牛腩购物18 : 添加商品页面2 。泛型List<T>的使用,linq 的使用, 如何在 DropDownList 里面绑定二级分类(运用linq),fileupload和图片控件的配合使用用来上传图片,try catch
一:泛型 和 linq 的使用
在添加商品页面,我们有一个DropDownList下拉列表,用于显示所有的类别,但是我们这样显示不了二级类别
//这样是获取了所有的类别,但是,这样获取的类别,看不到哪个是二级类别 ddlCate.DataSource = new Niunan.Shop.DAL.CategoryDAO().GetList(""); ddlCate.DataTextField = "caname"; ddlCate.DataValueField = "id"; ddlCate.DataBind();
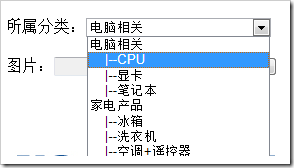
这是因为 我们用 GetList的时候,是一次性把所有的类别都显示完了,那么我们用linq 结合泛型来先获取大类,然后再获取小类试试
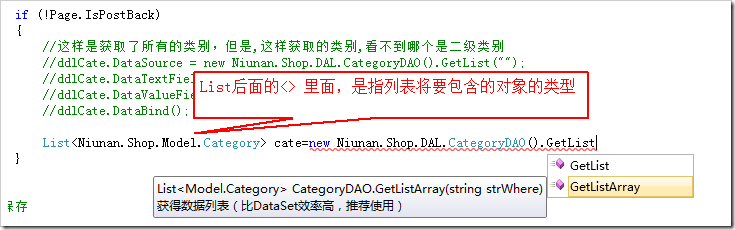
我们先用
List<Niunan.Shop.Model.Category> cate 来表示 所有的类别对象。然后用 linq 获取所有的大类, 然后对大类进行 foreach的时候,再获取小类,然后绑定。
List<Niunan.Shop.Model.Category> cate = new Niunan.Shop.DAL.CategoryDAO().GetListArray(""); var bigcate = cate.Where(x => x.pid == 0); //这样就是获取的 所有的大类(也就是父级id=0的类别) //然后我们对大类,进行一个 foreach ,获取所有 的类别 foreach (var item in bigcate) { //我们先添加大类 ddlCate.Items.Add(new ListItem(item.caname, item.id.ToString())); var smallcate = cate.Where(i => i.pid == item.id); //这里就是当前大类下面的所有的小类了 foreach (var itemSmall in smallcate) { //这里是大类下面的小类,我们添加到 DropDownList里面,因为是二级,所以我们在名字前面加上一些二级的标志|-- ddlCate.Items.Add(new ListItem(HttpUtility.HtmlDecode(" |--") + itemSmall.caname, itemSmall.id.ToString())); //ddlCate.Items.Add(new ListItem(" |--" + itemSmall.caname, itemSmall.id.ToString())); } }
小知识点:dropdownlist listitem text 加空格 转码~~ HttpUtility.HtmlDecode(" |--")
二:在添加产品页面 使用 kindeditor 编辑器
在页面的head里面,加入以下代码(如果是web项目里面第一次使用 kindeditor 编辑器,可以参照
http://www.cnblogs.com/1727050508/archive/2012/03/06/2381674.html 进行配置)
<script src="../kindeditor/kindeditor.js" type="text/javascript"></script> <script src="../kindeditor/lang/zh_CN.js" type="text/javascript"></script> <script type="text/javascript"> KindEditor.ready(function (K) { K.create('#<%=txtDesc.ClientID %>', { themeType: 'default', uploadJson: K.basePath + 'asp.net/upload_json.ashx', /*这里是 上传的一般处理程序的路径为 编辑器的路径+asp.net文件夹+*/ fileManagerJson: K.basePath + 'asp.net/file_manager_json.ashx', /*这里是 文件管理的一般处理程序的路径为 编辑器的路径+asp.net文件夹+*/allowFileManager: true, /*允许文件管理*/ items: [ 'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'cut', 'copy', 'paste', 'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript', 'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/', 'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'map', 'code', 'anchor', 'link', 'unlink', ] }); }); </script>
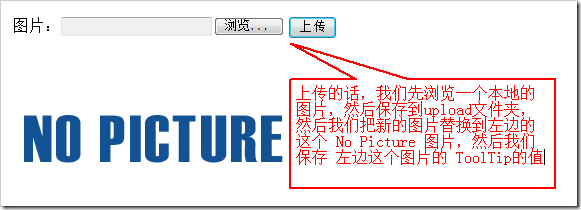
三: fileupload 控件的使用和如何获取 fileupload的值
我们如何获取 fileupload的值呢?
