④用户列表:修改按钮实现--弹出一个框;加载好信息;表单渲染、预验证;取消按钮——对话框关闭 重置数据(学过了);确认按钮——预验证并axios/$http提交数据(学过了)
修改按钮实现
效果
弹出一个框;加载好信息(用户名只读);预验证;对话框关闭-重置数据;

弹出一个框(dialog学过了)
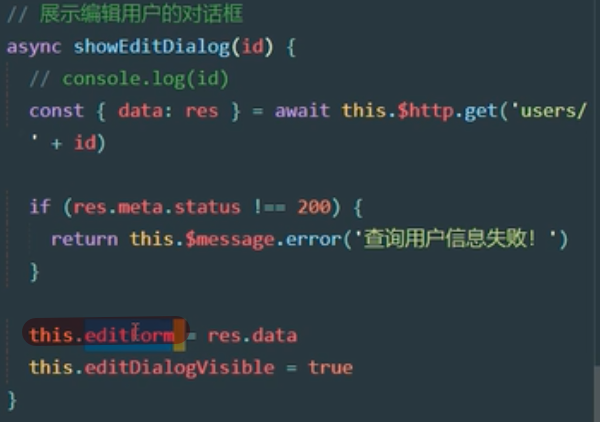
加载好信息
函数传参id——scope.row
编辑删除等等都需要作用域插槽,否则无法传递这行的参数值

表单渲染、预验证:rules(学过了)
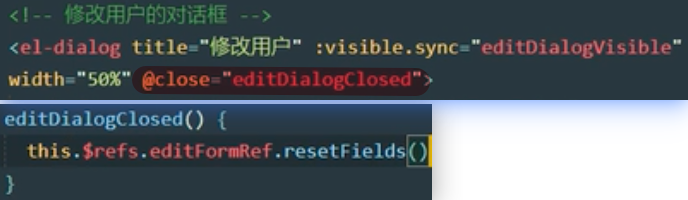
对话框关闭-重置数据(学过了)(我的没写 它自己重置了呀)
预验证并axios/$http提交数据(学过了)
status判断,提示获取用户信息成功/失败
更新用户信息嘻嘻嘻

his

__EOF__

本文作者:ice猫猫3
本文链接:https://www.cnblogs.com/icemiaomiao3/p/15787313.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/icemiaomiao3/p/15787313.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2021-01-11 appendChild()方法、innerHTML方法插入一个按钮