主页home布局,header布局,aside菜单栏布局,通过接口获取api数据--确保拥有权限$$
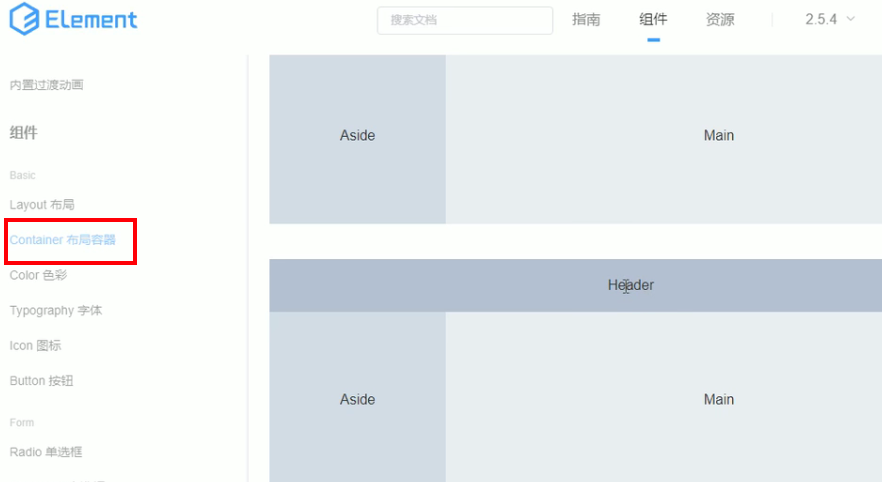
主页home布局
先上下,再左右(第四个↓)来源:

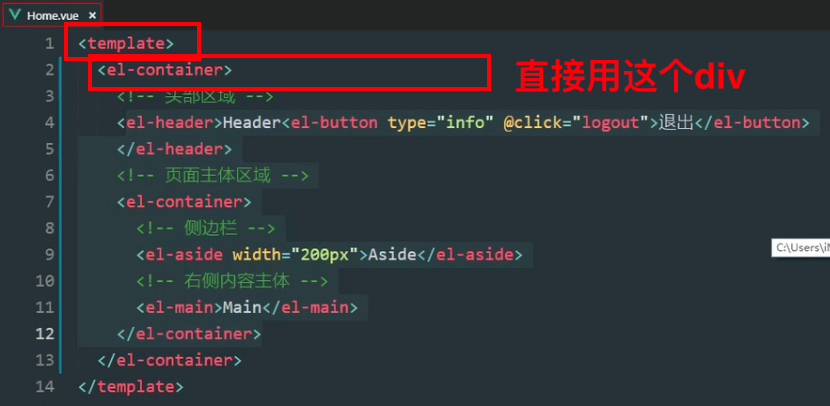
代码:

