D④商品列表-添加商品:商品图片,商品内容
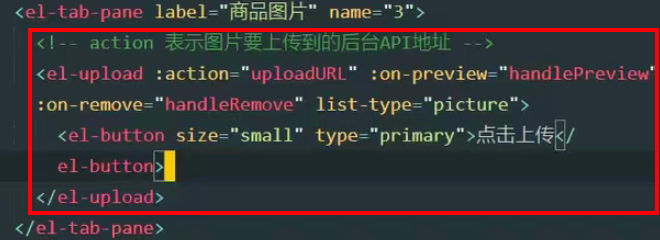
tab商品图片:
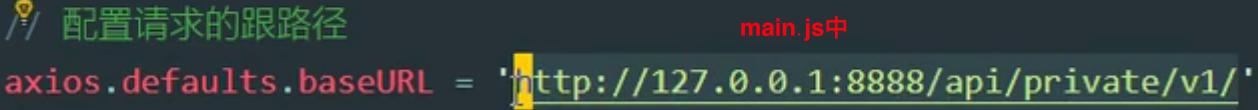
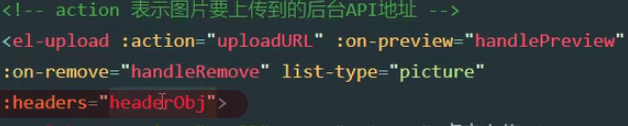
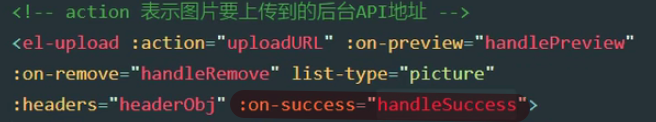
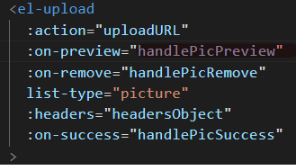
图片上传地址:


my:↓结尾没有斜杠


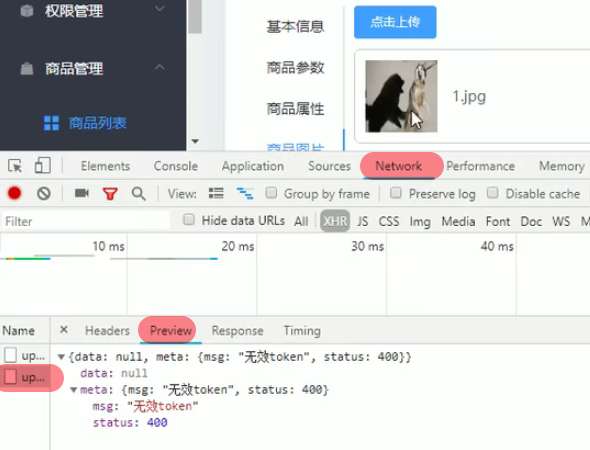
上传失败,后台可以看到的方法

说明这个upload组件没有发起axios,它内部封装的axios没有authorizaton字段

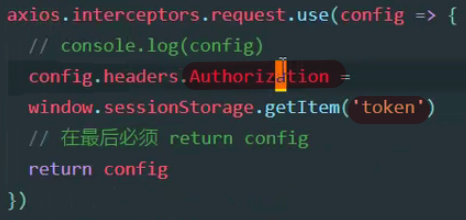
解决方法:
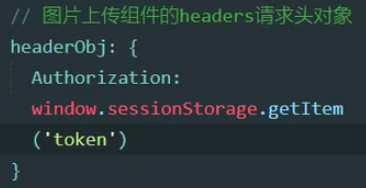
header属性,手动指定头部字段



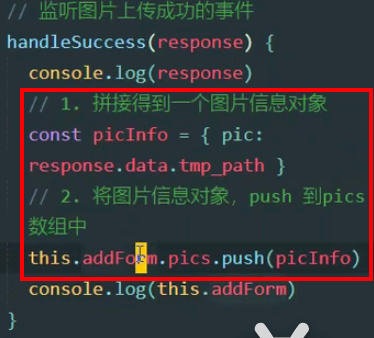
上传成功只代表服务器存储了这张图片,图片相关信息已经需要传到表单中 到时候一并上传


