D③商品列表-添加商品:路由跳转, steps步骤条,steps步骤条 与 tab栏区域 的绑定;tab栏每栏区域;表单输入类型是数字;表单名称在输入框上方;checkbox 带边框;upload上传组件
ui

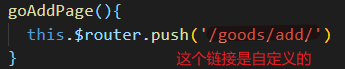
路由跳转
函数:
当你点击<router-link>时,这个方法会在内部调用,所以说,点击 <router-link :to="..."> 等同于调用 router.push(...)。
声明式:<router-link :to="...">
编程式:router.push(...)
该方法的参数可以是一个字符串路径,或者一个描述地址的对象。

创建add.vue,router.js中注册即可

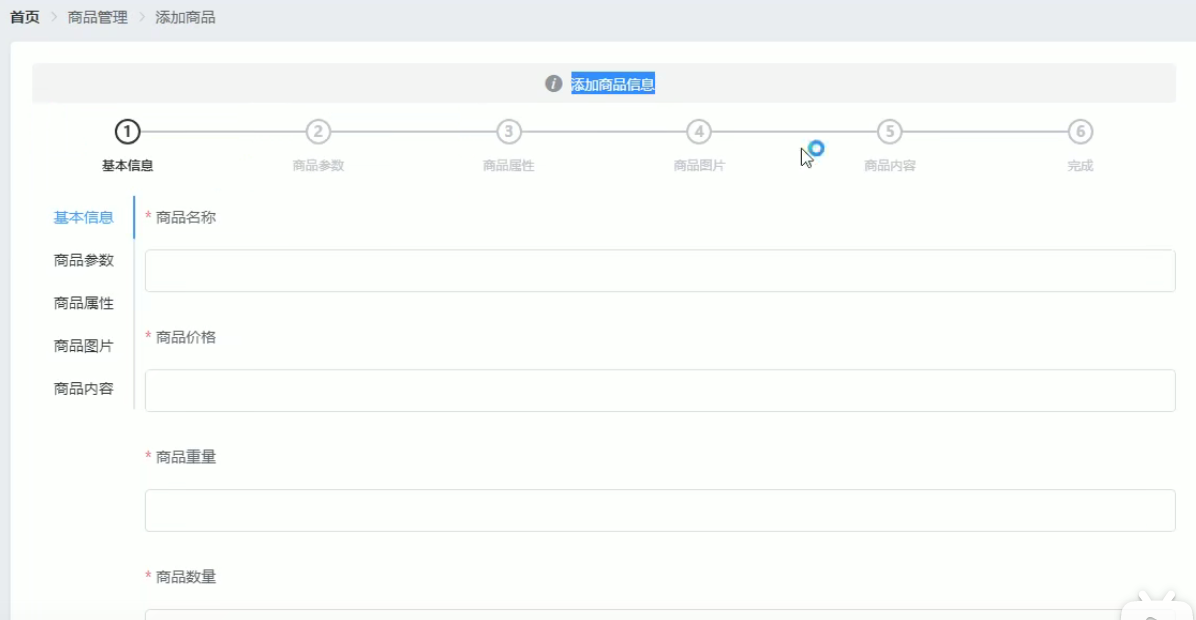
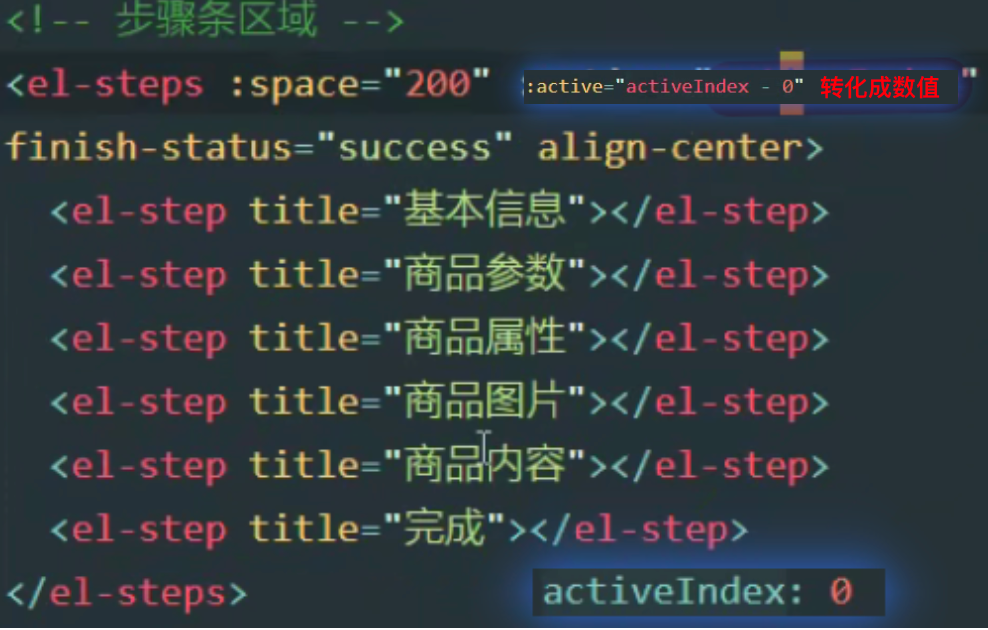
steps步骤条