注册:element.js中注册
header布局
display:flex;
justify-content:space-between;
align-items:center;
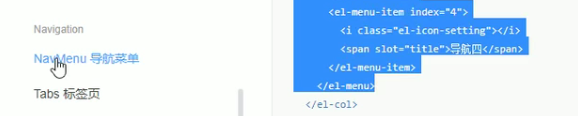
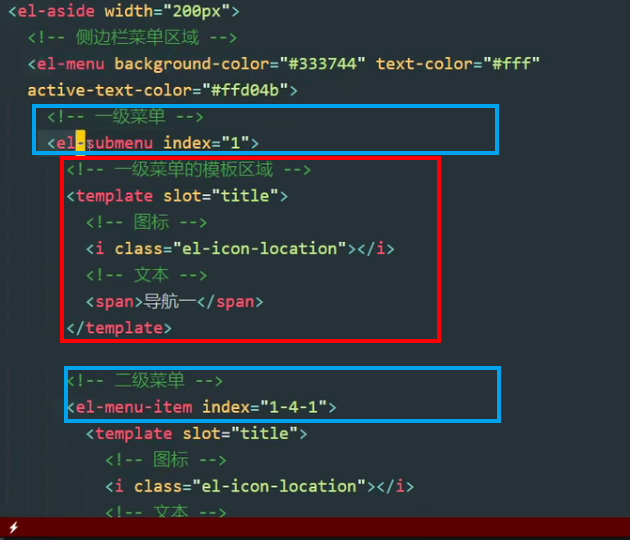
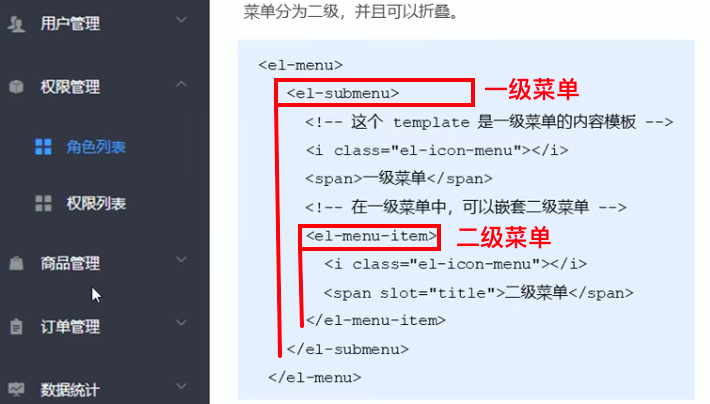
aside菜单栏布局
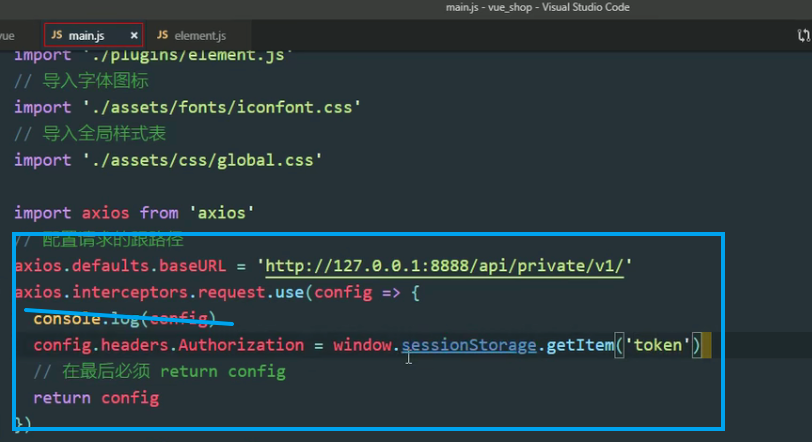
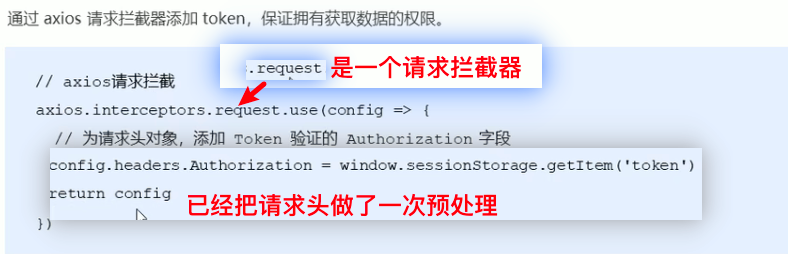
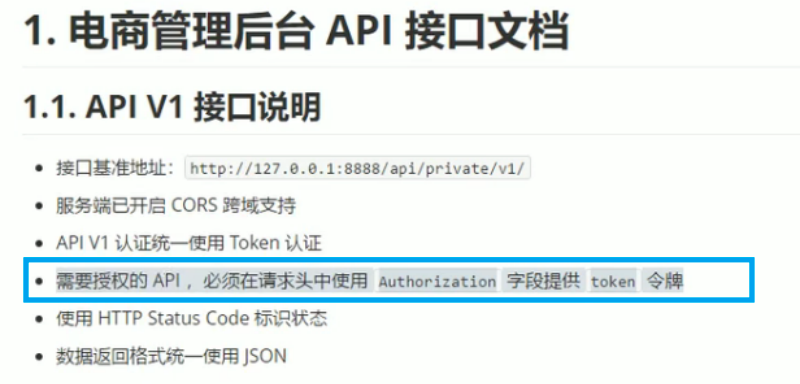
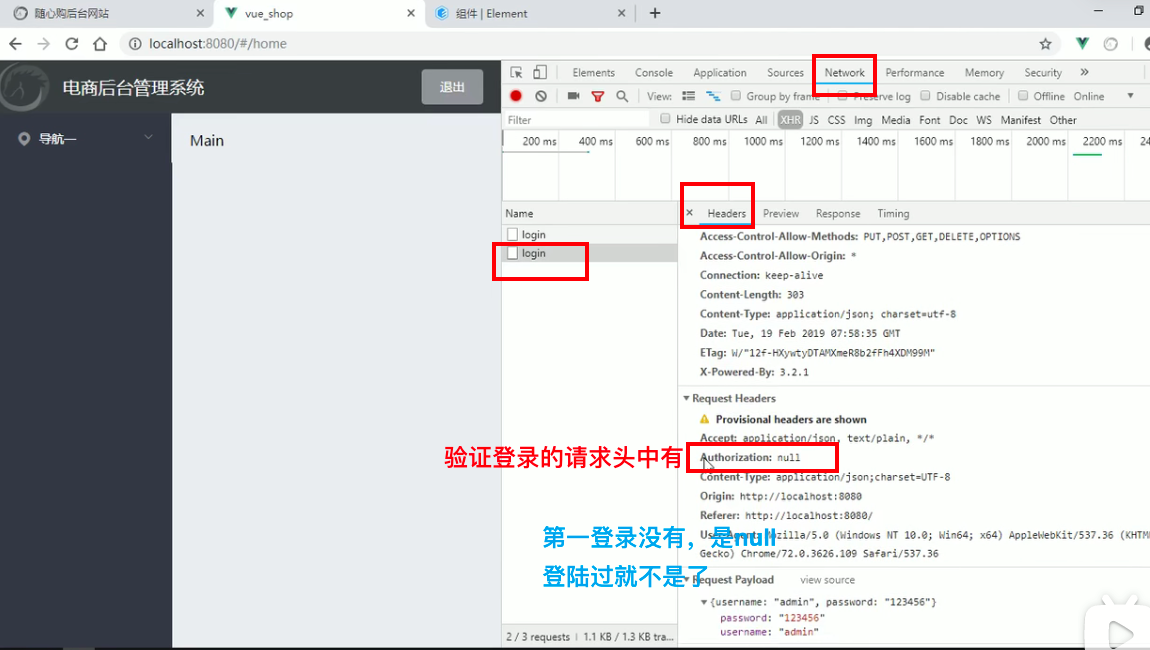
通过接口获取api数据--确保拥有权限
代码:
请求拦截器
axios.interceptors( 截击机;截击导弹(系统)).request(请求).use
写在根链接后面,return config必须在那个函数中存在

__EOF__

本文作者:ice猫猫3
本文链接:https://www.cnblogs.com/icemiaomiao3/p/15773482.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/icemiaomiao3/p/15773482.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现