12 2020 档案
发表于 2020-12-23 17:25阅读次数:164评论次数:0
摘要:####tab选项卡原理 ####li放a,涉及到tab选项卡与js的联动;前面提到的轮播图也是 ####没有用到floor这个类,这些样式是各层(手机、家电)之间通用的 ####下次写页面统一划线的位置(类名之类的,都用下划线_) 亲儿子选择器 ####直观的命名方式width ####每次增加p
阅读全文 »
发表于 2020-12-23 11:21阅读次数:94评论次数:0
摘要:###样式: text-,font-,line- ,color ###行高height 如果是像素形式直接继承 如果倍数形式,只继承倍数,再乘上自己元素的font-size,得到自己的行高
阅读全文 »
发表于 2020-12-23 11:12阅读次数:310评论次数:0
摘要:###解决办法: 测量的时候不测量边框 带边框测量,到时候width,height再减去border
阅读全文 »
发表于 2020-12-23 11:08阅读次数:1040评论次数:0
摘要:###影响 指定width,再给padding,盒子会变大。解决方法:width减去增加的左右padding值。 ###不影响 没有width,padding-left/right,盒子就不会撑大。(块元素会继承父亲的盒子大小,只要没有写明width就不会撑大!!!)
阅读全文 »
发表于 2020-12-23 09:09阅读次数:193评论次数:0
摘要:####li:nth-child(-n+3)选取前三个 ####控制图片大小,防止更改图片破坏布局!! ####伪元素要带着content ####子绝父相,伪元素的父元素是它前面的那个元素li ####直接用的img的 head是左边那个时钟,body是右边那部分 ###html <!-- 推荐模
阅读全文 »
发表于 2020-12-22 11:17阅读次数:80评论次数:0
摘要:给装字的盒子设置样式 overflow: hidden; white-space: nowrap; text-overflow: ellipsis;
阅读全文 »
发表于 2020-12-22 11:03阅读次数:104评论次数:0
摘要:#放精灵图的小盒子: -h5 -i比较多 #放字体图标: -i比较多,但是相比精灵图会加重服务器的压力
阅读全文 »
发表于 2020-12-22 10:59阅读次数:79评论次数:0
摘要:####它上边有盒子,就只定义了三边 ####格子的创造方法是,只给右边下边边框,再浮动 ####一行放不下4个盒子li自动掉下去,解决办法:给ul设置足够的宽度 ####一行4盒子超出范围,解决办法:overflow:hidden(因为lifeservice这个大盒子已经定义了三边了) ####i
阅读全文 »
发表于 2020-12-22 10:55阅读次数:74评论次数:0
摘要:####h5是块级元素呀,不然他两怎么可能放到一行上去 ####news-hd 是块元素,而且没有浮动/定位,可以继承width ####这个模块主要用到了大盒子给padding比较多 ####单行多余字数,呈现省略号形式 ###html <div class="news"> <div class=
阅读全文 »
发表于 2020-12-22 09:19阅读次数:143评论次数:0
摘要:原文链接 1.当符合css默认“继承”的情况下(子元素必须是块级元素且无定位或浮动),是不需要写width属性,就可以默认“继承”的。 否则就要特殊声明一下width属性。 2.当使用width:100%的时候 也要注意其基准点到底是谁: (1)对于使用position:relative的子元素或浮
阅读全文 »
发表于 2020-12-21 21:57阅读次数:164评论次数:0
摘要:focus图片的html方式——放在li里面 ####尽量少用100% 有讲究hhh ####父子两者都有margin-top而造成的盒子塌陷情况 ####轮播图是用js控制ul ###html <div class="w"> <div class="main"> <!-- focus模块 -->
阅读全文 »
发表于 2020-12-21 20:58阅读次数:134评论次数:0
摘要:####一些类名不用写父亲的类 ####小竖线的巧妙间距 {{uploading-image-361111.png(uploading...)}} ###html <div class="mod_copyright"> <div class="links"> <a href="#">关于我们</a>
阅读全文 »
发表于 2020-12-21 17:35阅读次数:109评论次数:0