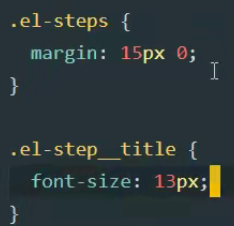
css:

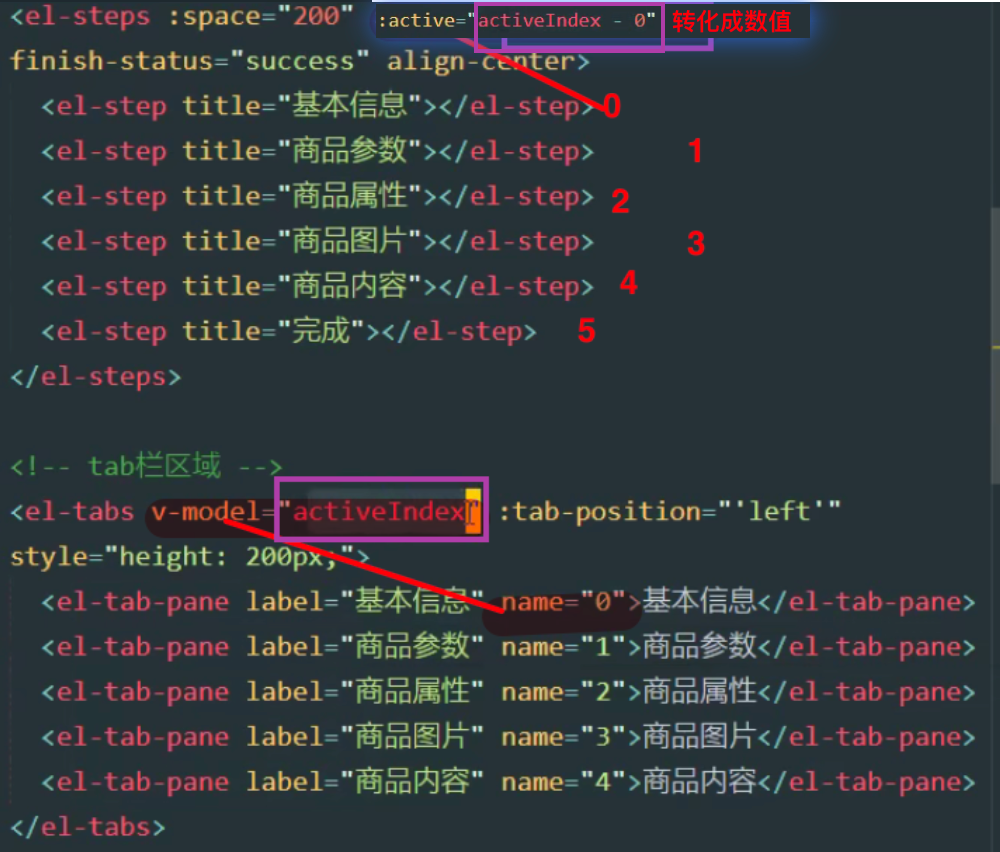
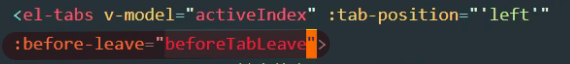
tab栏区域
steps步骤条 与 tab栏区域 的绑定
tab栏区域v-model绑定的的值取自每项的name,所以name命名为steps的取值范围就好了。这样steps与tab的监听变化,都使用一个变量,都有相同的变量取值范围。
字符串转化为数字,减0


tab栏每栏区域
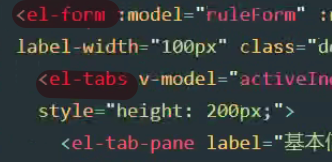
tab栏每栏区域的总和才是商品的完整信息,用表单包围tab栏才是

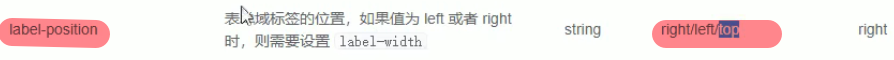
表单名称在输入框上方

tab基本信息ui-级联选择器-表单校验


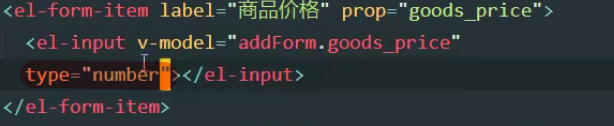
商品价格只能是数字,表单输入类型是数字

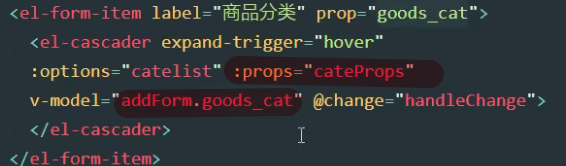
级联选择器-选择商品分类,也需要校验,也需要提交(所以放在addForm里面)

