01 前端HTML 引子 之 http协议
1. http协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写, 是用于万维网(WWW: World Wide Web)服务器与本地浏览器之间传输超文本的传输协议, 属于应用层的面向对象的协议, 由于其简捷、快速的方式,适用于分布式超媒体信息系统。
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
2. http协议特性
(1) 基于TCP/IP协议智商的应用层协议
(2) 基于请求 - 响应模式
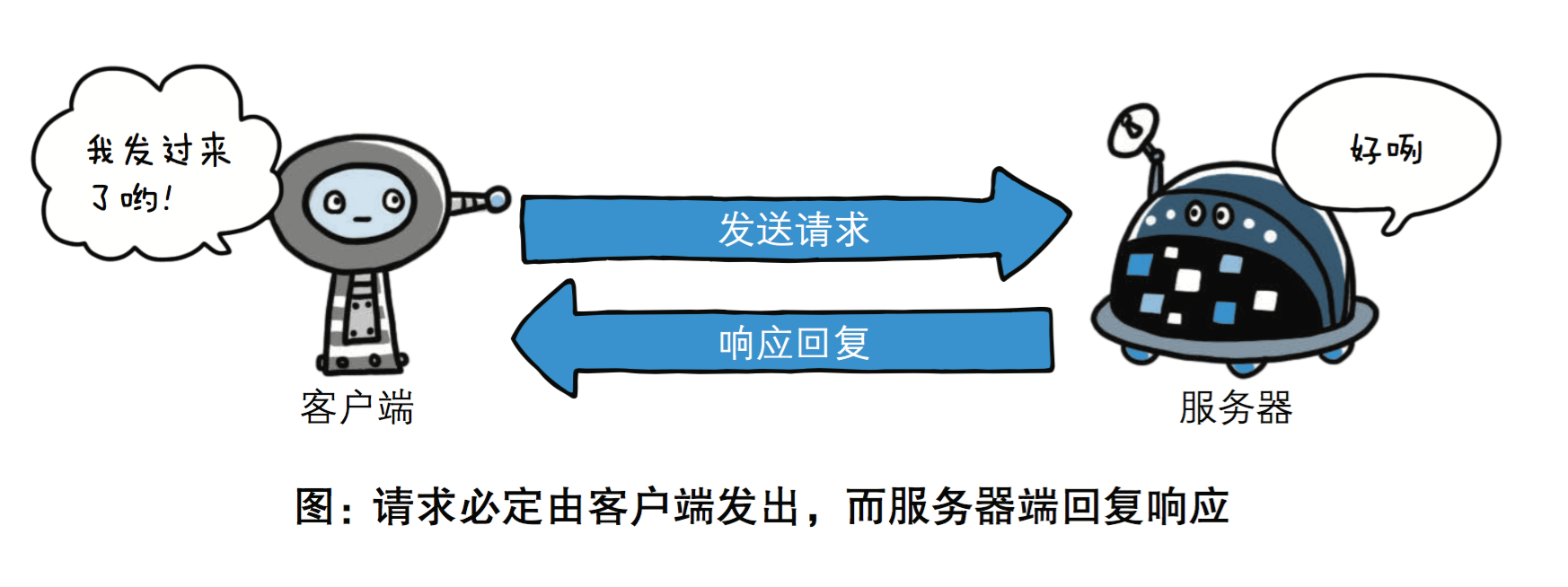
http协议规定, 请求从客户端发出, 最后服务器端响应该请求并返回. 换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应.

