【渴求式加载】laravel中with()的使用(关联)
测试了好半天才跑通,记录下自己的例子,以便查询使用:
【Model】原模型 文章表 belongsTo 分类关系表
<?php namespace App\Models; use Illuminate\Database\Eloquent\Model; use Illuminate\Support\Facades\DB; class Articles extends Model { protected $table = 'articles'; public static function getValue($id) { return self::find($id)->toArray(); } public function a_to_c() { return $this->hasOne('App\Models\ClassificationArticles', 'article_id', 'id'); } public function a_to_c2() { return $this->belongsTo('App\Models\ClassificationArticles', 'id', 'article_id'); } public function a_to_c3() { return $this->hasMany('App\Models\ClassificationArticles', 'article_id', 'id'); } /** * 返回侧边栏最新文章列表 * @return mixed */ public static function getNewList($num) { return self::select('*') -> join('classification_to_articles', 'classification_to_articles.article_id', '=', 'articles.id') -> orderBy('articles.created_at', 'desc') -> take($num) -> get() -> toArray(); } /** * 返回侧边栏随机推荐文章列表 * @param $num * @return \Illuminate\Database\Eloquent\Builder[]|\Illuminate\Database\Eloquent\Collection */ public static function getRandomList($num) { return self::with('a_to_c2') -> select('*') -> orderBy(DB::raw('RAND()')) -> take($num) -> get(); } }
关键语句:
public function a_to_c2() { return $this->belongsTo('App\Models\ClassificationArticles', 'id', 'article_id'); } /** * 返回侧边栏随机推荐文章列表 * @param $num * @return \Illuminate\Database\Eloquent\Builder[]|\Illuminate\Database\Eloquent\Collection */ public static function getRandomList($num) { return self::with('a_to_c2') -> select('*') -> orderBy(DB::raw('RAND()')) -> take($num) -> get(); }
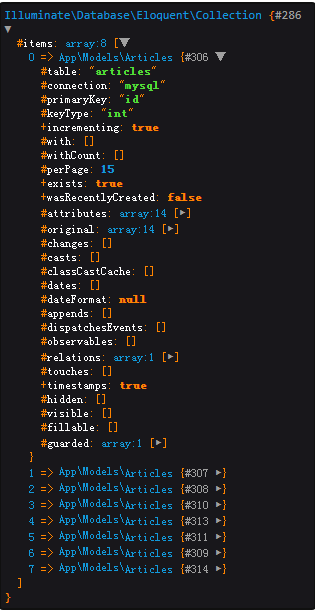
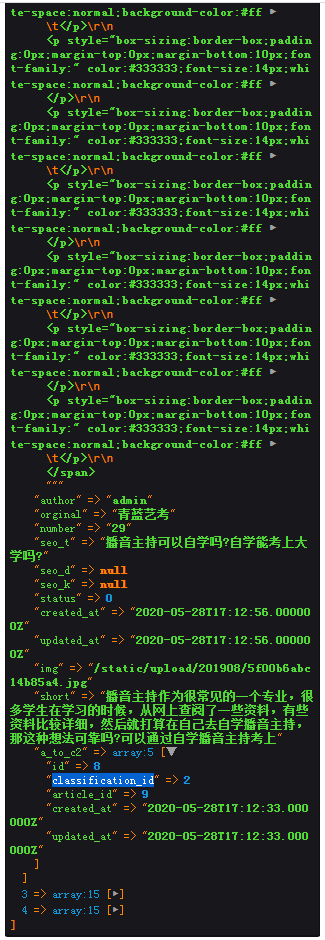
结果:


以前全toArray()转成数组,本次使用对象的方式:
<?php $data_random = App\Models\Articles::getRandomList(8); ?> <div class="widget"> <h3>随机推荐</h3> <hr> <ul class="hotComments"> @foreach($data_random as $v) <li> <div class="hotComments-one-img"> <a href="/news/{{ $v -> a_to_c -> classification_id }}/{{ $v -> id }}.html" title="{{ $v -> title }}"> <img src="{{ $v -> img }}" alt="{{ $v -> title }}"> </a> </div> <div class="hotComments-recent-title"> <h4 class="title"><a href="/index.php?r=article/Content/index&content_id=126" title="{{ $v -> title }}">{{ $v -> title }}</a></h4> </div> </li> @endforeach </ul> </div>
运行结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决