【VUE】【部分接口地址】【axios文档】axios接口数据的获取&上传(仅仅js,未与vue联动)
用于测试的接口地址
https://github.com/Alana33/testApi
axios中文文档(使用教程)
http://www.axios-js.com/zh-cn/docs/
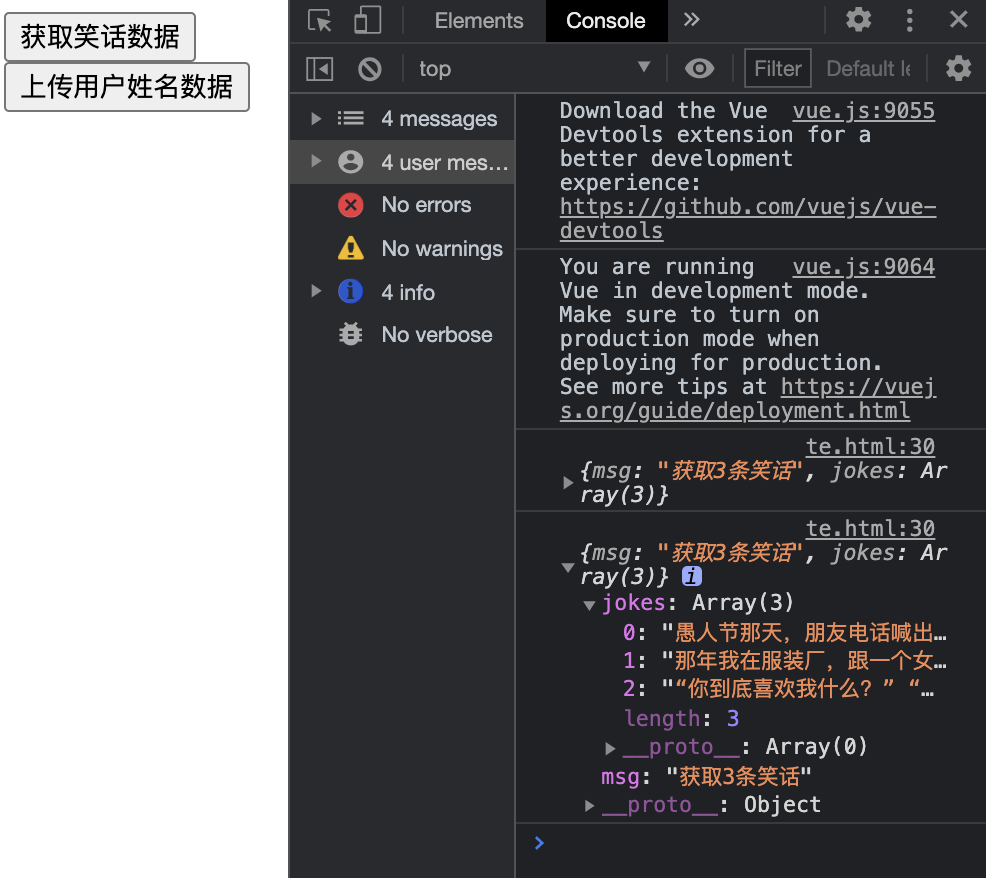
获取结果

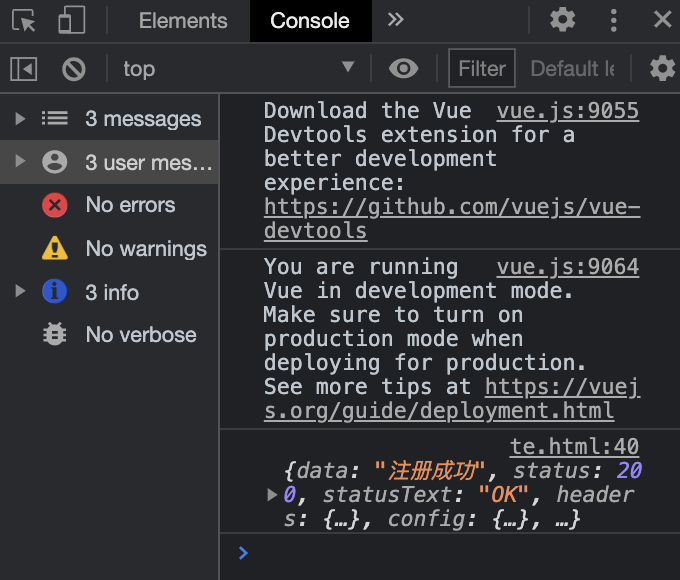
上传结果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>接口数据的获取&上传</title>
<!-- 随机获取笑话的接口
请求地址:https://autumnfish.cn/api/joke/list
请求方法:get
请求参数:num -->
<!-- 注册用户,可以用来测试axios
请求地址:https://autumnfish.cn/api/user/reg
请求方法:post
请求参数:username -->
</head>
<body>
<button value="获取笑话数据" class="get">获取笑话数据</button>
<button value="上传用户姓名数据" class="post">上传用户姓名数据</button>
<script>
// 用的是js呢
document.querySelector(".get").onclick = function() {
axios.get("https://autumnfish.cn/api/joke/list?num=3").then(function(response) {
console.log(response.data); //好像是data吧
}, function(error) {
console.log(error);
})
}
// 如果地址出错,会显示404——Failed to load resource: the server responded with a status of 404 (Not Found)
document.querySelector(".post").onclick = function() {
axios.post("https://autumnfish.cn/api/user/reg", {
username: "大猪小猪落玉盘" //类里面冒号哟
}).then(function(response) {
console.log(response);
}, function(error) {
console.log(error);
})
}
</script>
</body>
</html>


