C②参数管理:修改删除;空格分隔的字符串渲染成标签;动态编辑标签;删除标签
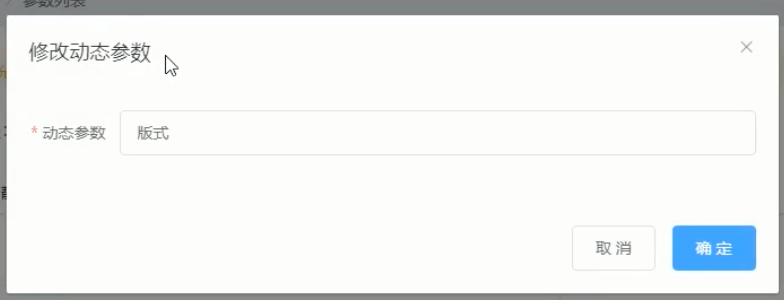
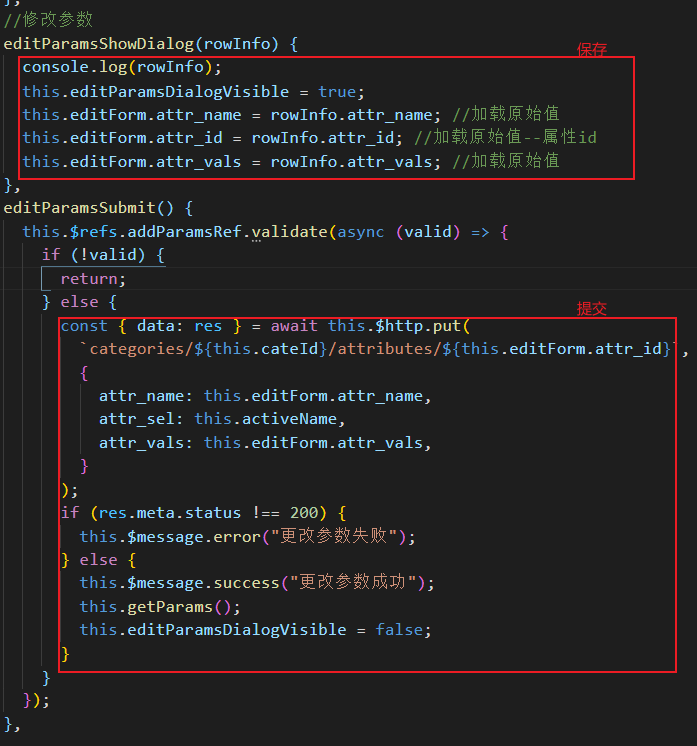
修改参数-共用一个
修改的框和添加的框差不多呢-抄过来

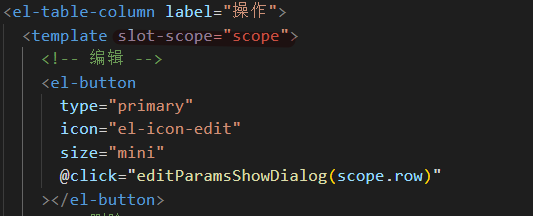
插槽传参,保存数据,v-model绑定改的数据,验证表单valid 并 发起请求+刷新页面


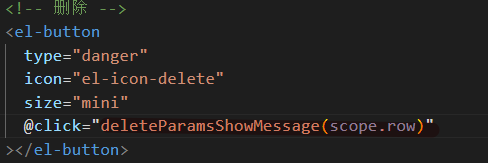
删除


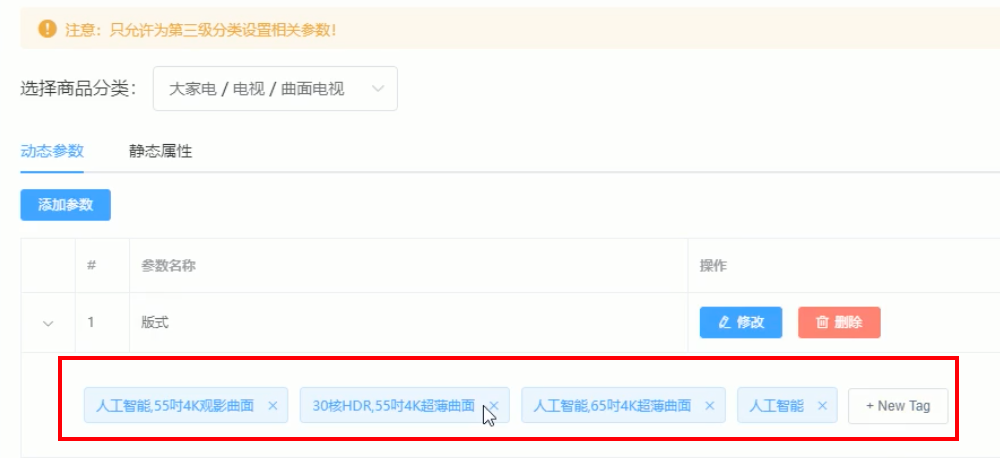
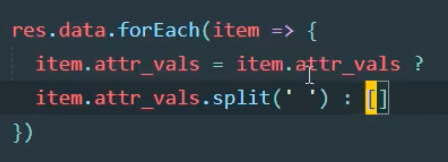
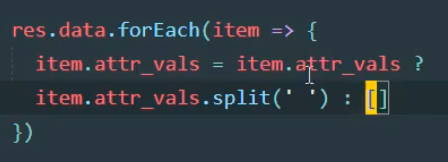
空格分隔的字符串渲染成标签
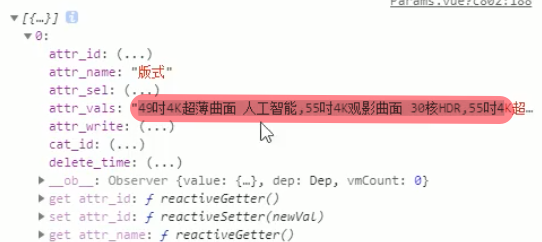
想办法变成数组,再for循环就方便成标签了