我们对这个 上传使用一个 函数。
/// <summary>上传文件方法 /// /// </summary> /// <param name="myFileUpload">上传控件ID</param> /// <param name="allowExtensions">允许上传的扩展文件名类型,如:string[] allowExtensions = { ".doc", ".xls", ".ppt", ".jpg", ".gif" };</param> /// <param name="maxLength">允许上传的最大大小,以M为单位</param> /// <param name="savePath">保存文件的目录,注意是绝对路径,如:Server.MapPath("~/upload/");</param> /// <param name="saveName">保存的文件名,如果是""则以原文件名保存</param> private void Upload(FileUpload myFileUpload, string[] allowExtensions, int maxLength, string savePath, string saveName) { // 文件格式是否允许上传 bool fileAllow = false; //检查是否有文件案 if (myFileUpload.HasFile) { // 检查文件大小, ContentLength获取的是字节,转成M的时候要除以2次1024 if (myFileUpload.PostedFile.ContentLength / 1024 / 1024 >= maxLength) { throw new Exception("只能上传小于" + maxLength + "M的文件!"); } //取得上传文件之扩展文件名,并转换成小写字母 string fileExtension = System.IO.Path.GetExtension(myFileUpload.FileName).ToLower(); string tmp = ""; // 存储允许上传的文件后缀名 //检查扩展文件名是否符合限定类型 for (int i = 0; i < allowExtensions.Length; i++) { tmp += i == allowExtensions.Length - 1 ? allowExtensions[i] : allowExtensions[i] + ","; if (fileExtension == allowExtensions[i]) { fileAllow = true; } } if (fileAllow) { try { string path = savePath + (saveName == "" ? myFileUpload.FileName : saveName); //存储文件到文件夹 myFileUpload.SaveAs(path); } catch (Exception ex) { throw new Exception(ex.Message); } } else { throw new Exception("文件格式不符,可以上传的文件格式为:" + tmp); } } else { throw new Exception("请选择要上传的文件!"); } }
使用方法:
//图片上传保存 protected void btnUpload_Click(object sender, EventArgs e) { try { string[] houzhui = { ".jpg", ".png", ".jpeg", ".bmp" }; string savaPath = Server.MapPath("~/upload/image/"); string proimg=Niunan.Shop.Utility.Tool.Upload(fileImg, houzhui, 2, savaPath); img.ImageUrl = "~/upload/image/" + proimg; img.ToolTip = proimg;//这个值,是最后我们保存到数据库的值,但是没有加 upload/image ,我们在前台显示要手动加 } catch (Exception ex) { Niunan.Shop.Utility.Tool.alert(ex.Message, this.Page); } }
四:关于价格的字段,如何判断输入的字符是不是一个价格
//开始验证 if (proname.Length==0 || marketprice.Length==0 || memberprice.Length==0 || vipprice.Length==0 ) { Niunan.Shop.Utility.Tool.alert("商品名称,价格不能为空", this.Page); return; } //验证价格 decimal a, b, c; if (!decimal.TryParse(marketprice,out a) ||!decimal.TryParse(memberprice,out b) ||!decimal.TryParse(vipprice,out c)) { Utility.Tool.alert("价格必须是数字", this.Page); return; }