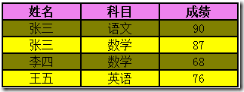
JS实现双色表格
通过为<tr>元素添加属性或类型选择器,再通过CSS设置可以实现双色表格,但如果表格很长,逐个元素添加可真麻烦。而且这样的代码维护起来不容易。所以比较好的方式是用JS实现。
原理其实很简单:利用getElementsByTagName得到所有的<tr>元素,然后分别为奇数项和偶数项的<tr>元素添加背景颜色。
核心代码:
<script type="text/javascript" >
function color() {
//把表头设为紫色
var th = document.getElementById("th");
th.style.background = "violet"
//1.得到所有<tr>元素
var trs = document.getElementsByTagName("tr");
var i;
for(i = 1; i <trs.length; i++) {
//2.改变<tr>元素的背景颜色
if(i % 2 == 0) {
trs[i].style.background = "yellow";
} else {
trs[i].style.background = "olive";
}
}
}
window.onload = color;
</script>
function color() {
//把表头设为紫色
var th = document.getElementById("th");
th.style.background = "violet"
//1.得到所有<tr>元素
var trs = document.getElementsByTagName("tr");
var i;
for(i = 1; i <trs.length; i++) {
//2.改变<tr>元素的背景颜色
if(i % 2 == 0) {
trs[i].style.background = "yellow";
} else {
trs[i].style.background = "olive";
}
}
}
window.onload = color;
</script>
全部代码: