弹窗提示、登录成功之后(存token 跳转页面)、路由导航守卫¥¥、退出功能、解决eslint警告;先合并到主分支,再主分支、小分支推到码云;
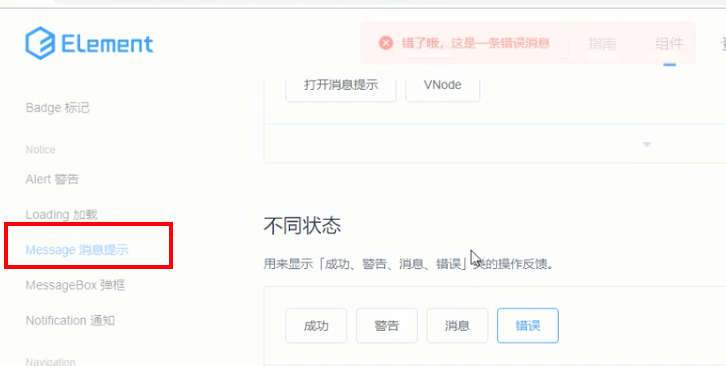
弹窗提示
element ui找到的(这个上不准)

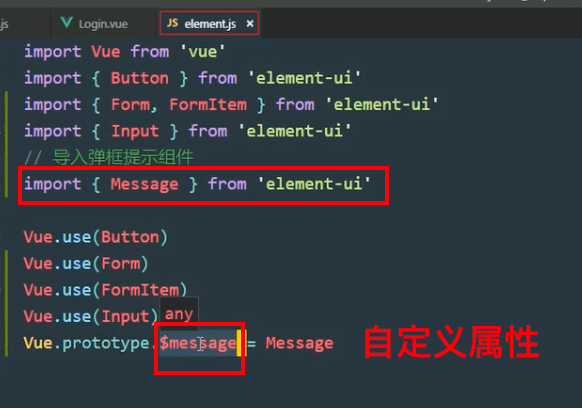
element ui配置,这样this就能访问到

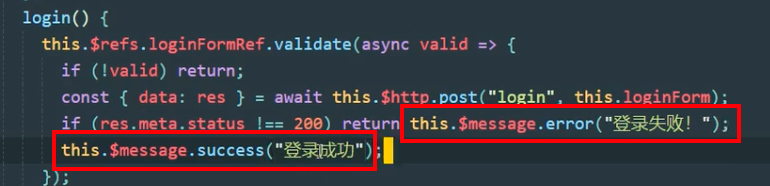
具体应用:
this.$message.success
this.$message.error

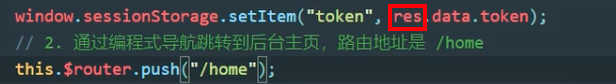
登录成功之后
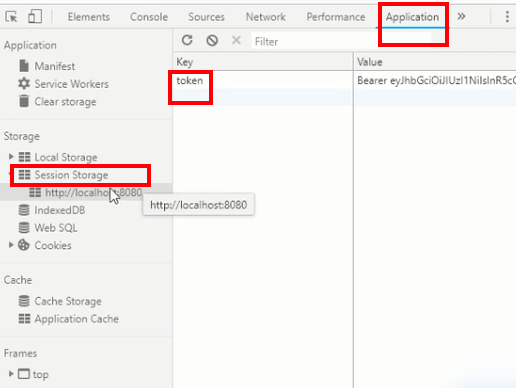
存token于sessionStorage——window.sessionStorage.setItem;
页面跳转——this.$router.push……push是啥

查看新增的token

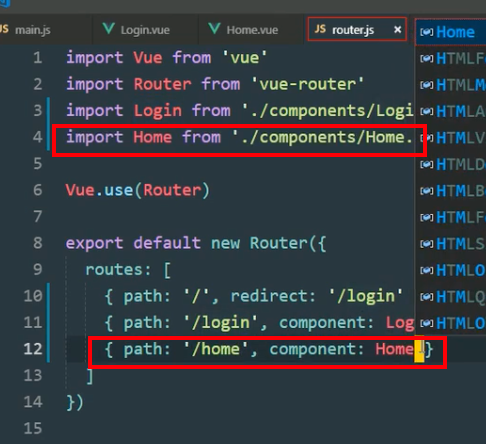
新增页面

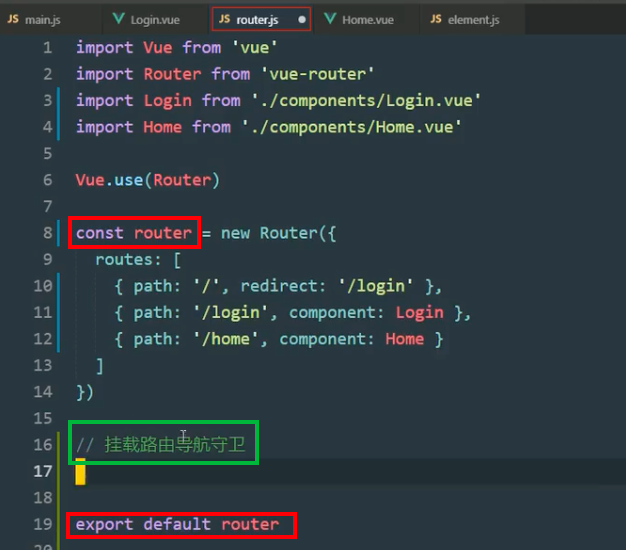
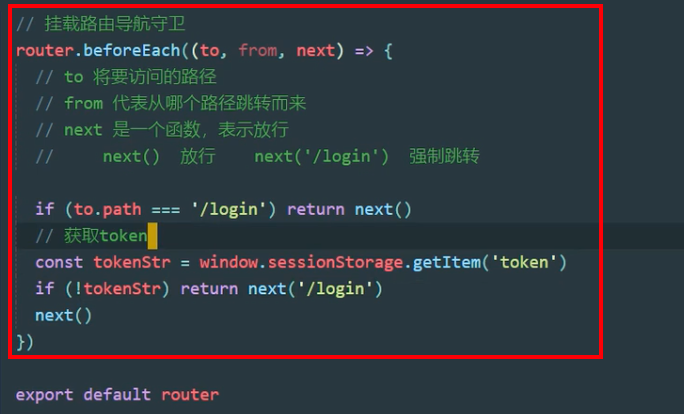
路由导航守卫:登录后才能访问一些页面 return
书写位置:router.js

