webpack command not found 的意外的坑 - 原因是从node开始
写给自己做个记录:
弄了半天
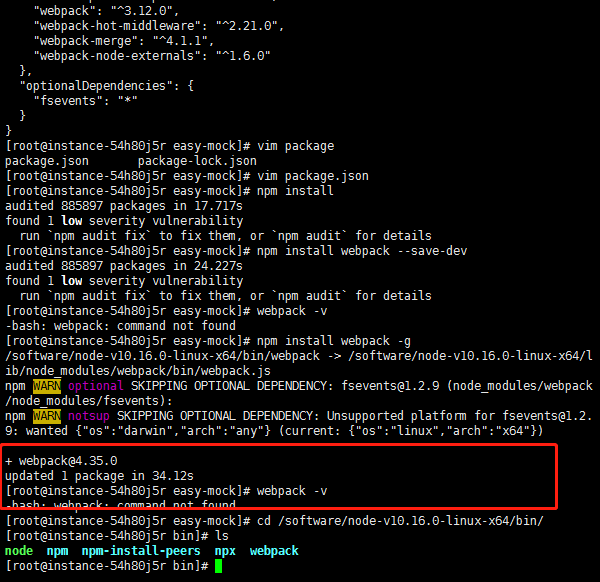
执行了下面操作
npm install webpack -g
因为小白不懂原理,所以执行了好遍,结果还是如题, webpack command not found

网上搜了半天,试了各种办法,
明明是显示安装成功了,
突然醒悟
安装node的时候,是用编译后的文件,
然后用 软链接 ln到系统bin下,配置环境
结果在安装webpack的时候,虽然安装成功,却到了node的bin下,并不是系统环境变量,
所以一直执行失败。
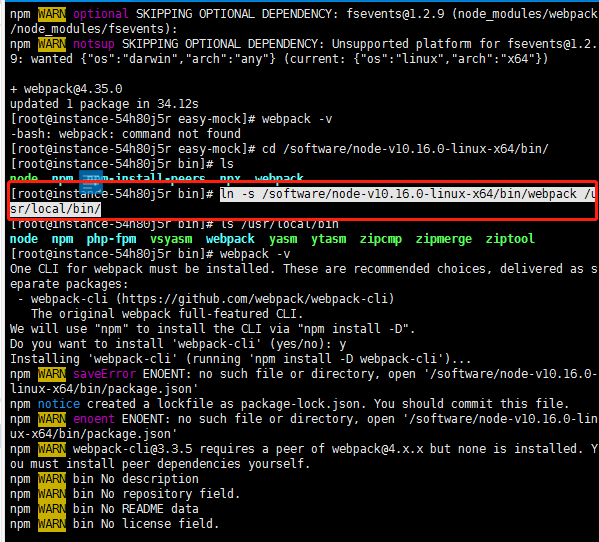
最简单解决办法:做个链接到系统环境下。
另外:记得下次配置node的时候,直接放到\usr\local\node下去,然后把增加系统环境变量$PATH的位置,就不会有这么多事了。
这也是按网上的安装教程,操作,不懂原理导致的坑
ln -s /software/node-v10.16.0-linux-x64/bin/webpack /usr/local/bin/

npm install -g webpack-cli




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决