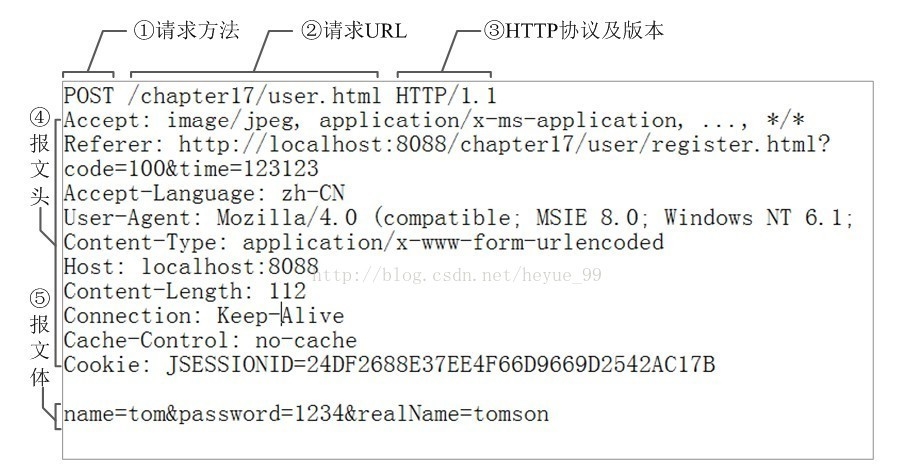
HTTP请求消息由四部分构成:请求行(请求方法)、请求头部(消息报头)、空行、请求主体(请求正文)
3.1 请求行
例如: GET /index.html HTTP/1.1
首行结构为[方法] + [url] + [版本]
URL的标准如下:
协议://服务器IP[:端口]/路径/[?查询]
请求方法如下:
- GET 获取资源
- POST 向服务器端发送数据,传输实体主体
- PUT 传输文件
- HEAD 获取报文首部
- DELETE 删除文件
- OPTIONS 询问支持的方法
- TRACE 追踪路径
-
CONNECT:已文档化,但当前未实现的一个方法,预留做隧道处理
post和get的区别:
都包含请求头请求行,post多了请求body。
get多用来查询,请求参数放在url中,不会对服务器上的内容产生作用。post用来提交,如把账号密码放入body中。
GET是直接添加到URL后面的,直接就可以在URL中看到内容,而POST是放在报文内部的,用户无法直接看到。
GET提交的数据长度是有限制的,因为URL长度有限制,具体的长度限制视浏览器而定。而POST没有。
3.2 请求头部(header)
基本是一些键值对,浏览器与web服务器之间都可以发送,代表特殊的某种含义。
请求的属性,全部为以冒号分割的键值对,请求头只出现在HTTP请求中,请求报头允许客户端向服务器端传递请求的附加信息和客户端自身的信息。
常见请求头:
①Host
Host请求报头域主要用于指定被请求资源的Interbet主机和端口号(主机或域名地址,对应网址URL中的web名称和端口号)
②User-Agent
User-Agent请求报头域允许客户端将他的操作系统,浏览器和其他属性告诉服务器(客户浏览器的名称)
③Referer
Referer包含一个URL,代表当前访问URL的上一个URL,也就是说用户是从什么地方来到当前页面。(这个属性可以用来跟踪web请求是从什么网站来的)
如比从网页/icconcept/index.jsp中点击一个链接到网页/icwork/search,再向服务器发送的GET/icwork/search中的请求中,Referer是http://hostname:8080/icconcept/index.jsp
④Cookies
Cookies是非常重要的请求头,它通常是是一段文本,常用来表示请求者身份,保存用户会话信息等
⑤Range
Range可以请求实体的部分内容,多线程下载一定会用到此请求头
⑥X-Forwarded-For
X-Forwarded-For即XXF头,它代表请求端的IP,可以有多个,中间由逗号隔开
⑦Accept
如Accept:text/html,表明客户端希望接收HTML文本。(指浏览器或其他客户可以接受的MIME文件格式,servlet可以根据它判断并返回适当的文件格式)
⑧Accept-Charset
请求报头域用于指定客户端接收的字符集。例如:Accept-Charset:iso-8859-1,gb2312。如果在请求消息中设置这个域,默认是任何字符集都可以接收
⑨Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件传递速度。浏览器在接收到web响应之后再解码,然后再检查文件格式
⑩Content-Type :用来表明request的内容类型,可以用HttpServeletRequest的getContentType()方法取得
3.3 空行
请求头与请求体之间用一个空行分开,用于区分请求头部信息和请求正文
3.4 请求主体(body)
可选部分,比如GET请求就没有请求正文,若方法字段是POST,则通常来说此处放置的就是要提交的数据;
比如要使用POST方法提交一个表单,其中有user字段中数据为“admin”, password字段为123456
那么这里的请求数据就是 user=admin&password=123456,使用&来连接各个字段
4|04.HTTP响应报文
4.1响应行
