vue-touch不能上下滑动的问题【解决】
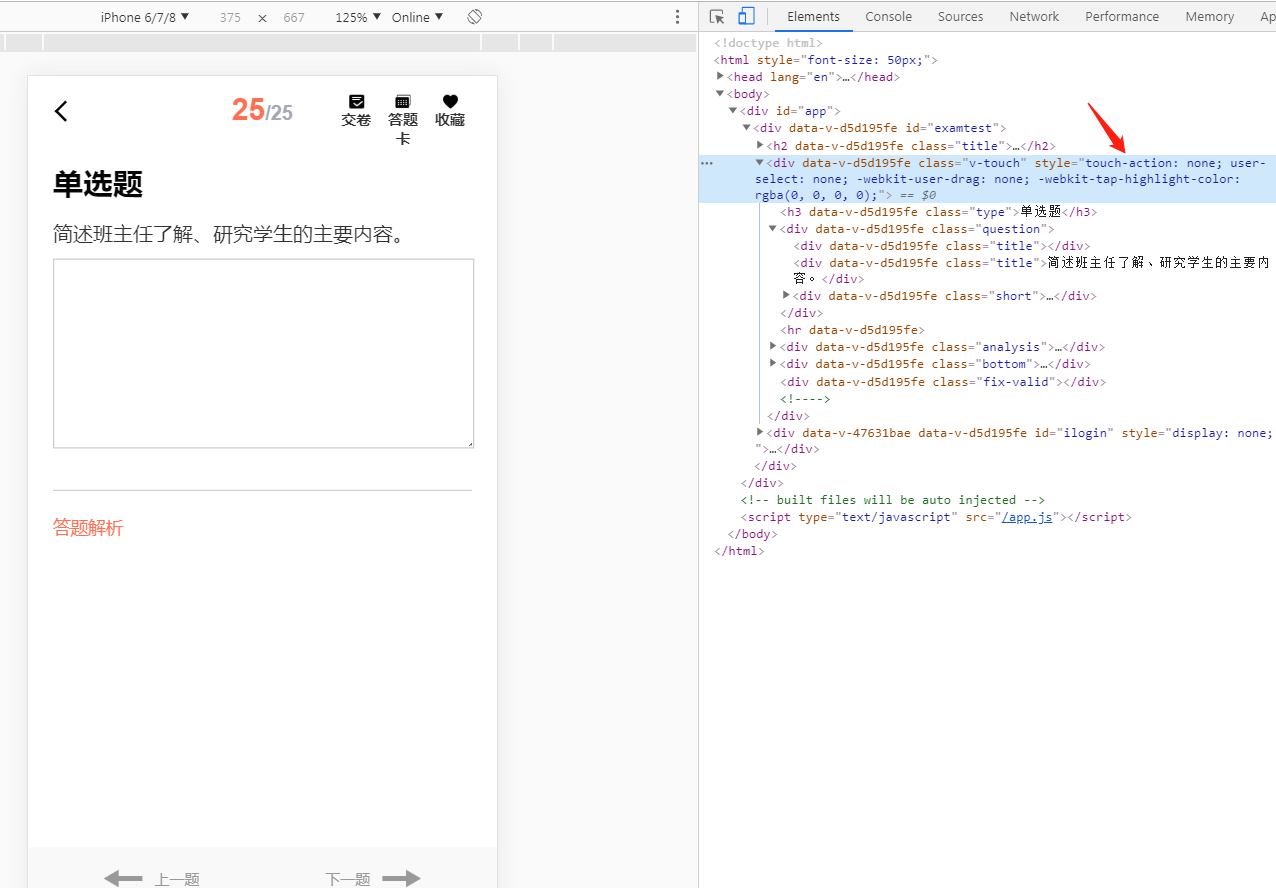
引用vue-touch之后,页面里多了一个css属性

只要给这个元素一个新的CSS覆盖就行了。
但写的时候发生一个小插曲,加了一个
touch-action: pan-y!important;
没起作用。
后来发现原来是
<v-touch v-on:swipeleft="getNext" v-on:swiperight="getPrev" tag="div" class="v-touch">
在引用之后会变成<div>标签
所以只需要给后面加一个class标识就可以了。
class="v-touch"
.v-touch
touch-action: pan-y!important;
最后给一个CSS属性变OK了。

我上面用的是stylus,直接写CSS一样
分类:
VUE



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决