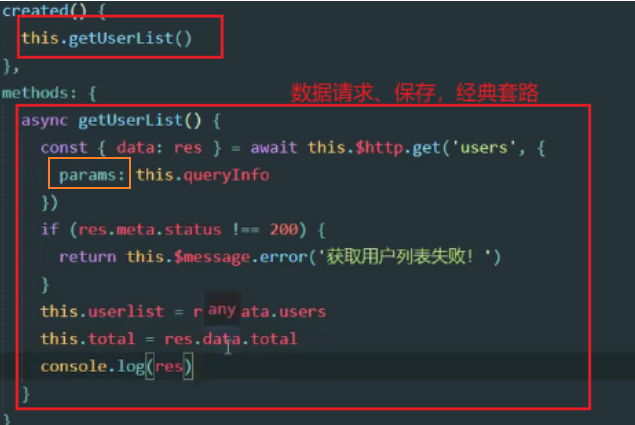
②用户列表:基本ui结构;请求用户列表数据-const!!;表格数据渲染;添加索引列;状态列布尔值渲染成开关效果;操作列的按钮 文字提示;分页
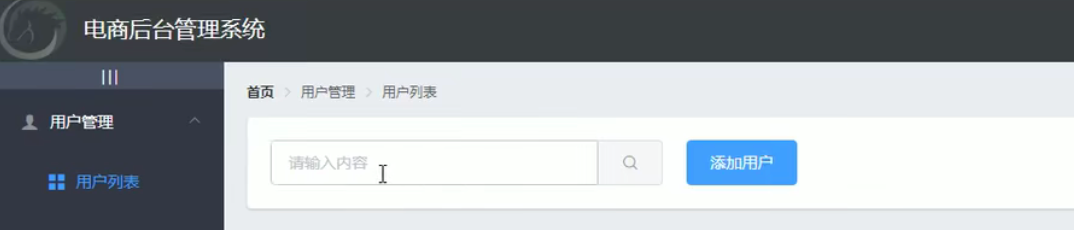
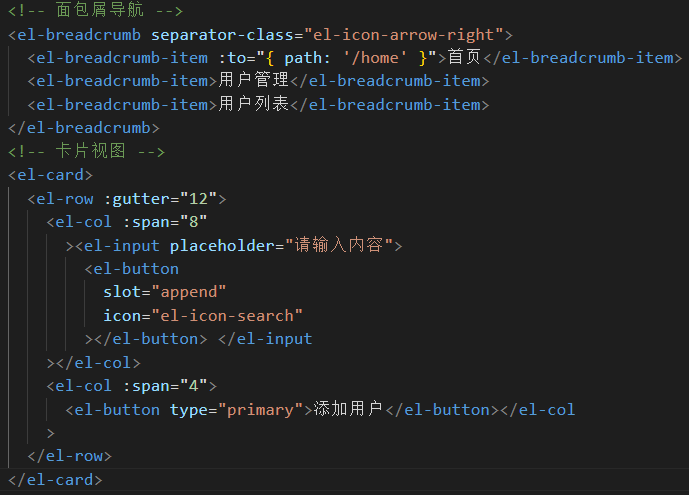
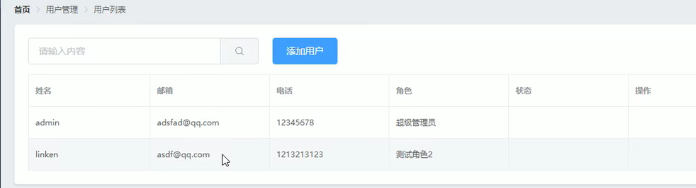
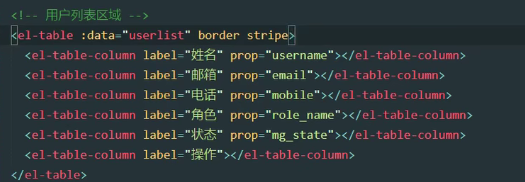
基本ui结构
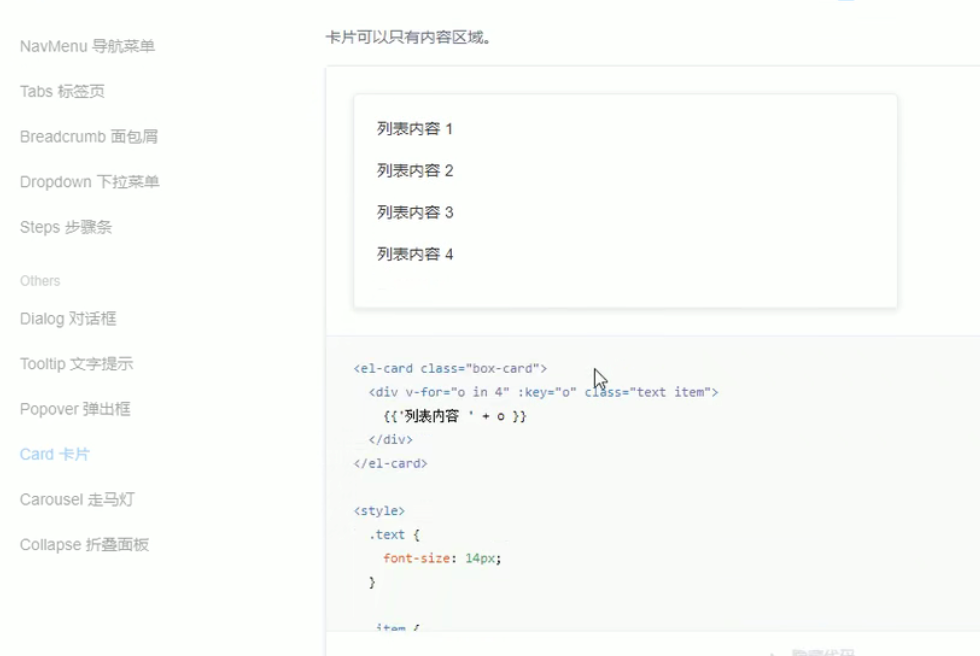
效果
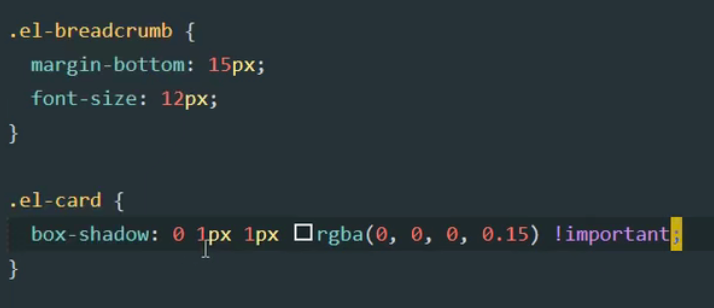
css:
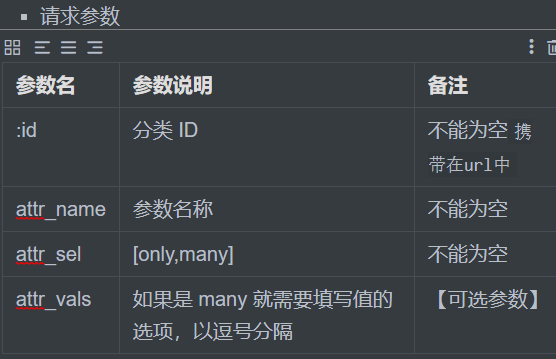
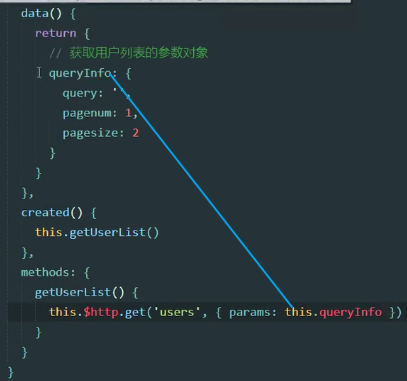
带参请求用户列表数据---params:不用写,写一个对象就行 (装好参数);如果参数是具体固定的值,需要params包装起来
请求参数是 :请求的数据,带上参数的一个名号,这样进行统一标准 不然接口不认

