CSS浮动
一、 定义
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
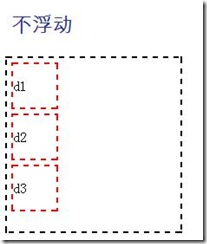
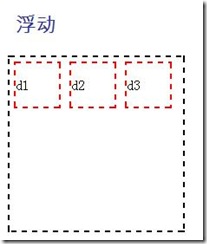
二、 浮动与不浮动
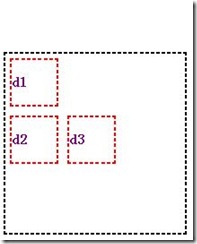
浮动与不浮动有很多的区别,但主要的区别是不浮动的框是由上往下独占一行的,而浮动的框是紧靠着排列的。上(右)图中d1、d2、d3都是向左浮动的,所以先把d1放在紧靠着父框摆放,然后把d2紧靠着d1摆放,最后d3紧靠着d2摆放。向右浮动亦与之类似。
语法:
float : none | left |right
参数:
none : 对象不浮动
left : 对象浮在左边
right : 对象浮在右边
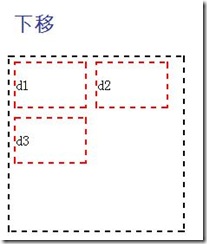
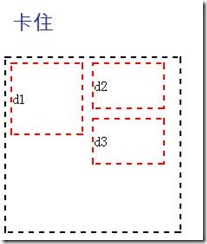
三、 调整
如上(左)图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。
如上(右)图所示,如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”。
本小节d1、d2、d3均向左浮动。
四、 环绕与清除
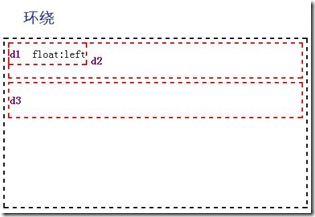
上图中d1向左浮动,d2、d3都不浮动。一开始的定义中就有说到,浮动的框的是脱离普通流的,即d1就浮在上面的,下面的d2、d3感觉不到d1的存在。所以d2在父框中处于顶端。而且d2中的内容不会覆盖d1中的内容,我们可以利用这一点做出环绕效果。比如d1中放的是一张图片,d2中是图片的解释。这样就十分合理。
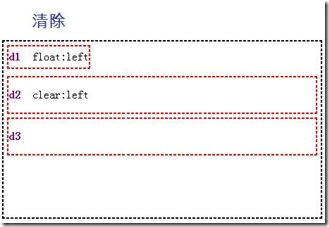
但如果d1与d2是不相关的,就想要d2另起一行。那就要使用另一个CSS属性clear。clear属性用于设置框的左边或右边或两边不挨着浮动框。上图d1向左浮动,d2、d3不浮动,且d2的clear属性为left。
语法:
clear : none | left |right | both
参数:
none : 允许两边都可以有浮动对象
both : 不允许有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
另外,虽然不浮动的框感觉到不到浮动框的存在,但浮动框却知道不浮动框的存在。如上图,d1是不浮动的,d2、d3都是向左浮动的,d2能够另起一行而不覆盖到d1。
五、 注意
(1) 本文只作原理性的解释,IE与FireFox的一些差异在这里就不罗列了。
(2) 文中的框即是div。