(3) 无状态保存
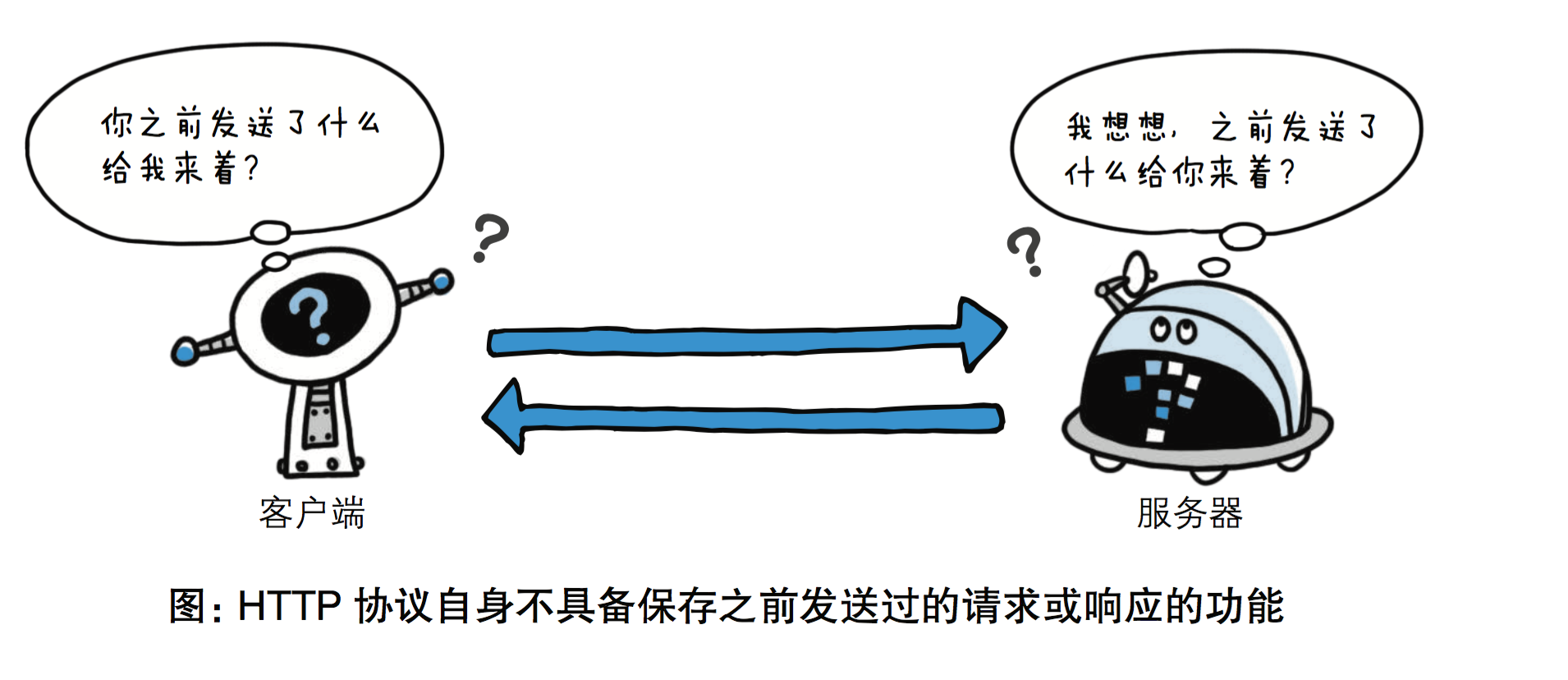
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。
(4) 无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
3. http请求协议与响应协议

(1) URL的格式
协议:// 域名(涉及域名解析): 端口/ 路径? 参数
例子:https:// i.cnblogs.com / EditPosts.aspx? opt=1 (https默认443端口省略)
(2) http请求协议
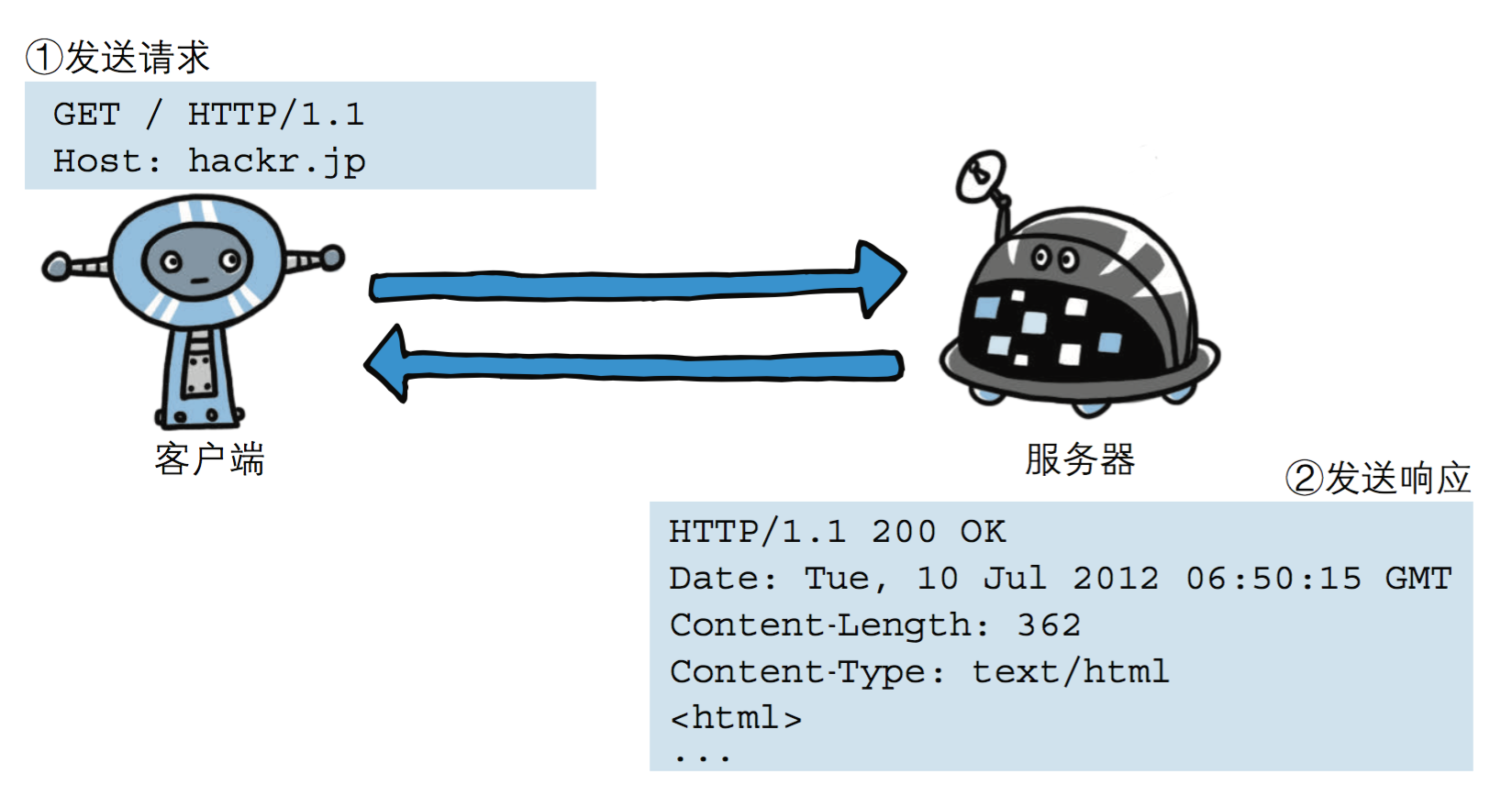
请求格式:
# 请求首行, 存放的是请求方式(get,post), url的路径部分, 协议版本
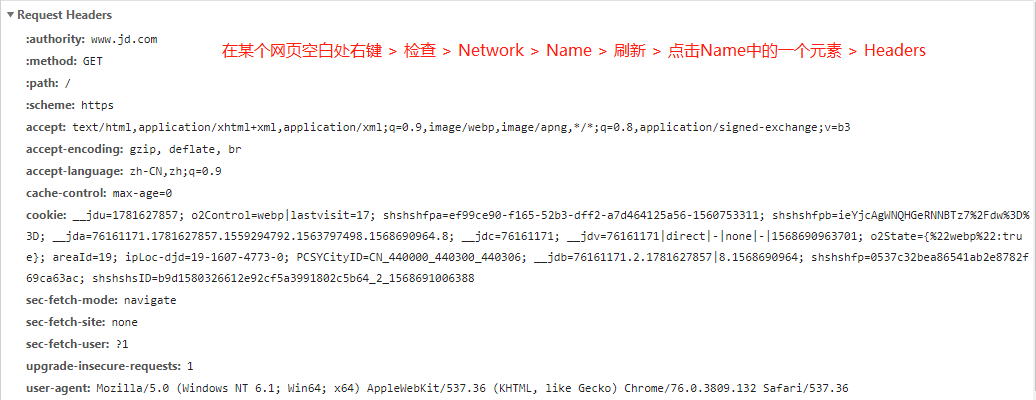