params接受对象!!!!const!!!
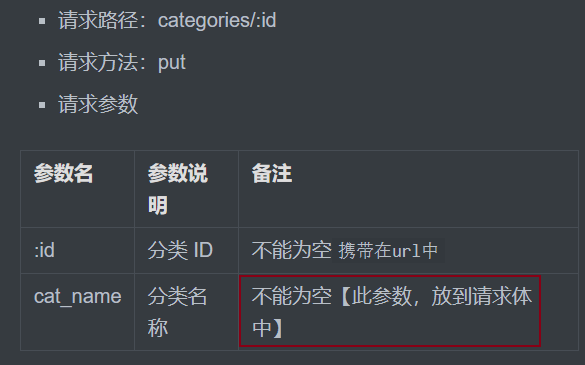
~不能为空【此参数,放到请求体中】
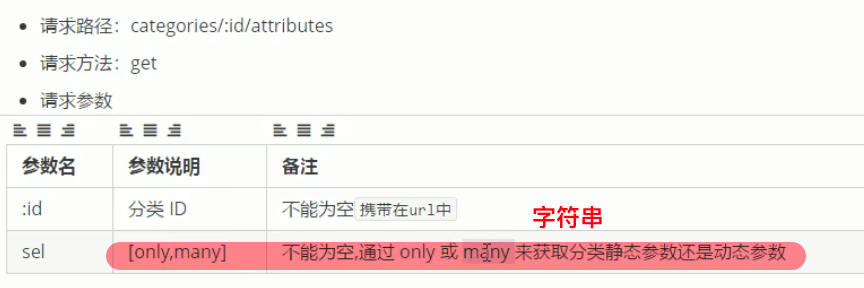
再来一个案例:可选-就是这个参数可不写
表格数据渲染
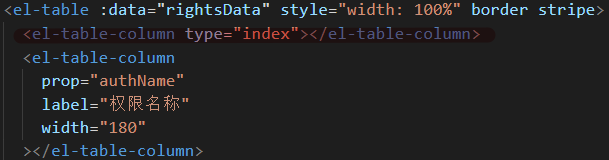
添加索引列
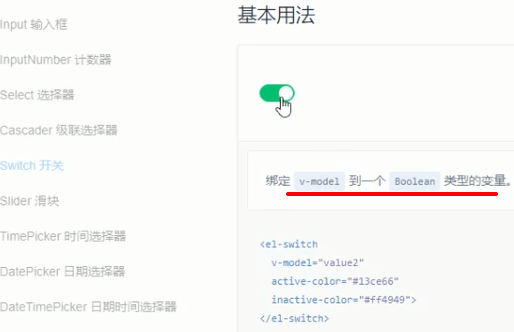
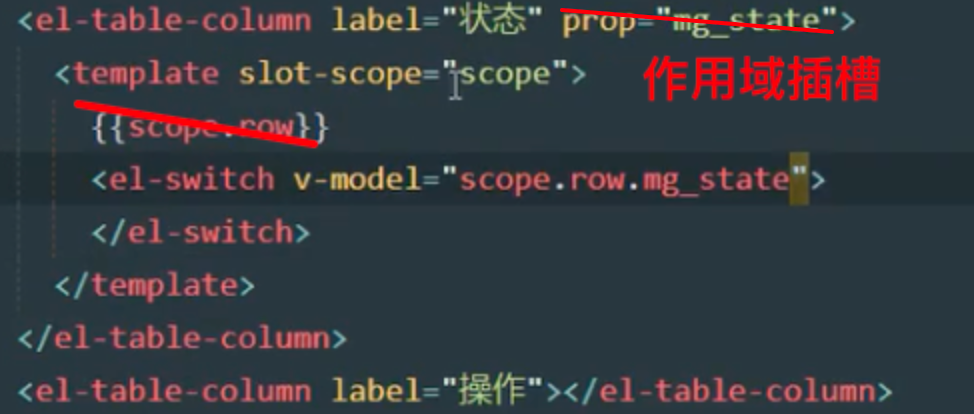
状态列布尔值渲染成开关效果:
作用域插槽的使用——template:
$$$ slot-scope="scope"接受当前作用域数据
scope.row获得当前行的数据;作用域插槽会覆盖prop
switch开关