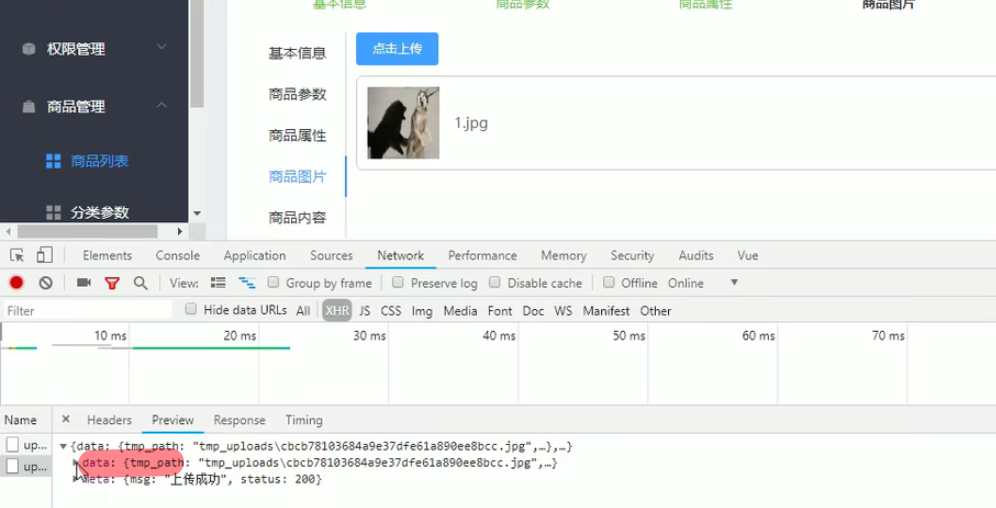
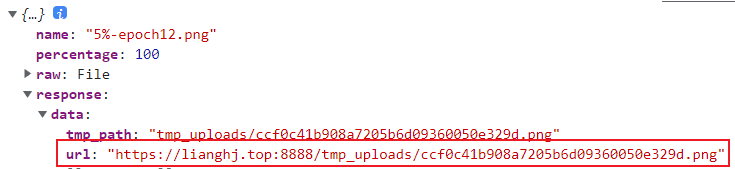
监听上传成功:response-服务器返回的数据;file-文件的信息;filelist-当前上传组件的文件列表


拼接对象

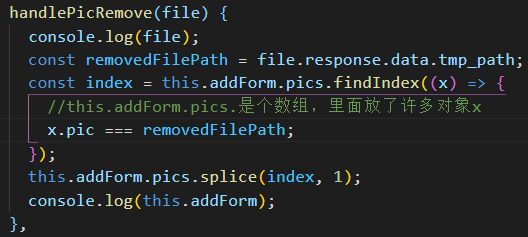
删除图片:

findIndex() 方法:获取数组中 符合条件的 第一个元素索引位置

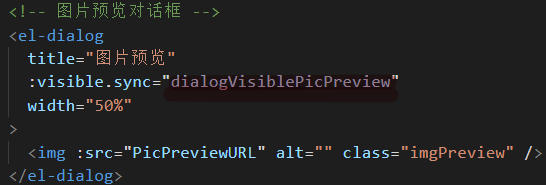
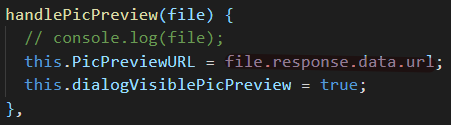
预览图片:
console.log(file)

dialog对话框预览图片,简单看一下file具体是什么,然后保存图片url,dialog用visable控制一下



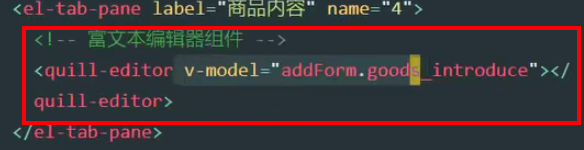
tab商品内容:
富文本编辑器
安装依赖

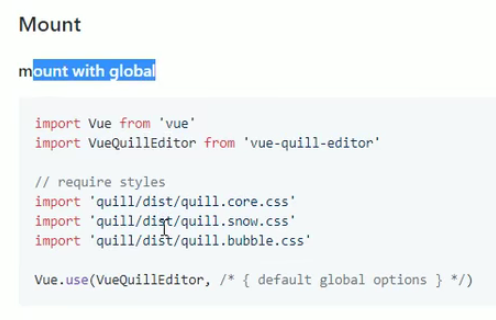
全局挂载使用

SSR是服务器端、SPA客户端

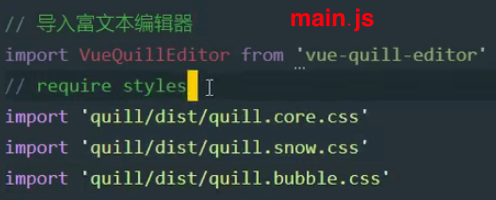
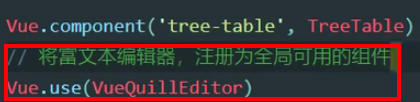
main.js↓导入并注册


js:


全局css:

正式提交商品

正式提交前数据的处理①:
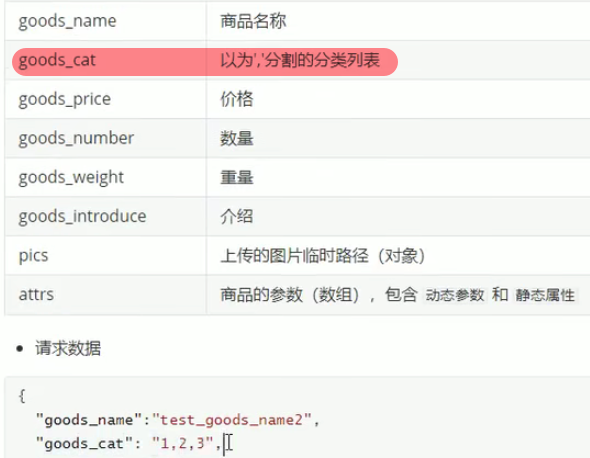
数组拼接成字符串.join;但是级联选择器希望它是数组
so
数组绑定到原对象上,.join拼接复制出来的新对象
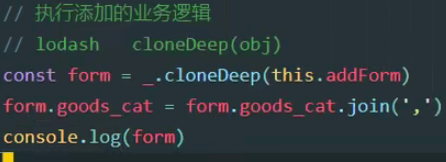
对addForm做一下深拷贝-lodash包

导入包(用_接受)

.join拼接深拷贝出来的新对象,cloneDeep函数

正式提交前数据的处理②:
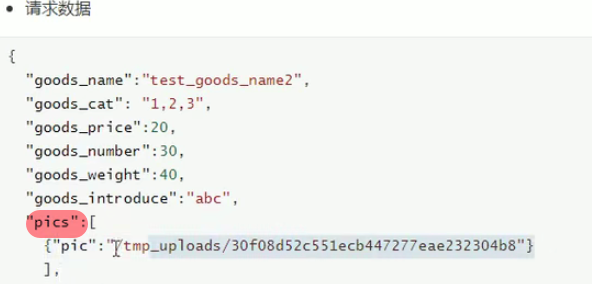
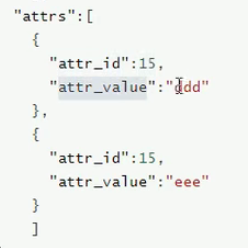
需要的数据样式

现有的数据样式

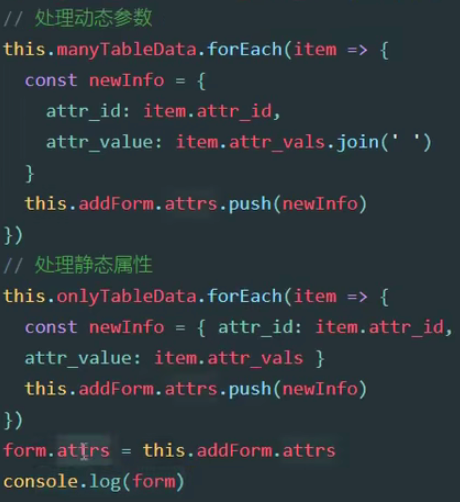
处理↓

③正式提交:

__EOF__

本文作者:ice猫猫3
本文链接:https://www.cnblogs.com/icemiaomiao3/p/15827328.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/icemiaomiao3/p/15827328.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现