# 请求头, 主要是浏览器写给服务器看的, 包括user-agent, accept-encoding等信息(如下图)
# 空行 作用是上面的请求头与下面的请求体的分隔符的作用
# 请求体 只有post请求才有请求体

请求方式: get 与 post 请求
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的请求体中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
- GET与POST请求在服务端获取请求数据方式不同。
(3) 响应协议
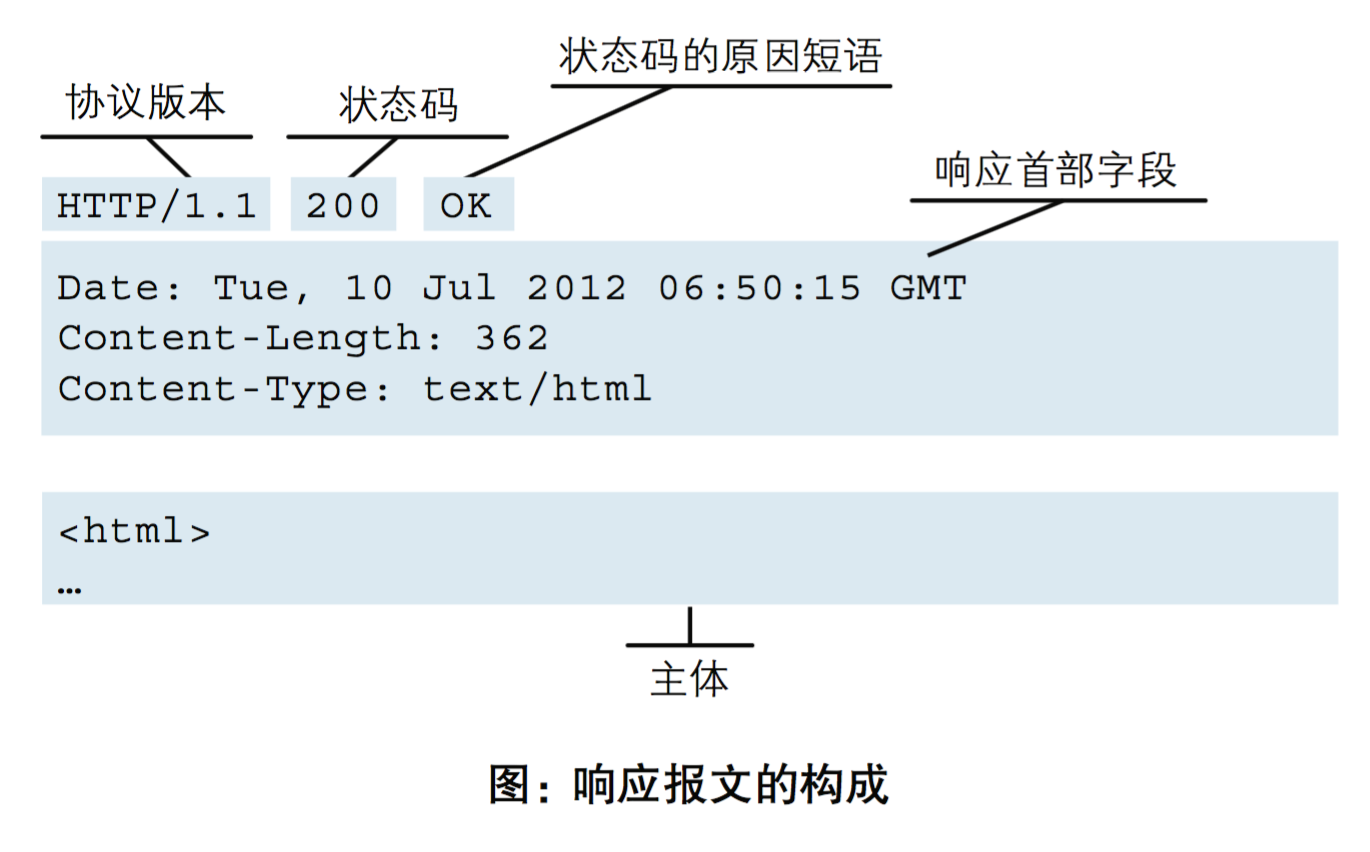
响应格式:
# 响应首行, 存放的协议版本, 状态码(200), 状态码的原因短语(OK)
# 响应头, 服务器设置的, 设置几个有效信息, 根据情况定, 可有可无
# 空行
# 响应体 页面呈现的是响应体(<html>)

响应状态码:
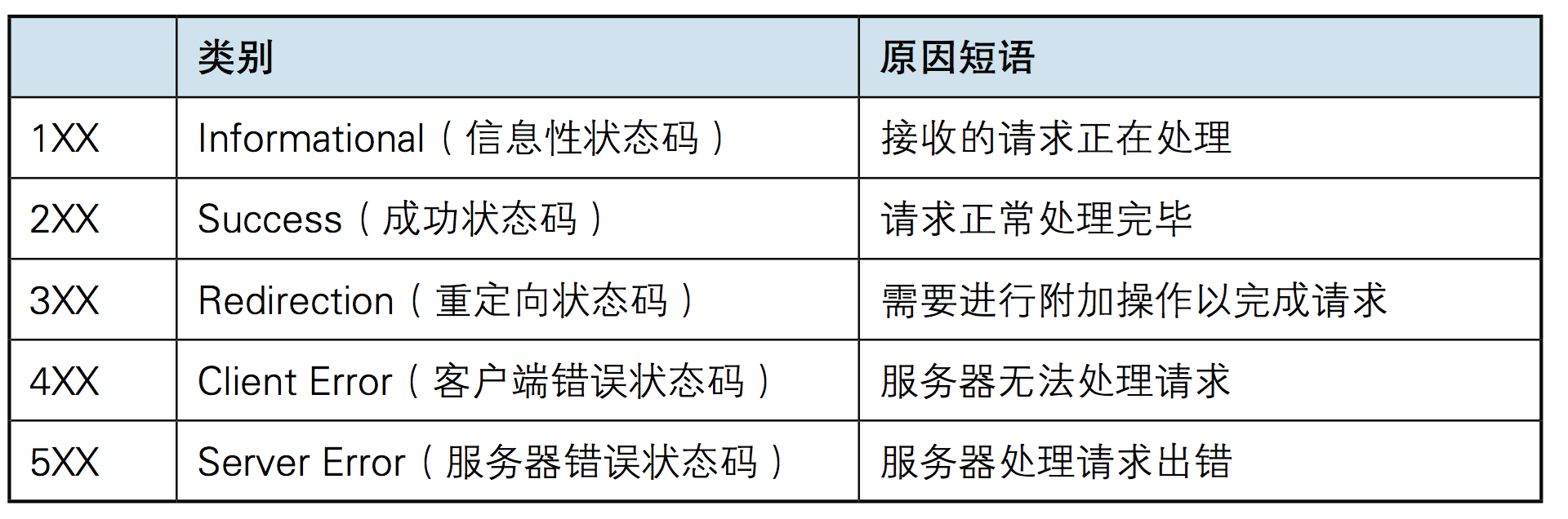
状态码 是当客户端向服务器端发送请求时, 返回的请求结果。借助状态码,用户可以知道服务器端是正常被请求,还是出现了问题。状态码如200 OK, 以3位数字和原因组成。数字中的第一位指定了响应类别,后两位是原因短语 。响应类别有以5种。

(4) 代码示例
Server.py

1 import socket 2 3 sock = socket.socket() 4 sock.bind( ("127.0.0.1",8808) ) 5 sock.listen(5) 6 7 while 1: 8 print("server waiting...") 9 conn , addr = sock.accept() 10 data = conn.recv(1024) 11 print("data:",data) 12 13 with open("login.html","rb") as f: 14 data = f.read() 15 16 conn.send( (b"HTTP/1.1 200 OK\r\n\r\n%s"%data) ) 17 conn.close()
login.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>login</title> 6 </head> 7 <body> 8 9 <form action="" method="post"> 10 用户名 <input type="text" name="user"> 11 密码 <input type="password" name="pwd"> 12 <input type="submit"> 13 </form> 14 15 16 </body> 17 </html>