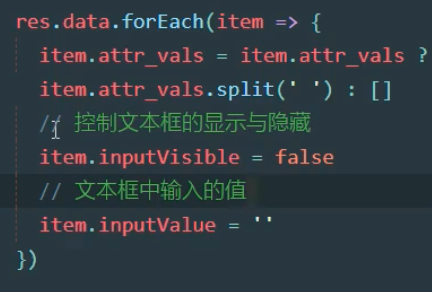
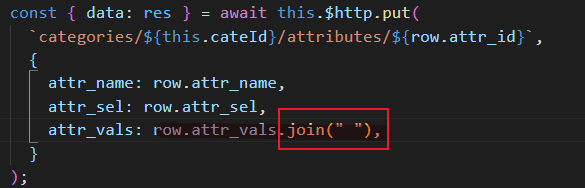
在这里↓变数组


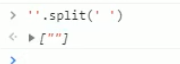
细节:

因为↓

解决:

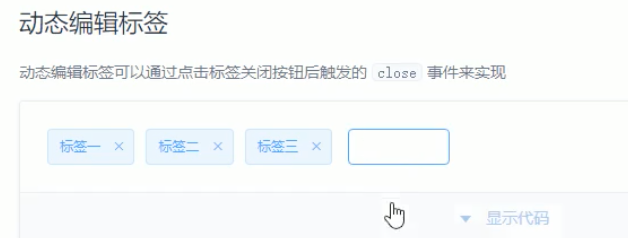
动态编辑标签
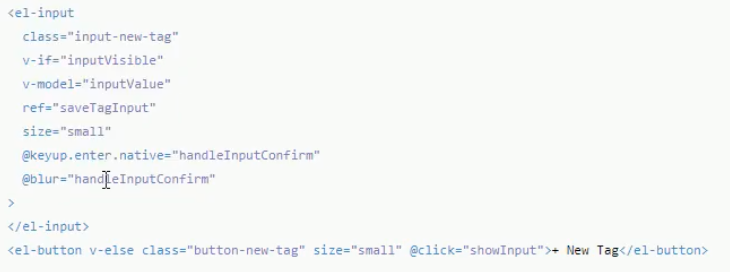
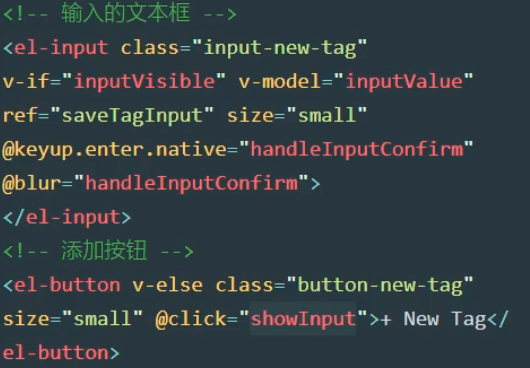
需要放在template内部,不然那些绑定的变量用不了





问题:

因为绑定的visable值,model值同时发生变化

∴每行数据单独给这两个值
获取参数的函数↓




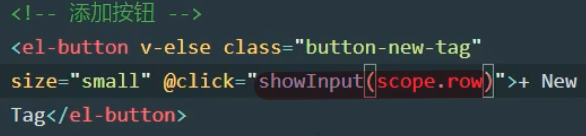
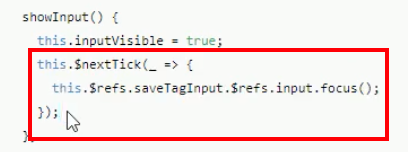
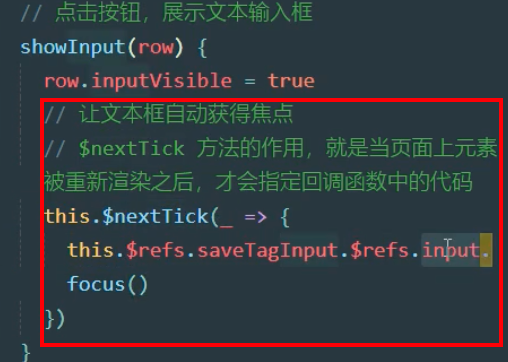
文本框自动获取焦点

按下去依旧是button按钮,还不是input输入框,nextTick重新渲染后得到input输入框

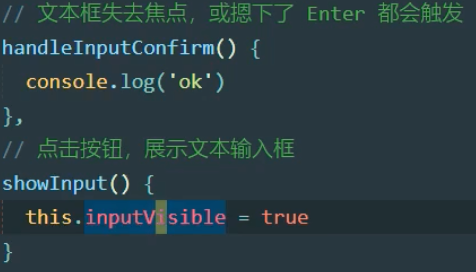
文本框失去焦点,重现按钮并删除上次编辑的内容(直接置零)


.trim()函数:去掉字符串两端的空格
这行添加标签的实质:给那行的哪个属性数组加个元素,用push就行
正式提交标签

删除标签
close事件
删除数组最后一个元素--用splice