未登录没有token值-next(login页面);登录后-next(home页面)

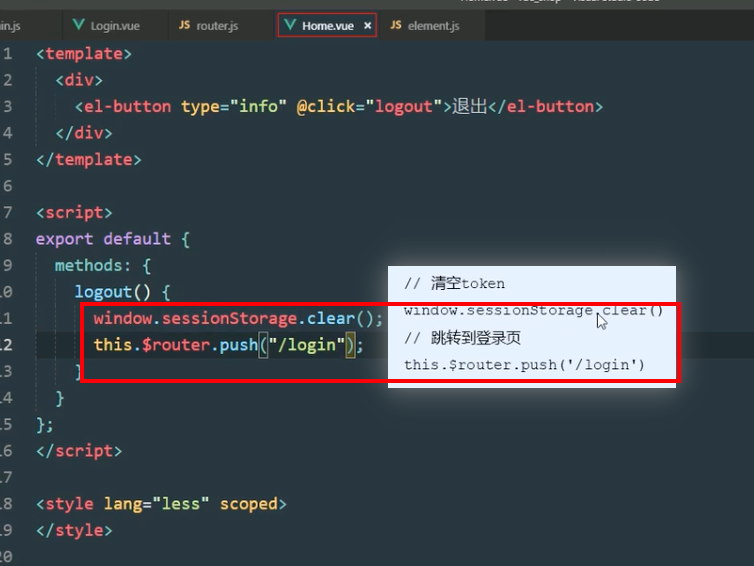
退出功能
解决eslint警告video-p27
查看警告

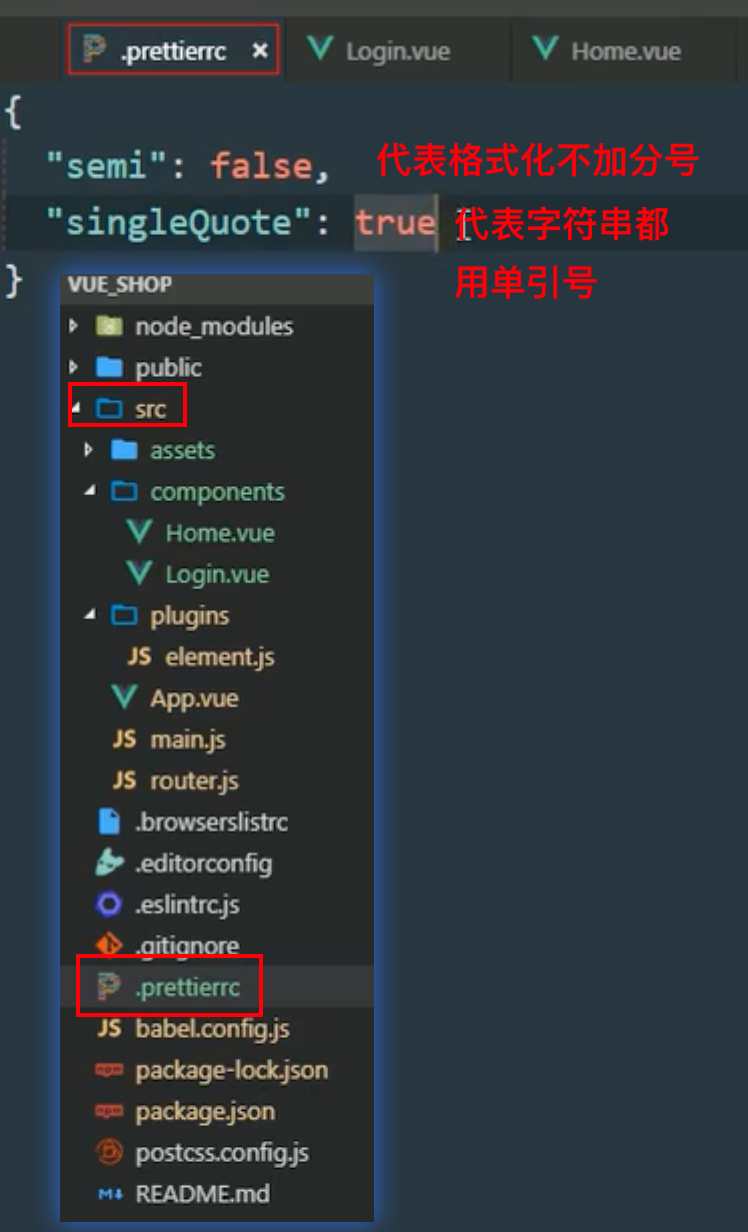
创建.prettierrc文件

函数后的()与空格

__EOF__

本文作者:ice猫猫3
本文链接:https://www.cnblogs.com/icemiaomiao3/p/15772712.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/icemiaomiao3/p/15772712.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现