摘要:####大小盒子有间隔,通常给大盒子padding,不是小盒子给margin ####dl不管它什么元素,反正要float的 ####最后一栏一个dd,该用img地方就用喽 ####最后一个dl妙啊 ###html <div class="mod_help"> <dl class="dl"> <dt
阅读全文 »
发表于 2020-12-21 17:19阅读次数:143评论次数:0
摘要:#####把②剪切,达到①的状态后,cmd+v即可 #####dd6>a得到的① dd6>a
阅读全文 »
发表于 2020-12-21 17:10阅读次数:113评论次数:0
摘要:块
阅读全文 »
发表于 2020-12-21 16:50阅读次数:75评论次数:0
摘要:####外边距塌陷问题:尽量避免子盒子margin-top的使用 ####盒子模型更喜欢怪异盒子模型,不然总是掉到下面去 ###html <footer class="footer"> <div class="w"> <div class="mod_service"> <ul> <li> <h5><
阅读全文 »
发表于 2020-12-21 13:24阅读次数:74评论次数:0
摘要:大小盒子有间隔,通常给大盒子padding,不是小盒子给margin 父盒子margin-top:5px 子盒子margin-top:10px 实际呈现的是 父盒子margin-top:10px(两者中的较大值) 父子盒子的上边距紧挨在一起 #####出现塌陷的原因: 子盒子margin-top(子
阅读全文 »
发表于 2020-12-21 11:21阅读次数:60评论次数:0
摘要:display: none;
阅读全文 »
发表于 2020-12-21 11:09阅读次数:97评论次数:0
摘要:####字数不一样多不给width,用_____; ####布局优先考虑使得链接变大 ###html <div class="navitems"> <ul> <li><a href="#">服装城</a></li> <li><a href="#">服装</a></li> <li><a href="#
阅读全文 »
发表于 2020-12-21 10:53阅读次数:121评论次数:0
摘要:最外头盒子没有给宽度,别人定位没有依据-->漂/掉下去
阅读全文 »
发表于 2020-12-21 10:41阅读次数:80评论次数:0
摘要:####dropdown和dd是一样大的 ####留个左侧红竖线用什么m?p? ####li和a,可以对谁指定color ####字体图标 必须包含哪两个部分 ###html /*dropdown和dt是一样大的*/ <div class="dropdown"> <dt class="dt">全部商
阅读全文 »
发表于 2020-12-21 09:44阅读次数:58评论次数:0
摘要:每个模块都要给高度 是不是没有占位子(浮动,固定,绝对不占位子;只有相对定位占位子) .header { position: relative; height: 105px; }
阅读全文 »
发表于 2020-12-21 00:06阅读次数:85评论次数:0
摘要:####盒子随内容变大 ###html <div class="shopcar iconfont icon-gouwuche icon-zhankai1"> 我的购物车 <i class="count">8000000</i> </div> ###common.css .shopcar { posi
阅读全文 »
发表于 2020-12-20 22:05阅读次数:107评论次数:0
摘要:####多者并列用li,再指定 这部分的li为float left; 【电商1】中使用过同样的手法 ###html <div class="hotwords"> <ul> <li><a href="#" class="style_red">优惠购首发</a></li> <li><a href="#"
阅读全文 »
发表于 2020-12-20 21:43阅读次数:67评论次数:0
摘要:####小盒子先定位 ####placeholder和padding-left ####因为只有一个.search,前面就不用写别的父级元素了“header” ###html <!-- search模块 --> <div class="search"> <input type="search" pl
阅读全文 »
发表于 2020-12-20 21:03阅读次数:162评论次数:0
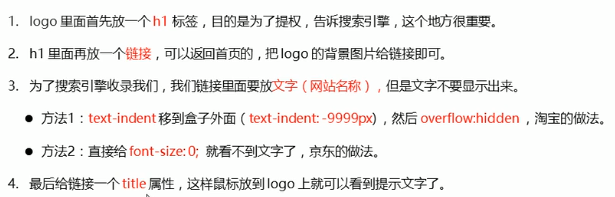
摘要:####logo中不显示字的2种方法 ####header需要加类名header ####logo中a中的内容 ####块级元素宽度的继承性 ###html <header class="header w"> <!-- 需要加类名header--> <div class="logo"> <h1><!
