HUGO 创建属于自己的博客
Hugo 拥有超快的速度,强大的内容管理和强大的模板语言,使其非常适合各种静态网站。可以轻松安装在macOS,Linux,Windows等平台上,在开发过程中使用LiveReload可即时渲染更改
一、安装 Hugo
Mac 上安装 HUGO,很简单,通过 brew 可以快速安装
brew install hugo
检查安装版本信息
hugo version
二、使用 Hugo
1、创建网站
hugo new site iChochy 创建
其中
iChochy为你的博客目录
目录结构
iChochy
├── archetypes
│ └── default.md
├── config.toml
├── content
├── data
├── layouts
├── static
└── themes
2、添加主题
a、下载主题
以 hyde主题为例 https://github.com/spf13/hyde
直接下载主题,放到themes目录中,或通过 git 方式添加主题
git submodule add https://github.com/spf13/hyde.git themes/hyde
b、修改配置
echo 'theme = "hyde"' >> config.toml
config.toml 文件内容
baseURL = "https://ichochy.com/"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "hyde"
目录结构
iChochy
├── archetypes
│ └── default.md
├── config.toml
├── content
├── data
├── layouts
├── static
└── themes
└── hyde
├── CHANGELOG.md
├── LICENSE.md
├── README.md
├── archetypes
│ └── default.md
├── go.mod
├── images
│ ├── screenshot.png
│ └── tn.png
├── layouts
│ ├── 404.html
│ ├── _default
│ │ ├── baseof.html
│ │ ├── list.html
│ │ └── single.html
│ ├── index.html
│ └── partials
│ ├── head.html
│ ├── head_fonts.html
│ ├── hook_head_end.html
│ └── sidebar.html
├── static
│ ├── apple-touch-icon-144-precomposed.png
│ ├── css
│ │ ├── hyde.css
│ │ ├── poole.css
│ │ ├── print.css
│ │ └── syntax.css
│ └── favicon.png
└── theme.toml
3、编写内容
新建文章
hugo new posts/HelloWorld.md 新建
注:以 archetypes/default.md为模版创建
编写文章
vim content/posts/HelloWorld.md
HelloWorld.md 文件内容
---
title: "HelloWorld"
date: 2020-08-02T21:47:48+08:00
draft: true
---
### HelloWorld
https://ichochy.com
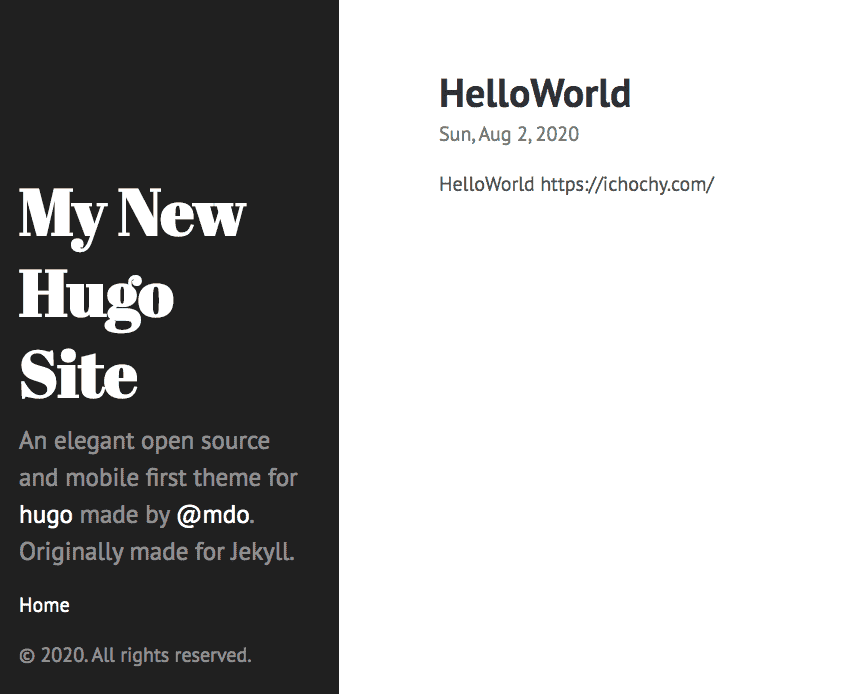
预览文章
hugo server -D 启动服务,访问 http://localhost:1313

目录结构
iChochy
├── archetypes
│ └── default.md
├── config.toml
├── content
│ └── posts
│ └── HelloWorld.md
├── data
├── layouts
├── resources
│ └── _gen
│ ├── assets
│ └── images
├── static
└── themes
└── hyde
├── CHANGELOG.md
├── LICENSE.md
├── README.md
├── archetypes
│ └── default.md
├── go.mod
├── images
│ ├── screenshot.png
│ └── tn.png
├── layouts
│ ├── 404.html
│ ├── _default
│ │ ├── baseof.html
│ │ ├── list.html
│ │ └── single.html
│ ├── index.html
│ └── partials
│ ├── head.html
│ ├── head_fonts.html
│ ├── hook_head_end.html
│ └── sidebar.html
├── static
│ ├── apple-touch-icon-144-precomposed.png
│ ├── css
│ │ ├── hyde.css
│ │ ├── poole.css
│ │ ├── print.css
│ │ └── syntax.css
│ └── favicon.png
└── theme.toml
部署
修改部署目录
修改 config.toml 文件
1、修改 bashURL 的部署域名
2、添加 publishDir = "docs",指定部署目录为 docs
config.toml 文件内容
baseURL = "https://ichochy.com/"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "hyde"
publishDir = "docs"
生成静态文件
hugo -D 生成静态文件
目录结构
iChochy
├── archetypes
│ └── default.md
├── config.toml
├── content
│ └── posts
│ └── HelloWorld.md
├── data
├── docs
│ ├── 404.html
│ ├── apple-touch-icon-144-precomposed.png
│ ├── categories
│ │ ├── index.html
│ │ └── index.xml
│ ├── css
│ │ ├── hyde.css
│ │ ├── poole.css
│ │ ├── print.css
│ │ └── syntax.css
│ ├── favicon.png
│ ├── index.html
│ ├── index.xml
│ ├── posts
│ │ ├── helloworld
│ │ │ └── index.html
│ │ ├── index.html
│ │ └── index.xml
│ ├── sitemap.xml
│ └── tags
│ ├── index.html
│ └── index.xml
├── layouts
├── resources
│ └── _gen
│ ├── assets
│ └── images
├── static
└── themes
└── hyde
├── CHANGELOG.md
├── LICENSE.md
├── README.md
├── archetypes
│ └── default.md
├── go.mod
├── images
│ ├── screenshot.png
│ └── tn.png
├── layouts
│ ├── 404.html
│ ├── _default
│ │ ├── baseof.html
│ │ ├── list.html
│ │ └── single.html
│ ├── index.html
│ └── partials
│ ├── head.html
│ ├── head_fonts.html
│ ├── hook_head_end.html
│ └── sidebar.html
├── static
│ ├── apple-touch-icon-144-precomposed.png
│ ├── css
│ │ ├── hyde.css
│ │ ├── poole.css
│ │ ├── print.css
│ │ └── syntax.css
│ └── favicon.png
└── theme.toml
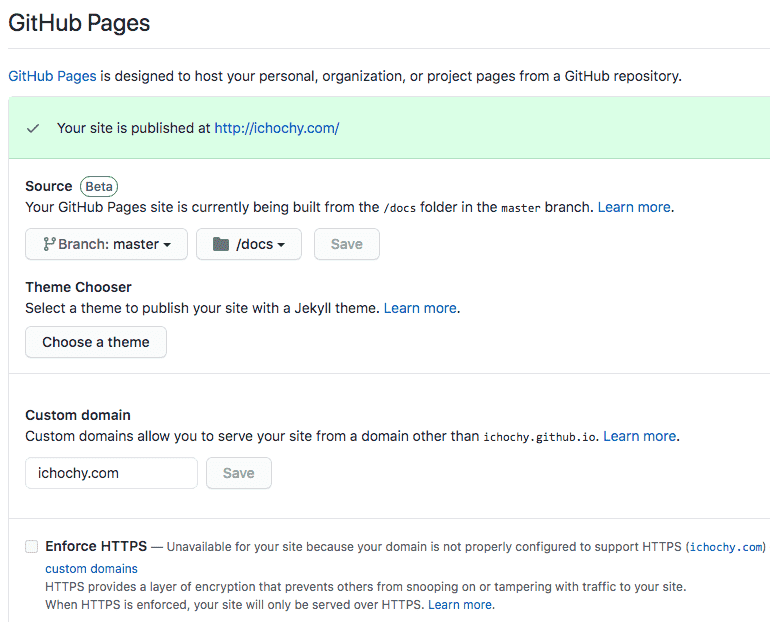
部署 GitHub Pages
将整个项目推送到 GitHub,然后在项目的 Settings 中开启的 GitHub Pages,并指定分支和目录 docs
就是可以直接在线访问了,如:https://ichochy.github.io
总结
Hugo 简单、易用、快速
模版化强大,只需要关心文章的编写
默认开启 LiveReload,修改后可以实时预览,免去手去刷新操作
还有很多强大的功能,如:摘要(Summary)、文章目录(TableOfContents)、相关推荐(Related)、多语言支持(i18n)、列表分页(Pagination)、简码(Shortcodes)等。
联系方式
网站:https://ichochy.com/
源文:https://ichochy.com/posts/20200802/



