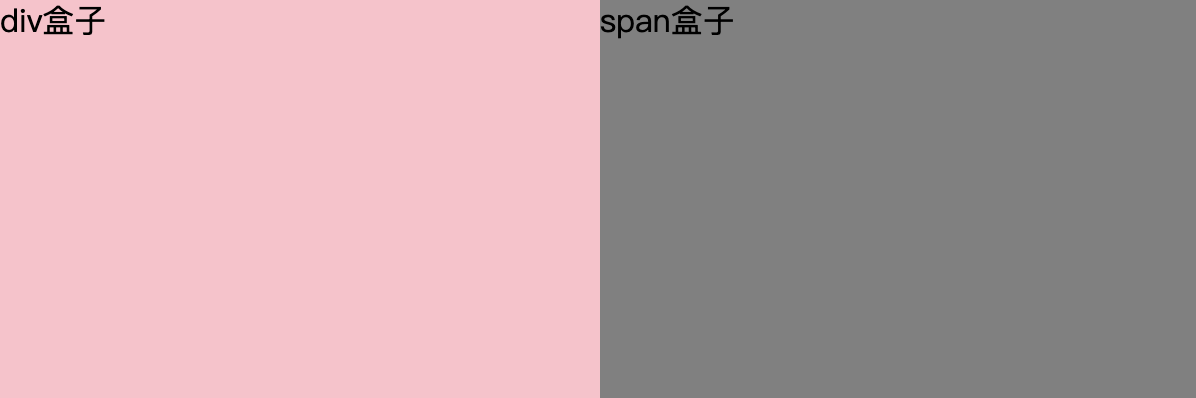
float——都变行内块
- ####加float 变成行内块——在一行,可宽高margin

-
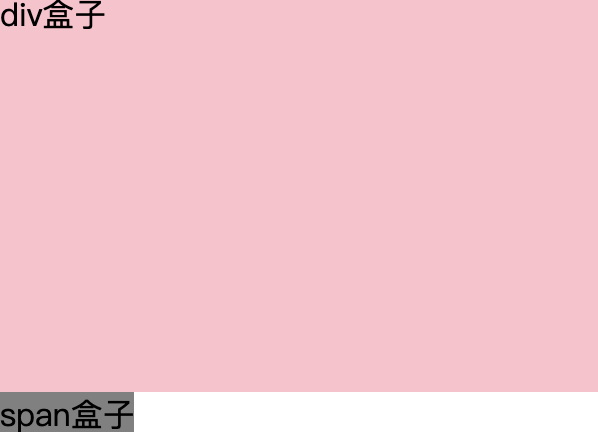
div为块元素,无法在一行共存;span设置的宽高无效;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
/* float: left; */
width: 300px;
height: 200px;
background-color: pink;
}
span {
/* float: left; */
width: 300px;
height: 200px;
background-color: gray;
}
</style>
</head>
<body>
<div class="box">div盒子</div>
<span>span盒子</span>
</body>
</html>

