【自己动手】sublime text插件开发
今天是五四青年节,在此先祝大家节日快乐!!!
--------------------------------------------华丽的分界线---------------------------------------------------
从使用ST开始,就觉得使用起来很顺手,在加上各种各样的插件,做起开发来还真可以省不少事儿。以前做.net一直用vs,不过说实话vs是最好用的IDE,没有之一;现在呢,入了前端的行,用起vs总是觉得太过笨重,于是就用起了同事推荐的ST,从此哥开发js和php就全靠它了。
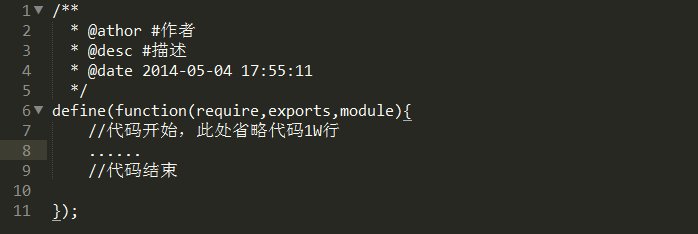
51放假的时候突发奇想,自己整个sublime text的插件玩玩。之所有有这样的想法,主要是我们的项目使用seajs负责模块的划分和加载,这样一来新建的模块就必须按照seajs要求的格式来开发,格式如下:

下面就以生成一个这样的模板为例来带领大家对ST插件开发有个大致的了解
ST插件开发
参考资料:http://my.oschina.net/theforever/blog/136554,哥就是参考这篇文档照葫芦画瓢整出来的,有兴趣的朋友情拜读原文,现在就不废话了马上开始今天的主题
ST的api是基于python的,详情见http://www.sublimetext.com/docs/2/api_reference.html。
没有用过python的同学别吓着了,哥也不会,但是在谷歌和百度的帮助下做出了这么一个插件
其实ST已经为我们开发插件准备了一些东西,Tools > 新插件 ST就会为什么创建好这样一个模板

看不懂没有关系,其实我也不懂,后面看完那篇文章才有了点儿似懂非懂的感觉。这是python的语法,以后再慢慢研究吧。
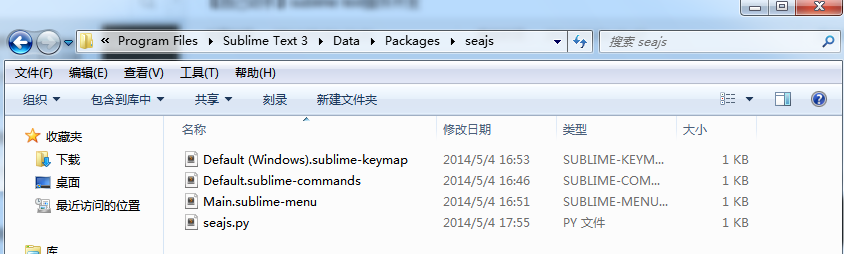
现在在 ST安装目录\Data\Packages(ST的插件都在此目录下)下新建一个文件用来保存即将开发的插件,目录如下

*seajs.py 插件的主要文件,插件的功能有它实现
*Default (Windows).sublime-keymap 配置插件的快捷键
*Default.sublime-commands 配置命名,可以再ctrl+shift+p打开的命令窗口使用
*Main.sublime-menu 菜单配置,也就是给我们的插件一个菜单入口
这3个配置文件其实很简单,都是json文本,如果不会写可以从其他插件那里copy一个过来改改就行了,我们最主要的工作还是使用ST提供的api在py文件中实现我们想要的功能
功能描述:选中原有js内容或者内容为空,调用我们的插件,然后生成注释并包装成seajs要求的格式,同时会向右缩进
具体代码如下:
import sublime, sublime_plugin,time class seajsCommand(sublime_plugin.TextCommand): def run(self, edit): #当前视图 view = self.view #当前选择的区域 sels = view.sel() selContent = '' if len(sels) > 0 : #获取以一个选中区域 sels = sels[0] #获取选中区域内容 regionStr = view.substr(sels) #重新拼接字符串--前面插入一个tab for s in regionStr.split('\n'): selContent += '\t' + s + '\n'; #剪切掉当前选中的内容 view.run_command('cut') #获取当前时间 curtime = time.strftime('%Y-%m-%d %X',time.localtime(time.time())) content = '/**\n * @athor #作者\n * @desc #描述\n * @date ' + curtime + '\n */\ndefine(function(require,exports,module){\n' content = content + '\t//代码开始,此处省略代码1W行\n' content = content + selContent; content = content + '\t//代码结束\n' content = content + '\n});' view.insert(edit,0,content) #清空剪切板 sublime.set_clipboard('')
最终效果:

以上通过一个简单的例子来记录ST插件的开发,一共也就花了不到3个小时,难免有所疏漏而且记录的比较简单,还望各位网友海涵。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库