响应行一般由协议版本、状态码及其描述组成
例如 HTTP/1.1 200 OK;
其中协议版本HTTP/1.1或者HTTP/1.0,200就是它的状态码,OK则为它的描述
1XX:信息,请求收到,继续处理(表示成功接收请求,要求客户端继续提交下一次请求才能完成整个处理过程)
2XX:成功,行为被成功的接收、理解和采纳(表示成功接收请求并已完成整个处理过程。常用200)
3XX:重定向,为了完成请求,必须进一步细化请求或执行的动作(例如:请求的资源已经移动一个新地址、常用302(意味着你请求我,我让你去找别人),307和304(我不给你这个资源,自己拿缓存))
4XX:客户端错误(客户端的请求有错误,常用404(意味着你请求的资源在web服务器中没有)403(服务器拒绝访问,权限不够))
5XX:服务器错误
常见状态码:
4.2 响应头
响应头是服务器根据请求向客户端发送的HTTP报头信息
服务器所使用的Web服务器名称,如Server:Apache/1.3.6(Unix),攻击者通过查看此头,可以探测web服务器名称。所以,建议服务器端修改此头信息。
②Set-Cookie
向客户端设置Cookie,通过查看此头,可以清楚看到服务器向客户端发送的Cooie信息。
③Last-Modified
服务器通过这个头告诉浏览器,资料的最后修改时间。
④Location
服务器通过这个头告诉浏览器去访问那个页面,浏览器接收到这个请求之后,通常会立刻访问localtion头所指向的页面。这个头通常配合302状态码使用。
⑤Refresh
服务器通过Refresh头告诉浏览器定时刷新浏览器。
普通头:在普通报头中,有少数报头域用于所有请求和响应消息 ,但并不用于被传输的实体,只用于传输的消息。
例如:
实体头:请求和响应消息都可以传送一个实体头。实体头定义了关于实体正文和请求所表示的资源的元信息。元信息也就是实体内容的属性,包括实体信息类型、长度、压缩方法、最后一次修改时间等。常见的实体头如下。
①Content-Type
Content-Type实体头用于向接收方指示实体的介质类型。
②Content-Encoding
Content-Encoding头被用作媒体类型的修饰符,它的值指示了已经被应用到实体正文的附加内容的编码,因而要获得中Content-Type报头域所引用的媒体类型,必须采用相应的解码机制。
③Content-Length
Content-Length实体报头用于指明实体正文的长度,以字节方式储存的十进制数字来表示。
④Last-Modified
Last-Modified实体报头用于指示资源的最后修改日期和时间。
常见的Content-Type:

4.3 空行
同请求报文空行作用
4.4 相应主体(body体)
响应体就是响应的消息体,如果是纯数据就是返回纯数据,如果请求的是HTML页面,那么返回的就是HTML代码,如果是JS就是JS代码。
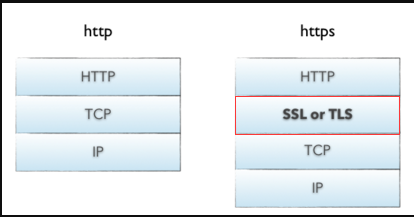
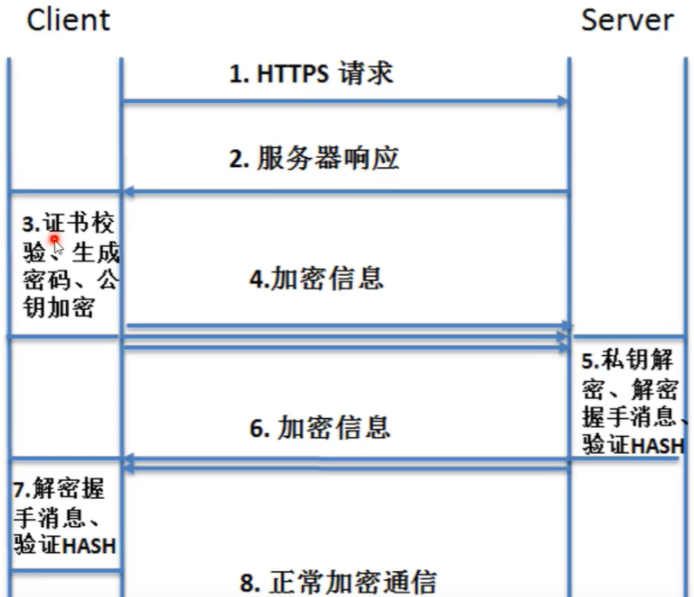
5|05.HTTP协议与HTTPS协议的区别
HTTPS协议是以安全为目标的HTTP通道,其实就是HTTP的“升级”版本,只是它单纯的比HTTP协议更安全。
• http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
• http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
• http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份 认证的网络协议,比http协议安全。
HTTP协议与HTTPS协议的主要区别如下:
__EOF__

本文链接:https://www.cnblogs.com/icml8/p/15986561.html
关于博主:ICML0X824
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix