新手创建VUE项目
一、安装node.js
二、全局安装 Vue CLI 4.x
npm install -g @vue/cli (cli4.x 要求node版本12.0.0+,如果4.x版本安装失败,可以使用npm install -g @vue/cli@3.1.3安装3.x版本)
三、使用 Vue CLI 创建一个项目
vue create my-project (创建时如果出现版本冲突问题,可以到C:\Users\用户名\AppData\Roaming\npm\node_modules\@vue\cli\lib\util下删除.version文件)
四、选择Vue CLI功能
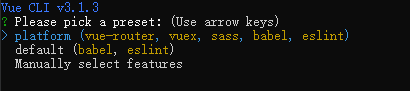
1、选择预设(推荐选择 Manually select features(手动选择功能),如果之前建立过项目,可以选择已经配置好的 模式)

platform 为之前创建好的配置模式
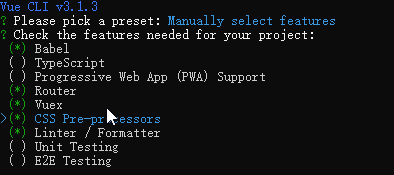
2、选择所需功能(推荐选择 Babel、Router、Vuex、CSS Pre-processors 和 Linter / Formatter。如果需要单元测试,再加上 Unit Testing)

PS:按上下移动键将箭头移动到对应选项,然后按下空格键即可选中该项。
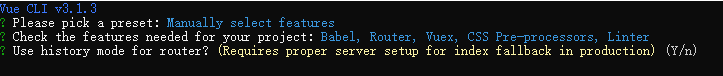
3、是否为路由启用History模式(History模式 访问地址不添加# )

PS: Y选择History模式, n 不选择
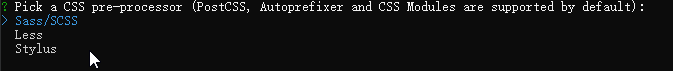
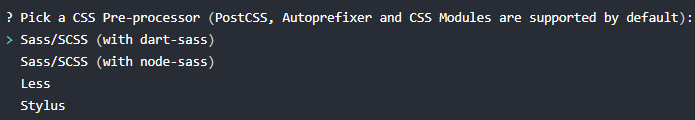
4、选择CSS预编译器 (推荐选择 Sass/SCSS (with dart-sass)。Dart-sass是使用 Dart 语言的 Sass 实现,更快更轻更友好)

或者:

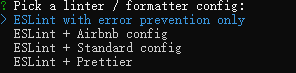
5、选择校验器/格式化器(推荐选择 ESLint + Standard config)

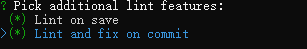
6、选择附加的校验功能(推荐两者都选。在提交时校验和修复代码,可以避免提交不符合规范的代码,提升代码质量)

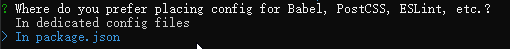
7、选择配置放置位置(推荐选择 In dedicated config files)

8、是否保存当前位置已方便将来使用(推荐选择 Yes。保存后,下次创建项目时,可以一键完成配置,就不用这样一步步选择了,例如第1不的 platform)

9、输入保存配置的名称:





