-
大小盒子有间隔,通常给大盒子padding,不是小盒子给margin
-
dl不管它什么元素,反正要float的
-
最后一栏一个dd,该用img地方就用喽
-
最后一个dl妙啊

html
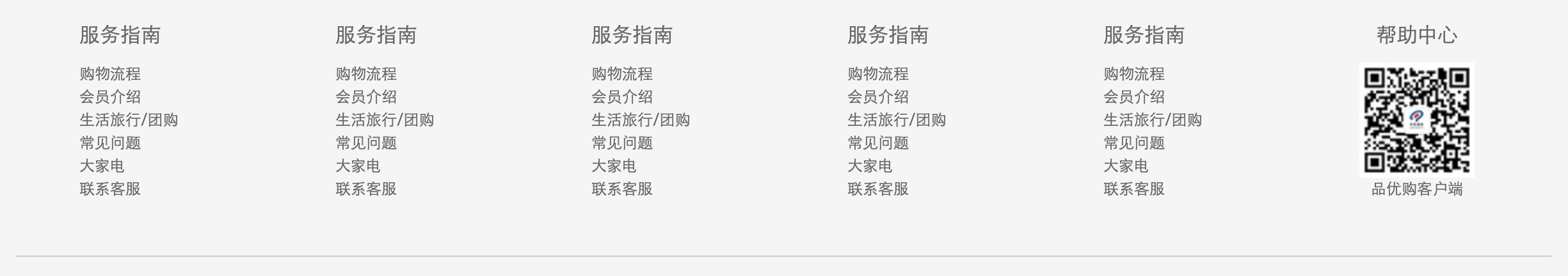
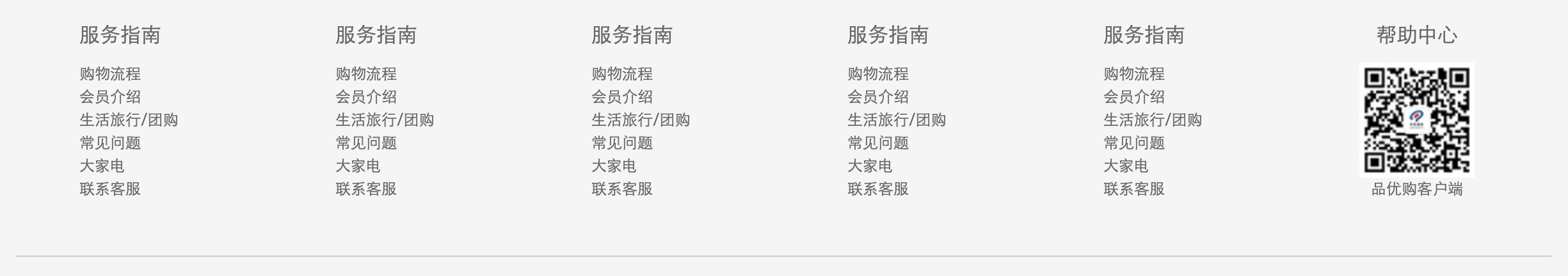
<div class="mod_help">
<dl class="dl">
<dt> 服务指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd>
<a href="#">联系客服</a>
</dd>
</dl>
<dl class="dl">
<dt> 服务指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd>
<a href="#">联系客服</a>
</dd>
</dl>
<dl class="dl">
<dt> 服务指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd>
<a href="#">联系客服</a>
</dd>
</dl>
<dl class="dl">
<dt> 服务指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd>
<a href="#">联系客服</a>
</dd>
</dl>
<dl class="dl">
<dt> 服务指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd>
<a href="#">联系客服</a>
</dd>
</dl>
<dl class="dl">
<dt> 帮助中心</dt>
<dd>
<img src="images/wx_cz.jpg" alt=""> 品优购客户端
</dd>
</dl>
</div>
common.css
.mod_help {
height: 185px;
border-bottom: 1px solid #ccc;
padding: 20px 0 0 50px; /*大小盒子有间隔,通常给大盒子padding,不是小盒子给margin*/
}
.mod_help .dl {
width: 200px;
float: left;
}
.mod_help .dl:last-child { /* 妙*/
width: 90px;
float: left;
text-align: center;
}
.mod_help .dl dt {
margin-bottom: 10px;
font-size: 16px;
}
.mod_help .dl dd {
font-size: 12px;
}