阅读全文 »
发表于 2020-12-20 20:33阅读次数:508评论次数:0
摘要:####首先确定大小(长宽高height-行高lineHight,text-align:center),颜色(bgc,color,border),定位 ####多者并列用li,再指定 这部分的li为float left ####section使用,float不继承 ###html <section
阅读全文 »
发表于 2020-12-19 20:32阅读次数:217评论次数:0
摘要:自己总结的: 打开这里提到的阿里链接http://at.alicdn.com/t/font_2269940_s3bmewe0hbn.css ###↓最方便做法 ——拥有content和font-family即可 .nav .dropdown dd ul li::after { content: "\
阅读全文 »
发表于 2020-12-18 13:16阅读次数:341评论次数:0
摘要:#c3盒子模型用的多,量的时候带上边框 ###box-sizing属性可以指定盒子模型种类 #####因此我们应该选择标准盒子模型,在网页的顶部加上 DOCTYPE 声明。 content-box(default),border和padding不计算入width之内 border-box(怪异),b
阅读全文 »
发表于 2020-12-16 22:11阅读次数:237评论次数:0
摘要:####报错:无法打开anaconda ####解决:终端输入jupyter-notebook
阅读全文 »
发表于 2020-12-16 22:04阅读次数:841评论次数:0
摘要:pyradiomics适用于python=3.7的版本教程
阅读全文 »
发表于 2020-12-16 17:58阅读次数:102评论次数:0
摘要:
阅读全文 »
发表于 2020-12-16 17:56阅读次数:214评论次数:0
摘要:选择好图层(开闭小眼睛以确认)/选区选中的图层/某一个图层 如果多个图层,都选中 次要方法 选中图层->右键->快速导出为png
阅读全文 »
发表于 2020-12-16 13:39阅读次数:83评论次数:0
摘要:服务器:一台“电脑” 免费申请网站
阅读全文 »
发表于 2020-12-16 09:16阅读次数:289评论次数:0
摘要:ClassName 含义 about 关于 account 账户 arrow 箭头图标 article 文章 aside 边栏 audio 音频 avatar 头像 bg,background 背景 bar 栏(工具类) branding 品牌化 crumb,breadcrumbs 面包屑 btn,
阅读全文 »
发表于 2020-12-14 22:27阅读次数:133评论次数:0
摘要:行元素i 行高<高,整体往上走 .fr .iconfont { line-height: 26px;/* 原本的是32px */ }
阅读全文 »
发表于 2020-12-14 20:55阅读次数:101评论次数:1
摘要:###方式1(懒人)copyright部分 ###html <div class="links"> <a href="#">关于我们</a>| /* 直接写的小竖线 */ <a href="#">联系我们</a>| <a href="#">联系客服</a>| <a href="#">商家入驻</a>
阅读全文 »
发表于 2020-12-14 16:09阅读次数:378评论次数:0
摘要:####下载方法 step1.搜索图标,加入购物车。进入购物车页面后,添加至项目。 step2.Font class->生成代码->(该代码加上前缀http:)可用浏览器打开,以查看这个css文件 #####css文件里面的内容如下 @font-face {font-family: "iconfon
阅读全文 »
发表于 2020-12-14 11:41阅读次数:697评论次数:0
摘要:####下载 https://www.jd.com/**favicon.ico** ####引用 <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /> ####创建 关闭背景,变成透明模式 软件PS中,剪裁工具的切片工
阅读全文 »
发表于 2020-12-14 11:17阅读次数:137评论次数:0
摘要:专门定义一个类clearfix 用的时候带上类clearfix即可,class="clearfix" .clearfix:after { visibility: hidden; clear: both; display: block; content: "."; height: 0 }
阅读全文 »
发表于 2020-12-13 18:38阅读次数:260评论次数:0
摘要:<img src="https://img2020.cnblogs.com/blog/2216408/202012/2216408-20201213183604195-1105425174.png" width="15%" height="15%"> <!DOCTYPE html> <html la
阅读全文 »
发表于 2020-12-13 11:57阅读次数:123评论次数:0
摘要:- ####加float 变成行内块——在一行,可宽高margin ####div为块元素,无法在一行共存;span设置的宽高无效; <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport
阅读全文 »
发表于 2020-12-13 11:28阅读次数:69评论次数:0
摘要:####刷题 牛客网使用教程 freeCodecamp ####巩固 [🐸🐸 ]静态页面 HTML、CSS通关游戏 ####CSS [ 🐸学页面+查阅 ]CSS进阶——《从0到1 CSS进阶》 [ 🐸学页面+查阅]CSS3 [ √ ]CSS入门 ####HTML [ √ ]HTML入门 [n
阅读全文 »
发表于 2020-12-13 11:14阅读次数:151评论次数:0
摘要:<img src="https://img2020.cnblogs.com/blog/2216408/202012/2216408-20201213111053901-2074406338.png" width="50%" height="50%"> <!DOCTYPE html> <html la
阅读全文 »
发表于 2020-12-13 10:56阅读次数:196评论次数:0
摘要:top、left为负——当前元素盖别人 bottom、right为负——后面元素盖过来 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device
阅读全文 »
发表于 2020-12-12 23:32阅读次数:79评论次数:0
摘要:块级 行内 行内块 div、p、h1~h6;hr、ul、ol span、a、strong、em img、input -独占 -包含块/行内(div) -可以width、height、margin -在一行无间隔 -仅包含行内(span) -可以margin-left,right 在一行有间隔 -可w
阅读全文 »
发表于 2020-12-12 08:18阅读次数:168评论次数:1
摘要:absolute relative fixed <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scal
阅读全文 »