选择分类后,才能tab页面切换
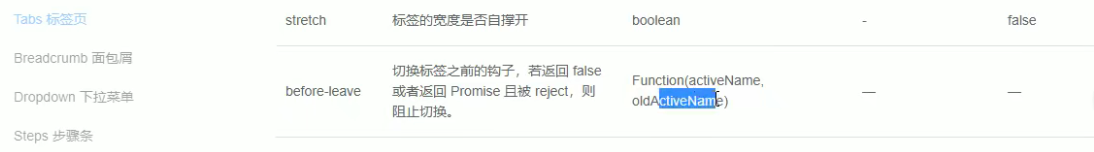
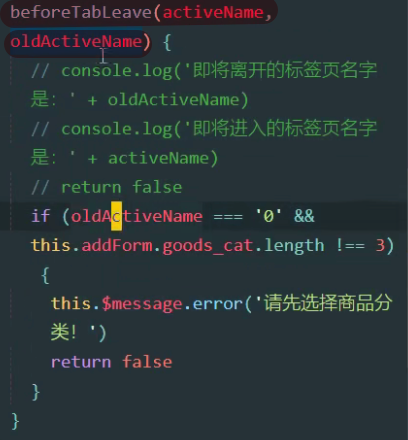
↓这两个参数,可以直接console.log;这个函数return false就不能切换tabs啦

return false条件:是第一页tab,并且商品类别没选中(len≠3)


tab商品参数ui(动态参数)

这边获取参数的id是--上个tab选中的分类的id呢
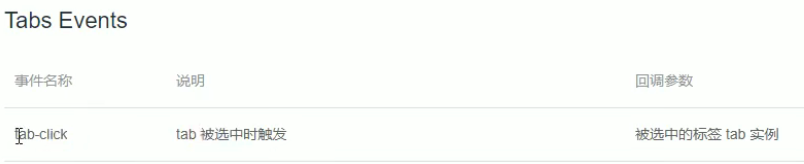
触发条件:


(它能输出被点击tab面板的序号↓)

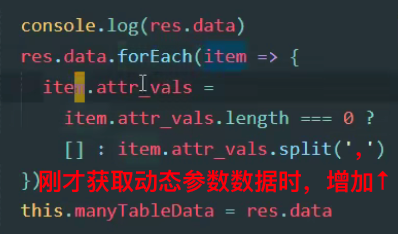
渲染参数:
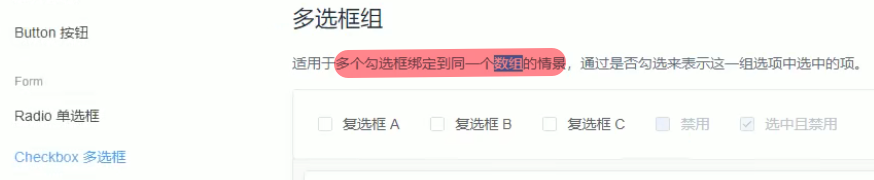
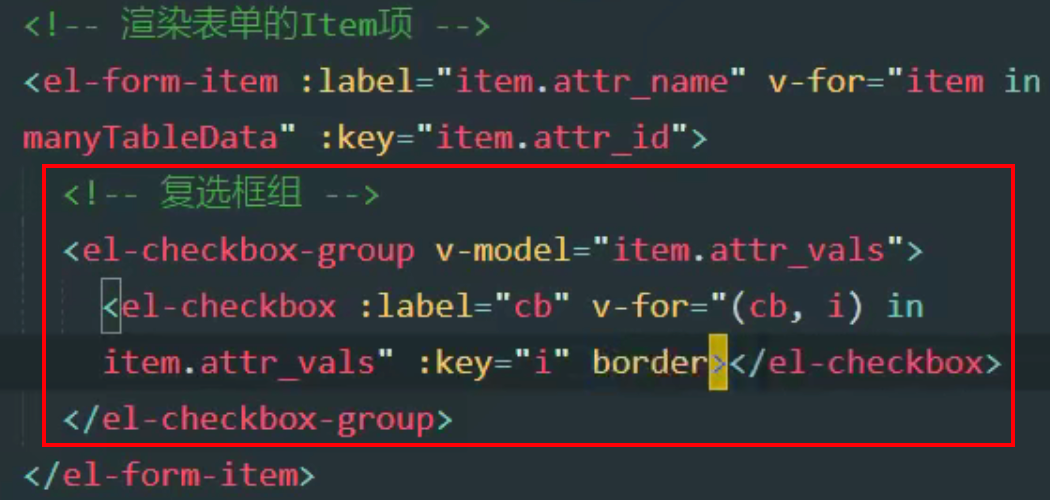
checkbox


当然:key=i也是非常可以的,有id就用id喽~

美化checkbox:

tab商品属性ui(静态参数)
和上面静态一样,只不过不用把attr_vals切割,直接用el-input渲染就行
tab商品图片
单击按钮,选择图片的一个框,自动上传到后台的api,点击图片名就能弹出“图片预览”的对话框,右上角的叉号就能将图片从右上角移除
upload上传组件


