①用户列表页面:点击是激活状态
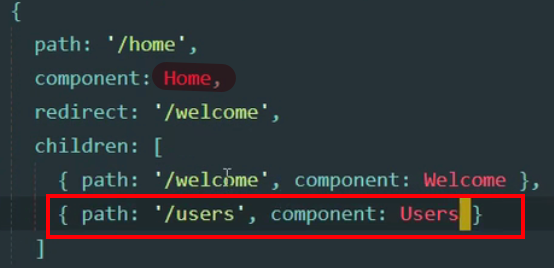
创建页面,依旧是home的子路由


点击是激活状态
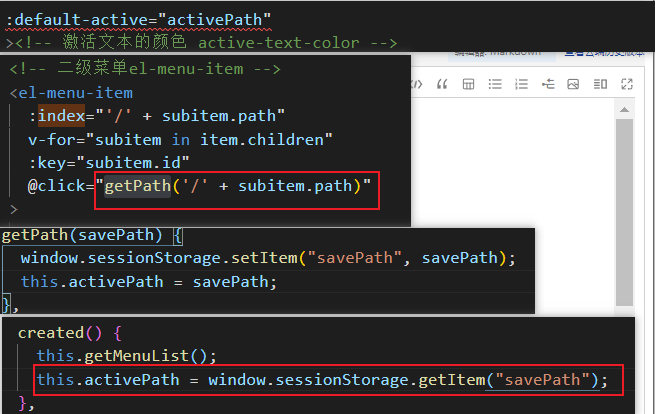
just so so————把savePath都换成activePath了,这样sessionStorage不用存savePath

自己的思路
menu的激活属性需要index值,也就是路径值

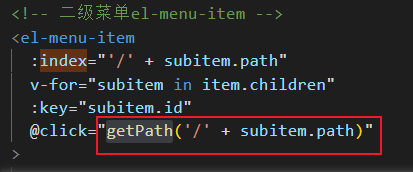
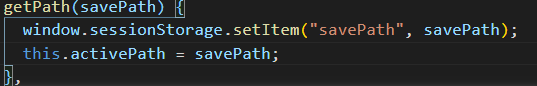
点击二级菜单时保存——路径值,形参很巧妙

函数内部就是保存到session,每次点击的路径不同重新赋值给menu的激活属性

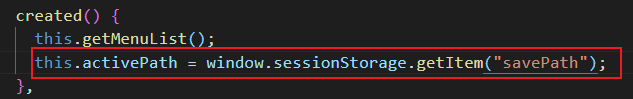
最重要的是,在页面刚加载就已经知道谁被激活(home页面刚被刷新创建出来)

视频笔记
menu属性:default-active
当前激活菜单的index就是:二级菜单的/path值(也就是当前链接的尾部值)
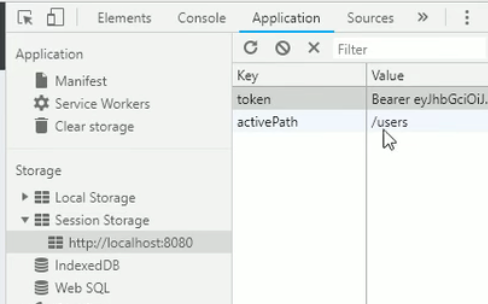
保存结果:

标签:
vue_shop



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现