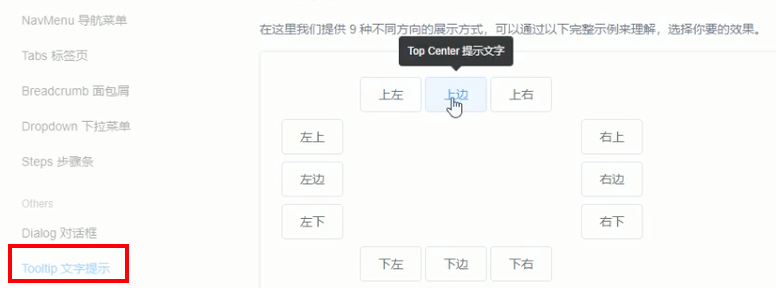
操作列的按钮 文字提示
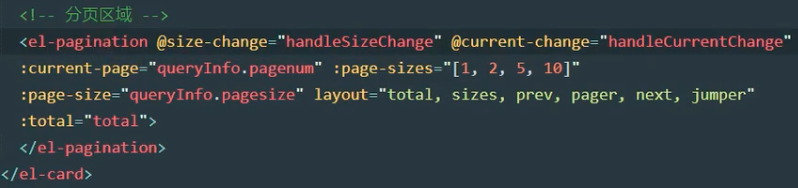
分页
!!!获取的数据放在queryInfo里面比较方便

先绑定数据,再绑定事件-重新渲染页面数据-getuserlist函数调用即可。

监听改变的事件,它调用时不用传参,定义时给的参数=就是=监听到的改变后的值
__EOF__

本文作者:ice猫猫3
本文链接:https://www.cnblogs.com/icemiaomiao3/p/15779818.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/icemiaomiao3/p/15779818.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通